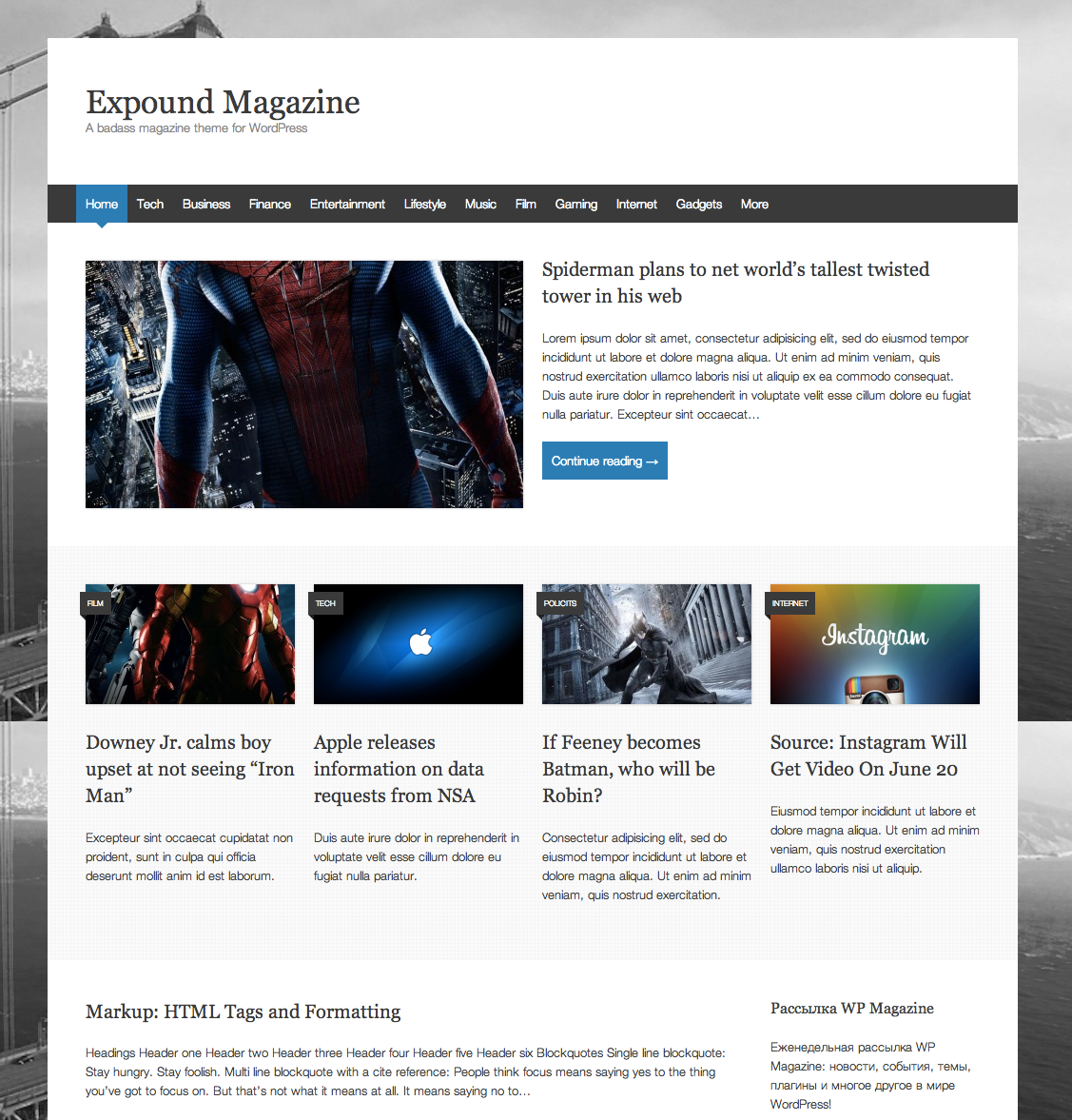
Expound — это первая тема для WordPress от WP Magazine. Журнальная тема Expound поддерживает миниатюры и форматы записей, древовидные комментарии, пять прилепленных записей на главной странице, одну боковую колонку, вывод схожих записей и многое другое. Тема Expound так же имеет адаптивный дизайн для мобильных устройств и планшетов, и перевод на русский язык.

Журнальная тема Expound
Над новой темой мы начали работать давно, а совсем недавно её приняли в официальную директорию тем на WordPress.org. Вы можете бесплатно скачать Expound из директории, или воспользоваться автоматической установкой через панель администрирования WordPress в разделе Внешний вид → Установить темы.
Прилепленные записи
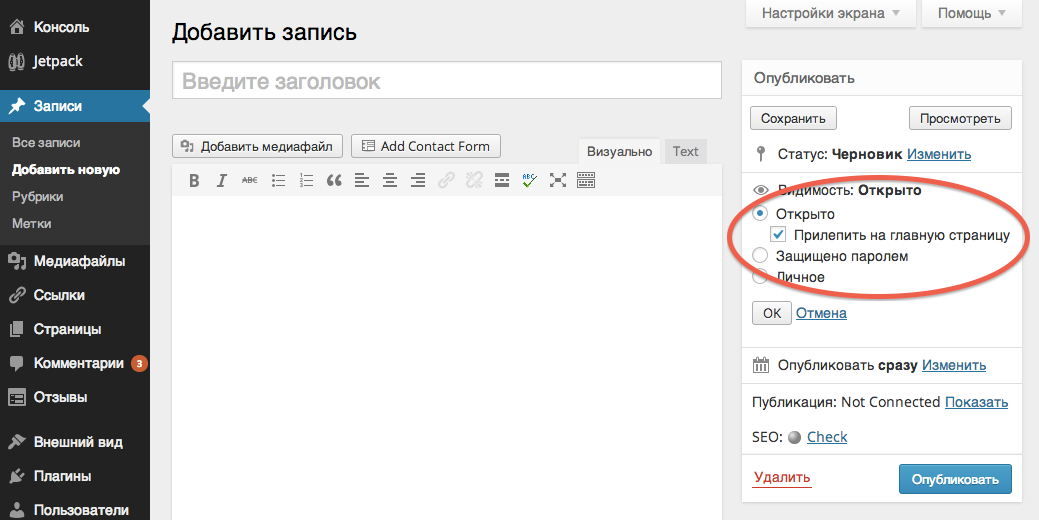
Тема Expound поддерживает до пяти прилепленных записей на главной странице, что позволяет привлечь к ним больше внимания. Для того, чтобы прилепить запись на главной странице, в режиме редактирования записи найдите раздел «Опубликовать» и щелкните по ссылке «Изменить» рядом с настройками видимости:

Прилепить запись на главную страницу
Отметье пункт «Прилепить на главную страницу» и сохраните ваши изменения. Не забудьте указать миниатюры для прилепленных записей.
Схожие записи
В теме Expound реализован простой механизм для отображения схожих записей, где отображаются последнией записи из той же категории, что и просматриваемая запись. Это позволяет удержать посетителей на сайте после того, как они дочитали статью. Для более гибкой работы со схожими записями в WordPress, советуем рассмотреть плагин YARPP.
Миниатюры записей
Для того, чтобы добавить миниатюру к записи, при редактировании щёлкните по кнопке «Задать миниатюру» в разделе «Миниатюра записи». В теме Expound используется несколько размеров для миниатюр:
- Миниатюры 460×260 для первой прилепленной записи на главной странице
- Миниатюры 220×126 для последующих прилепленных записей на главной, а так же в общем потоке записей на главной, в архивах, при поиске и т.д.
- Миниатюры 50×50 для отображения схожих записей
Создавать изображения данных размеров неоходимости нет — WordPress самостоятельно их создаст при загрузке новых изображений в медиатеку. Если у вас уже есть загруженные изображения, которые вы бы хотели использовать в качестве миниатюр, то плагин Regenerate Thumbnails поможет вам пересоздать необходимые размеры для уже загруженных файлов.
Скачать тему Expound
Тема для WordPress Expound распространяется бесплатно под лицензией GPL. Вы можете скачать Expound из официальной директории тем на WordPress.org, или найти её в разделе Внешний вид → Установить темы в вашей панеле администрирования.
Если у вас возникнут вопросы при работе с данной темой, мы с радостью на них ответим.