Google Analytics позволяет отслеживать перемещения пользователей по вашему сайту, отображает какие страницы просматривают посетители, откуда они приходят, какими устройствами они пользуются и многое другое.
Но без дополнительного вмешательства, сложно сказать какими конкретно элементами на странице они пользуются, например:
- Щелкают ли пользователи по ссылкам в блоке с вашими социальными профилями?
- Пользуются ли они ссылками на метки в конце каждой записи?
- Делятся ли они вашими статьями в социальных сетях используя ваш блок «поделиться»?
- Нажимают ли они на ссылки в разделе схожих записей?
Отследить подобное поведение пользователей можно с помощью событий в Google Analytics.
События в Google Analytics
Если вам приходилось когда-либо работать с моделью DOM, то вы знаете, что у любого элемента на веб-странице есть ряд возможных событий или действий, например щелчок мышью (click), наведение курсора (hover) и прочие.
Подобные события легко определять с помощью языка JavaScript, и еще легче с помощью библиотеки jQuery, а правильно сформировав данные о событии, их можно передать в систему Google Analytics для подсчета.
В WordPress
Для наших примеров подойдет любой плагин Google Analytics для WordPress, а для отслеживания событий на сайте, мы напишем свой собственный небольшой плагин, который будет подключать наш JavaScript файл:
/*
* Plugin Name: My Event Tracking
*/
function my_event_tracking_script() {
wp_enqueue_script( 'my-events', plugins_url( 'my-events.js', __FILE__ ), array( 'jquery' ), 1, true );
}
add_action( 'wp_enqueue_scripts', 'my_event_tracking_script' );
Данный код будет подключать файл my-events.js и библиотеку jQuery на каждой странице нашего сайта. Сохраните этот файл как my-events.php и разместите в директорию wp-content/plugins/my-events/ рядом с новым пустым файлом my-events.js.
Структура вашего плагина будет выглядеть следующим образом:
- wp-content
|-- plugins
|-- my-events
|-- my-events.php
|-- my-events.js
Файл my-events.js будет содержать весь код отслеживания событий. В самом начале JavaScript файла необходимо объявить массив _gaq, который используется Google Analytics для асинхронного сбора данных:
var _gaq = _gaq || []; // Код для отслеживания событий будет здесь
Примеры
Начнем с самого простого примера — как часто люди щелкают по логотипу, чтобы попасть на главную страницу нашего сайта:
jQuery(document).on( 'click', '.site-title a', function() {
_gaq.push(['_trackEvent', 'Logo', 'Click']);
});
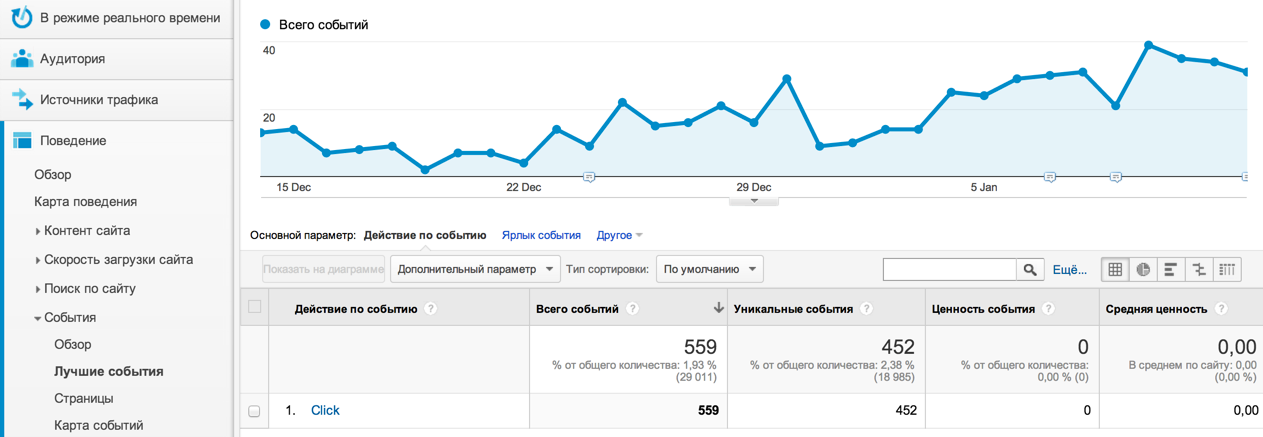
Здесь мы подразумеваем, что ваш логотип это ссылка в контейнере с классом site-title. Селектор элемента может быть другим в зависимости от вашей активной темы. Результаты можно посмотреть в разделе Поведение → События в вашей панели Google Analytics:

Отчет по событию в Google Analytics
Рассмотрим более сложный пример — как часто посетители пользуются кнопками «поделиться в социальных сетях» на наших страницах:
jQuery(document).on( 'click', '.yandex-share a', function() {
var label = $(this).data('service');
_gaq.push(['_trackEvent', 'Share', 'Click', label]);
});
Здесь мы подразумеваем, что используется плагин Яндекс.Поделиться, который отображает ссылки на социальные сети в блоке с классом yandex-share, и каждая ссылка имеет атрибут data-service с названием социальной сети. Для других плагинов реализация будет немного отличаться.
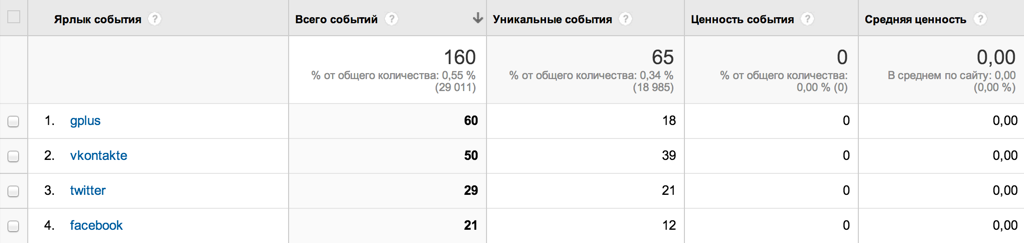
В результате мы можем не только посмотреть количество кликов по кнопкам в блоке «поделиться», но и понять в каких именно социальных сетях люди делятся чаще всего:

Отчет по событию «поделиться»
Простое A/B тестирование
С помощью событий в Google Analytics вы можете так же выполнять простые A/B тесты. Например, на главной странице вашего сайта есть кнопка для подписки на рассылку, но вы не можете решить, как ее назвать: «подписаться», «бесплатная рассылка», «получать новости» и т.д.
Вы можете попробовать более одного варианта и понять, что лучше всего работает:
var $subscribe = $( '#my-subscribe-button' ),
captions = [ 'Подписаться', 'Бесплатная рассылка', 'Получать новости' ],
caption = captions[ Math.floor( Math.random() * captions.length ) ];
$subscribe.text( caption );
_gaq.push(['_trackEvent', 'Button Test', 'Show', caption]);
$subscribe.on( 'click', function() {
_gaq.push(['_trackEvent', 'Button Test', 'Click', caption]);
});
Здесь в массиве captions мы определяем возможные варианты надписи, а в переменной caption случайным образом выбираем одну. Далее мы присваиваем надпись нашей кнопки и отслеживаем два события — «Show» для каждого показа и «Click» для каждого нажатия.
Таким образом в отчетах Google Analytics мы сможем увидеть показы и нажатия для каждого варианта и выбрать тот, у которого коэффициент «нажатий на показ» больше остальных.
Для более сложных A/B тестов Google Analytics не самый подходящий инструмент. Если вас заинтересовало A/B тестирование за рамками возможностей Google Analytics, советуем рассмотреть платный сервис Optimizely.
Universal Analytics
Если вы работаете с Universal Analytics от Google, то код для отслеживания событий будет немного отличаться. Вместо пополнения массива _gaq, вы будете пользоваться функцией ga():
ga( 'send', 'event', 'Button', 'Click', 'Label' );
Заключение
Пользуетесь ли вы отслеживанием событий в Google Analytics на вашем сайте WordPress? Можете ли вы привести еще примеры интересных событий? Какими дополнительными инструментами вы пользуетесь для отслеживания поведения посетителей на вашем сайте? Оставьте комментарий или вопрос и мы обязательно вам ответим.