Новая стандартная тема Twenty Fifteen выйдет вместе с WordPress 4.1 в декабре 2014 года, но уже сейчас появилась возможность скачать бета-версию из репозитория разработки ядра.
Иан Стюарт, один из ведущих разработчиков темы Twenty Fifteen выложил первую бета-версию в репозиторий разработки ядра WordPress. Это значит, что любой желающий может уже сейчас скачать и опробовать новую тему, а также сообщить разработчикам о найденных ошибках.

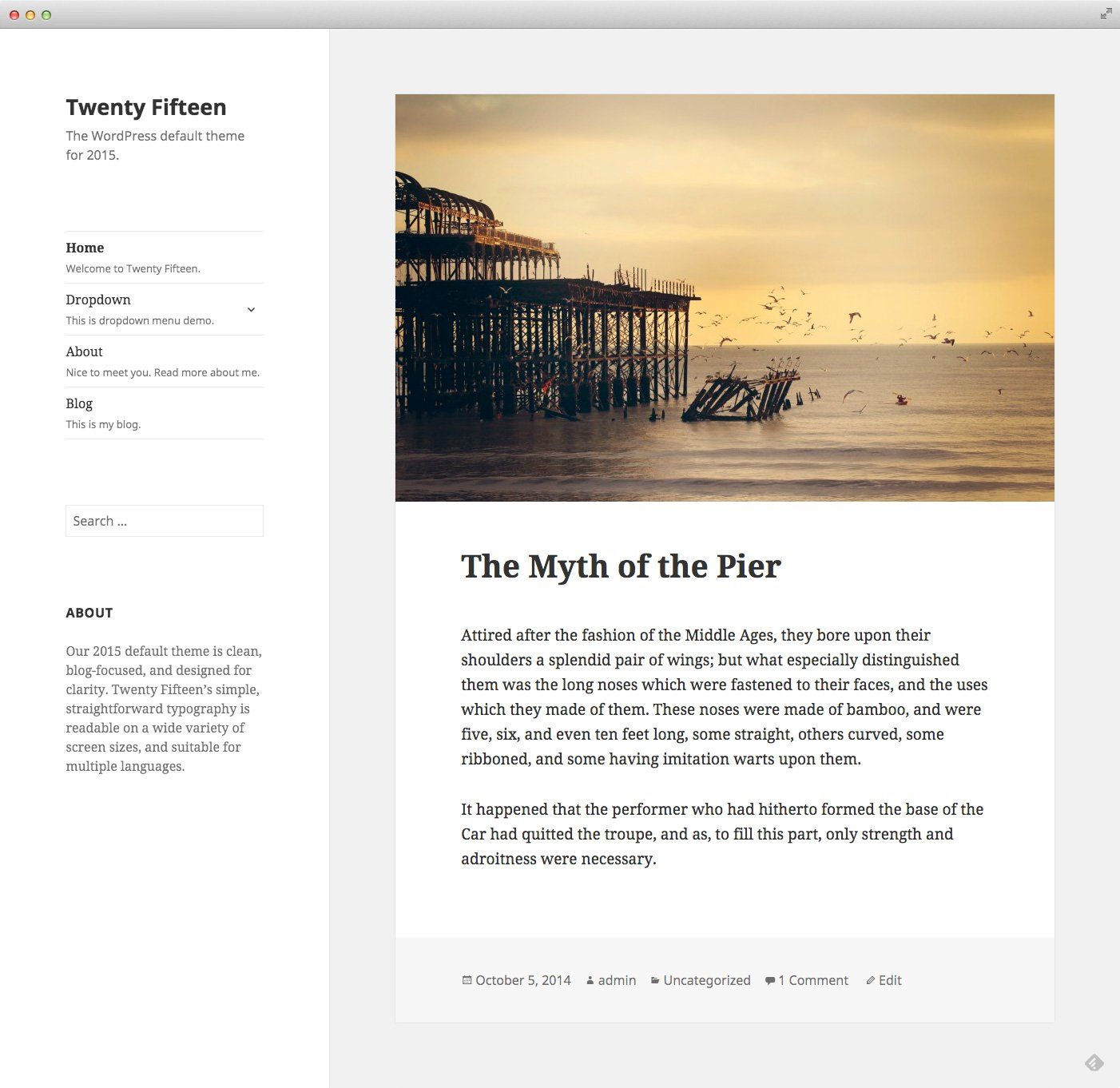
Новая стандартная тема Twenty Fifteen
Скачать текущую версию новой темы можно из, так называемых, ночных сборок WordPress (прямая ссылка). Это специальные версии ядра, которые собираются каждую ночь на протяжении всего цикла разработки. Каталог с темой Twenty Fifteen находится в директории wp-content/themes.
Если вы используете системы контроля версий Git или Subversion, вы можете получит доступ к текущей версии для разработчиков ядра с помощью следующих команд:
git clone git://develop.git.wordpress.org/ wordpress-trunk # для пользователей Git svn checkout https://develop.svn.wordpress.org/trunk wordpress-trunk # для Subversion
Обращаем ваше внимание, что как ночные сборки ядра WordPress, так и текущая бета-версия темы Twenty Fifteen, не являются готовыми продуктами и не рекомендуется использовать их на «живых» сайтах до официального выхода новой версии в декабре.