Если вы ведете блог или журнал на WordPress, то наверняка вы выполняете рассылку новых материалов по электронной почте вашим читателям. А если вы используете MailChimp, то вам повезло — в этом уроке мы покажем вам, как отображать количество подписчиков на вашем сайте с помощью MailChimp API.
Данный урок рассчитан на тех, кто уже знаком с HTTP API в WordPress. Если вы слышите об этом впервые, советуем рассмотреть сначала кодекс.
MailChimp API
В нашей вводной статье про MailChimp мы немного затронули тему API — это программный интерфейс, который позволяет работать с сервисом с помощью кода. Таким образом вы можете управлять подписчиками, списками, кампаниями, отчетами и многим другим, но сегодня мы рассмотрим лишь то, как получить и вывести количество подписчиков.
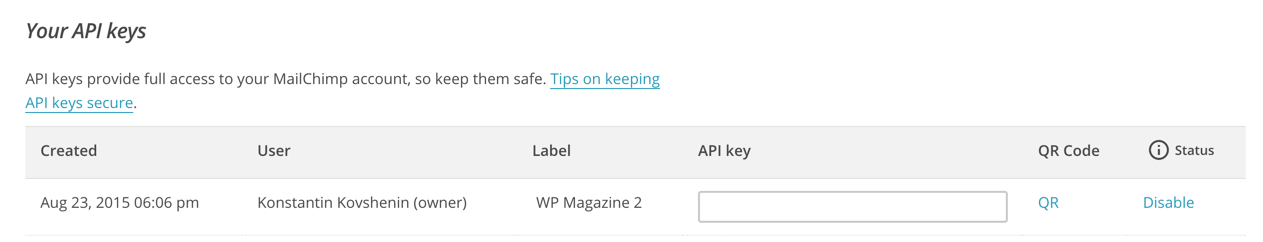
Для работы с MailChimp API вам необходимо сперва получить API-ключ. Сделать это можно в разделе Account → Extras → API Keys в веб-интерфейсе MailChimp или перейти по прямой ссылке.

Управление API ключами в MailChimp
Вам также потребуется идентификатор списка, который можно найти в его настройках в веб-интерфейсе, и идентификатор дата-центра — это последние три символа вашего API ключа, например us6.

Сайт MailChimp Developer
Полную документацию свежей версии API можно найти на сайте для разработчиков MailChimp. Обратите внимание на раздел аутентификации, и на метод lists/{list_id}, который вы будете использовать, для запроса информации о вашем списке.
Аутентификация
В новой версии MailChimp API (3.0) появилась полноценная аутентификация. Если вы разрабатываете стороннее приложение для общего использования, то стоит смотреть в сторону OAuth-аутентификации, а если вам лишь необходимо вывести количество подписчиков на вашем сайте, то Basic-аутентификация с помощью API-ключа вполне подойдет:
$request = wp_remote_get( $url, array(
'headers' => array(
'Authorization' => 'Basic ' . base64_encode( $username . ':' . $api_key ),
),
) );
Здесь $username и $api_key это ваше имя пользователя в MailChimp, и созданный вами API-ключ соответственно. Подобный заголовок вам необходимо будет передавать каждый раз, при обращении к API.
Запрос на lists/{list_id}
Получить информацию о списке в MailChimp можно при помощи метода lists/{list_id}, где {list_id} это тот самый идентификатор вашего списка.
$dc = 'us6'; // Ваш дата-центр MailChimp
$list_id = ''; // Идентификатор вашего списка
$username = ''; // Имя пользователя
$api_key = ''; // Ваш API-ключ
$url = "https://{$dc}.api.mailchimp.com/3.0/lists/{$list_id}";
$request = wp_remote_get( $url, array(
'headers' => array(
'Authorization' => 'Basic ' . base64_encode( $username . ':' . $api_key ),
),
) );
Таким образом функция wp_remote_get() выполнит запрос к MailChimp API на информацию о вашем списке.
Результат необходим обработать функциями wp_remote_retrieve_response_code() и wp_remote_retrieve_body(), а поскольку MailChimp по умолчанию возвращает данные в JSON-формате, то необходимо их также декодировать функцией json_decode():
if ( wp_remote_retrieve_response_code( $request ) == 200 ) {
$body = wp_remote_retrieve_body( $request );
$body = json_decode( $body, true );
$count = absint( $body['stats']['member_count'] );
}
Здесь в переменную $count запишется количество подписчиков на данных список. Если вас интересует другая информация о списке, кроме количества подписчиков, посмотрите массив $body, например с помощью функции print_r().
Весь этот код вы можете обернуть в функцию, и вызывать ее там, где необходимо вывести количество подписчиков, например в виджете WordPress. Но учтите, что каждый раз выполнять запрос это слишком «дорого» для скорости вашего сайта, поэтому результат необходимо закэшировать.
Кэширование
Самый подходящий вид кэширования для подобной операции это транзиты. При помощи транзитного кэша, вы можете сохранить число подписчиков и обновлять его например раз в 12 часов, или чаще/реже, в зависимости от динамики развития вашего списка.
function mailchimp_get_subscribers_count() {
$cache_key = 'mailchimp-subscribers';
$count = get_transient( $cache_key );
if ( $count === false ) {
// Получить количество от MailChimp API
set_transient( $cache_key, $count, 12 * HOUR_IN_SECONDS );
}
return $count;
}
Посмотреть полную функцию вы можете на GitHub Gist. Если вы работаете с высоко-посещаемым сайтом, то советуем также обратить внимание на проект TLC-Transients, который позволит обновлять закэшированные данные фоном.