Журнальная тема Twenty Fourteen стала стандартной темой с выходом WordPress версии 3.8. Одним из компонентов темы Twenty Fourteen является модуль Featured Content, который позволяет авторам выделять самые яркие записи и закреплять их на главной странице.
По умолчанию данный модуль использует метку «featured» для определения записей, которые будут прилеплены на главной, их будет не более шести, упорядоченные по дате публикации от свежих к старым. Для того, чтобы прилепить запись на главной, вам нужно лишь присвоить метку «featured» к вашей записи.
Настройки модуля Featured Content находятся в конфигураторе тем WordPress: Внешний вид → Настроить → Featured Content.

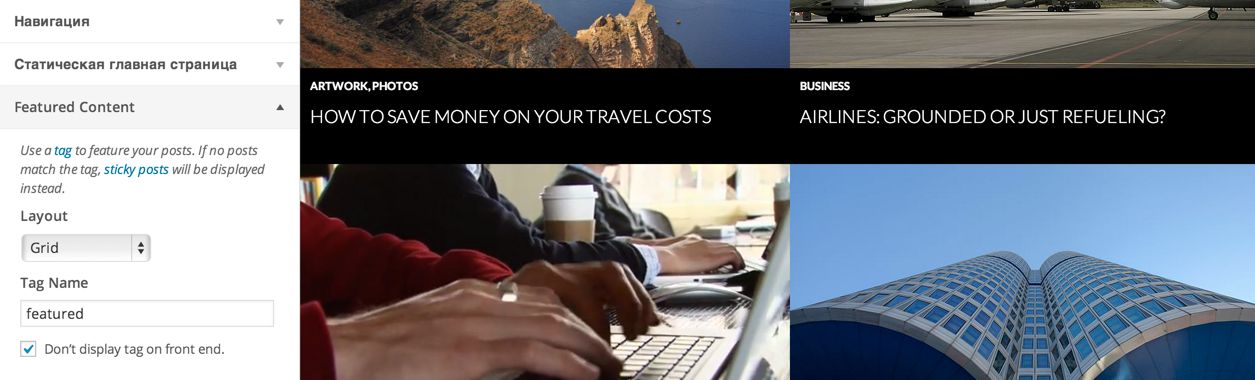
Настройки модуля Featured Content в Twenty Fourteen
Здесь можно изменить метку, которая будет использоваться для определения прилепленных записей, а так же формат вывода этих записей. Grid — вывести сеткой, или Slider — использовать JavaScript-слайдер.
При смене настроек в конфигураторе тем, перезагружать страницу необходимости нет, вы сразу увидите результат справа от конфигуратора, а изменения сохранятся только после нажатия на кнопку «Сохранить и опубликовать».

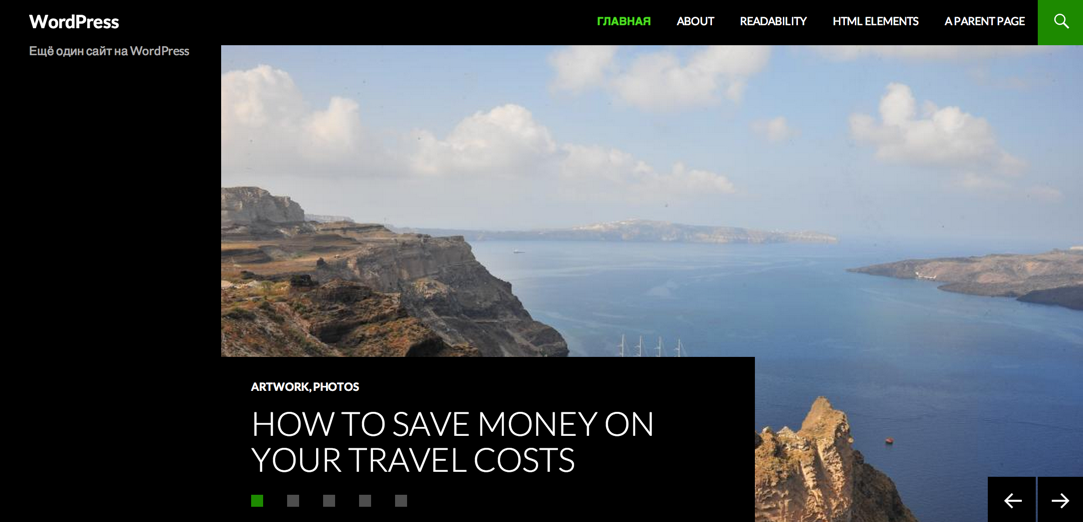
Слайдер в Twenty Fourteen
Учтите, что слайдер используется больше «для красоты» и не является хорошим элементом для привлечения внимания. На одном из наших сайтов мы провели небольшой A/B эксперимент с темой Twenty Fourteen.
Мы посчитали количество кликов по выделенным элементам в режиме сетки и в режиме слайдера. Сетка оказалась почти в десять раз эффективнее, чем слайдер, а из 3000 посетителей лишь один человек щелкнул на последний слайд в слайдере.
Именно из этих соображений, команда разработчиков темы Twenty Fourteen была изначально против слайдера в стандартной теме WordPress.