Ранее мы писали о доступности режима Markdown для сети WordPress.com, а в новой версии популярного плагина Jetpack данный режим стал доступным и для пользователей WordPress.org.
Jetpack — это популярный плагин для WordPress, разработкой которого занимается команда WordPress.com. Основная цель плагина — сократить разницу между WordPress.org и сетью WordPress.com. В момент написания статьи, плагин насчитывает уже более восьми миллионов скачиваний в официальной директории и является одним из самых популярных плагинов для WordPress.
В Jetpack версии 2.8 появился новый модуль под названием Markdown, который можно активировать в разделе Jetpack в административной панели WordPress.
Markdown — это альтернативный язык разметки, который гораздо легче освоить, чем язык HTML. Синтаксис Markdown поддерживают такие крупные сайты как GitHub, Stack Overflow и Reddit. После активации модуля Markdown в Jetpack, вы можете сразу же приступать к написанию вашего контента на новом языке.

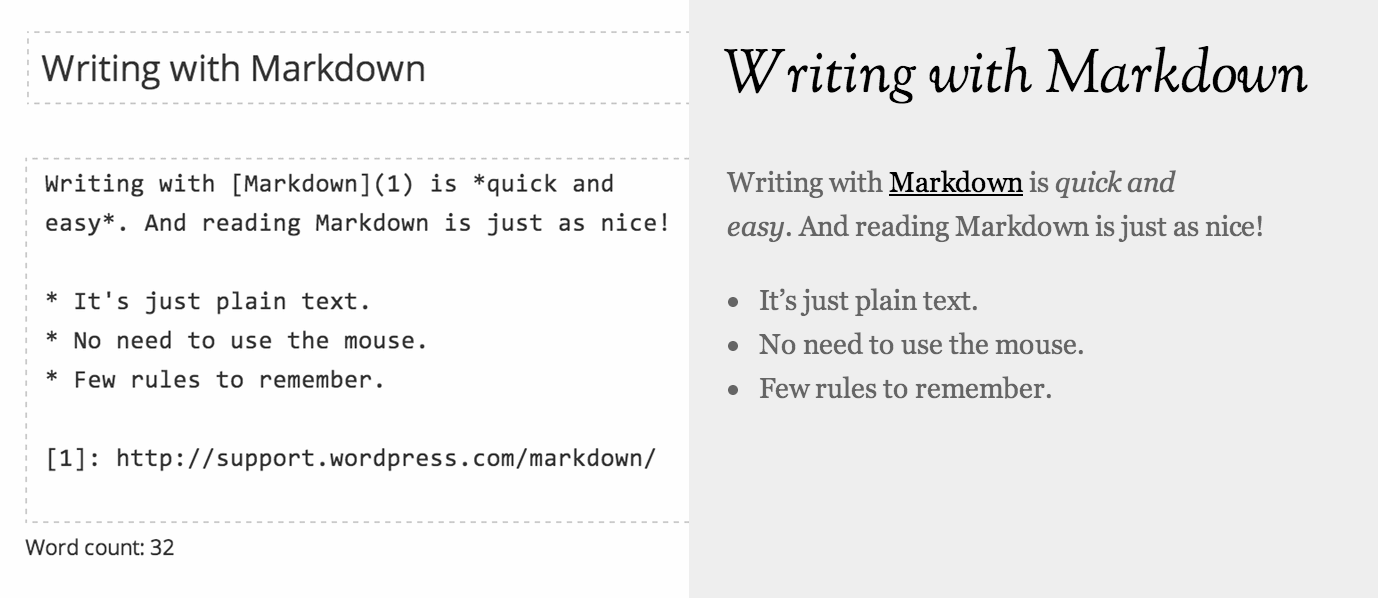
Работа в режиме Markdown в WordPress
Основы языка разметки Markdown
Заголовки:
# Заголовок первого уровня ## Второго уровня ### Третьего уровня #### Четвертого уровня ##### Пятого уровня ###### Шестого уровня
Жирный, курсив и гиперссылки:
С помощью Markdown легко вставить текст **жирным** или *курсивом*, а ссылку можно вставить следующим образом: скачайте WordPress с [официального сайта](http://wordpress.org)
Изображения:

Нумерованные и ненумерованные списки:
1. Первый 2. Второй 3. Третий * Первый * Второй * Третий
Цитаты:
> Код - это поэзия
Полную документацию по языку разметки Markdown вы можете посмотреть на официальном сайте проекта Markdown, и на сайте проекта Markdown Extra, который используется в плагине Jetpack.
Если вы ищите альтернативу плагину Jetpack для работы с Markdown в WordPress, советуем попробовать плагин Markdown on Save от известного WordPress-разработчика Марка Джейквита.