Создание рабочего пространства для PHP-разработчика — долгая и кропотливая работа. Как правило, это сотни «избитых» действий касающихся настройки веб-сервера, баз данных, PHP и его компонентов, кэширования, почтовых серверов… — список можно считать нескончаемым и двумя-тремя приложениями точно не обойтись.
Благодаря нескольким дополнительным инструментам можно быстро и просто управлять этим потоком действий, собирая локальный сервер (окружение) для разработки и тестирования за пару минут. Это будет полезно для всех тех, кто сталкивается с WordPress на любом уровне сложности.
Эта статья стала идеей для выступления на WordCamp Moscow 2016. Вы можете посмотреть видеозапись выступления или презентацию.
Мне нужен локальный сервер
Представьте, что вам предстоит создать или протестировать уже готовую тему для WordPress. Будет здорово запустить локальный сайт, неправда ли? Но сделать рабочую «станцию» своими руками за пару минут невозможно — перспектива установки огромной кучи приложений и их настройки остановят любое желание этим заняться.
Кроме просто большого объема работы нужны и просто обширные знания о том, как сделать все это правильно.
Мини-сервер
В этой статье мы рассматриваем приложения (сайты), которым нужны сложные решения — PHP, MySQL или Redis. Но в некоторых случаях швейцарский нож вовсе не обязателен.
Grunt и Gulp. Статические файлы
Например, фронтэнд-разработчикам, обычно, хватает веб-сервера, отдающего лишь статический контент (html, js и css). Grunt Connect и Gulp Webserver позволяют запустить такой сервер в 1 команду из терминала без необходимости вручную скачивать, распаковывать или править файлы-конфигурации.
Сервер внутри PHP
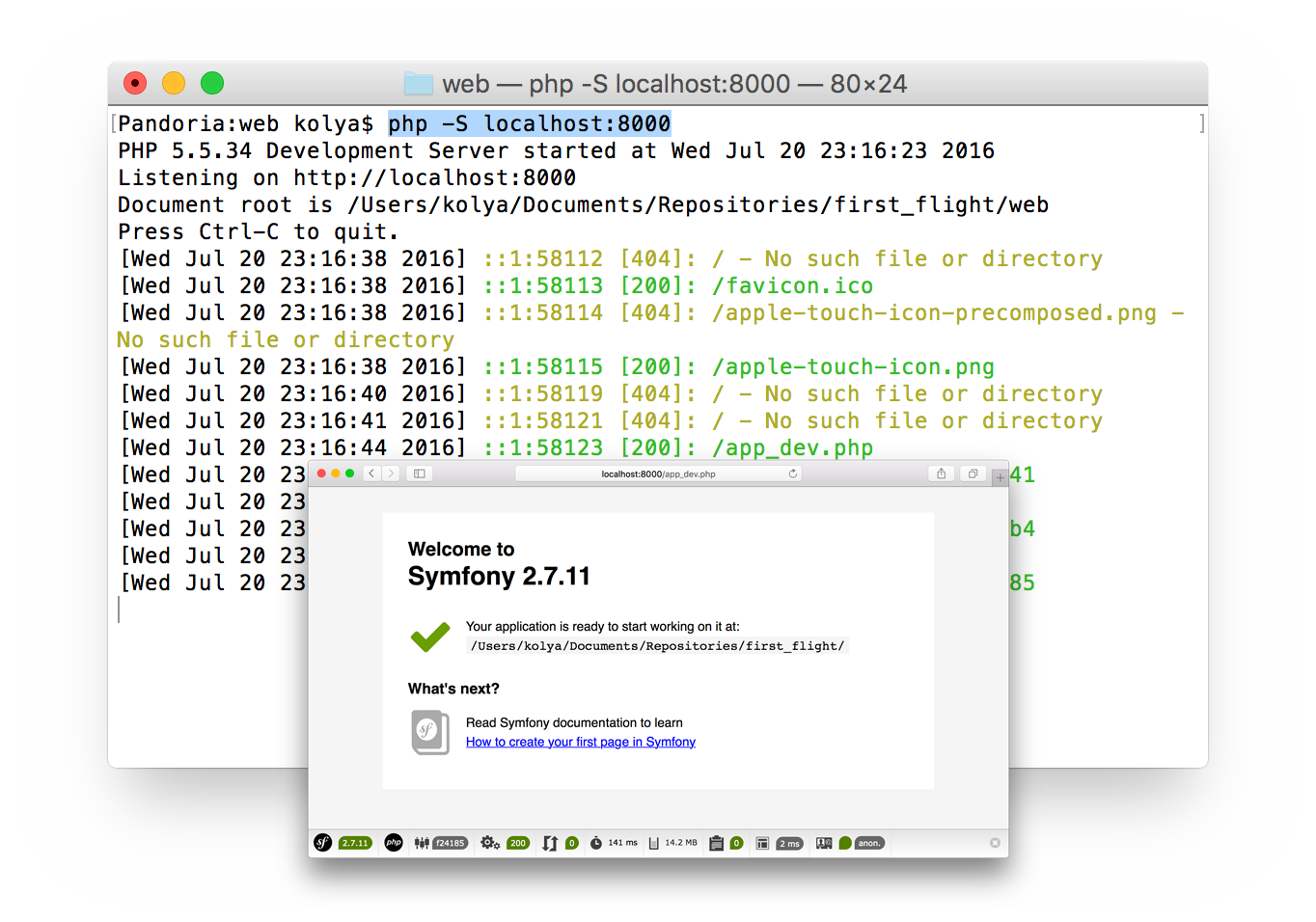
Внутри PHP тоже есть веб-сервер. Кроме статических файлов он, ожидаемо, умеет работать и с PHP-файлами. Для этого достаточно перейти в корневую папку проекта и выполнить команду php. И можно запустить Symfony — не так и сложно для самого сложного фреймворка.

Запуск Symfony на встроенном в PHP сервере
Старые инструменты. Denwer, Open Server, MAMP Pro
Многим из нас наверняка знакомы такие приложения как Denwer, Open Server, MAMP Pro — честно говоря я и сам когда-то пытался использовать их. С тем или иным успехом все эти программы пытаются запустить то самое окружение, необходимое для работы WordPress или других CMS. Но все они имеют ряд недостатков с которыми рано или поздно не захочется мириться никому.
1. Невозможно легко и быстро переносить конфигурацию окружения с компьютера на компьютер. Представьте, что вы сменили рабочий компьютер или к разработке подключился ваш коллега, которому тоже понадобится сервер. Прийдется потратить неделю, чтобы перенести все настройки и запустить что-то.
2. Все приложения работают в окружении Windows или macOS — системах, не особо подходящих для запуска серверных приложений.
3. Ограниченность в приложениях и их версиях заставляет использовать то, что есть. Сменить версию PHP или добавить дополнительное приложение, необходимое именно вам, вряд ли получится. Некоторые приложения и вовсе недоступны на Windows и macOS (например, серверные утилиты для компрессии изображений).
4. Отсутствие конфигурации сайтов. Как и в случае с настройками программ, сами сайты и их контент тоже необходимо переносить вручную. Например, такой знакомый и любимый всеми экспорт-импорт базы данных через phpMyAdmin может рано или поздно разочаровать.
Современные инструменты. Знакомство с VVV
Проблемы, о которых мы говорили выше, уже решены в Varying Vagrant Vagrants или сокращенно VVV — это хорошие новости!
Не вдаваясь в технические подробности с самого начала, VVV можно описать как набор инструкций (конфигураций) для автоматического создания сервера, которые бесплатно доступны на Github.
VVV разработан, чтобы максимально полностью закрыть необходимости WordPress-разработчиков. Сервер, созданный с помощью VVV, это гораздо больше чем просто обычный HTTP и MySQL сервер. Помимо самых основных приложений вроде Nginx и MySQL внутри сервера уже есть несколько заранее развернутых сайтов с разными версиями WordPress, а также множество потрясающих инструментов, например, WP CLI, Composer, XDebug, полностью готовых к рабочим будням без какой-либо настройки (полный список можно посмотреть в Readme проекта).
VVV. Что такое и как работает
VVV в действительности всего лишь набор инструкций (как и говорилось выше) и не является сам по себе самостоятельной программой в отличие от Denwer или Open Server. Если попробовать найти аналогию, то VVV-конфигурации это как MP3 файл для музыкального плеера. И для запуска сервера потребуется еще несколько популярных приложений, о которых вы могли слышать ранее — это VirtualBox и Vagrant.
VirtualBox. Виртуальные машины
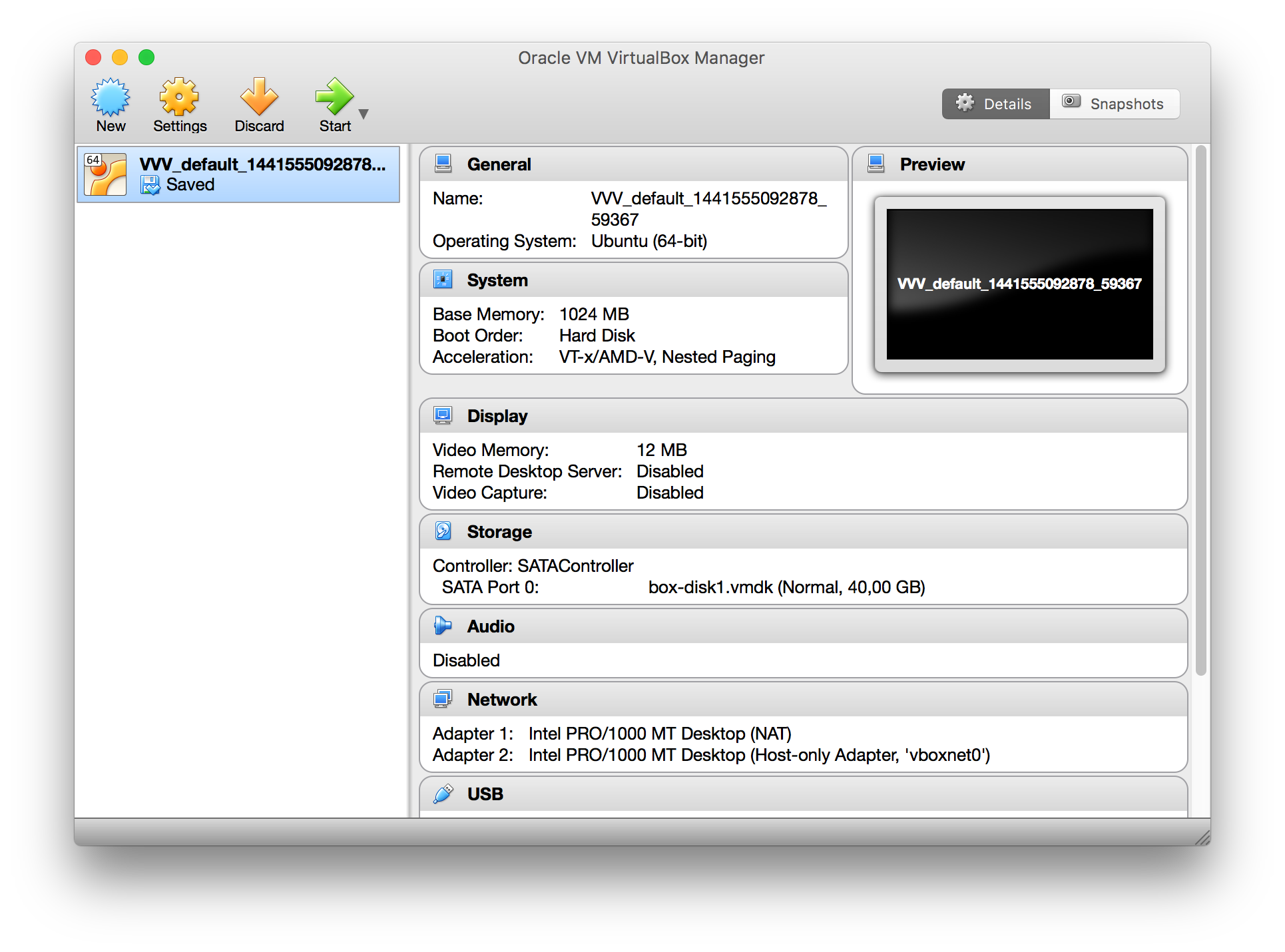
VirtualBox — программа для запуска виртуальных машин на базе вашего компьютера. Этой виртуальной машиной из VirtualBox, как раз и будет наш сервер со множеством установленных программ и инструментов.

Менеджер виртуальных машин VirtualBox
Новая виртуальная машина в VirtualBox — компьютер, использующий ресурсы вашего физического компьютера, на котором изначально нет ничего, даже операционной системы. Такой виртуальный компьютер, сам по себе, имеет ряд важных особенностей.
Во-первых, все, что вы запускаете внутри него — изолированно от вашего физического компьютера. Это хорошо для безопасности и просто потому что можно не волноваться о состоянии сервера. Если что-то пойдет не так, можно просто удалить сервер как обычный файл и создать заново. Словом, отличная возможность для экспериментов.
Во-вторых, работая на macOS или Windows мы получаем возможность работать с настоящим Linux без каких-либо ограничений.
В-третьих, виртуальная машина никак не привязана к системе, из которой она запускается и может использоваться на macOS, Linux или Windows — на любой платформе, для которой написан VirtualBox.
Vagrant. Менеджер виртуальных машин
Для того чтобы собрать, настроить и запустить виртуальную машину нам нужен кто-то, кто займется всем этим.
Vagrant был задуман, как программа, которая управляет виртуальными машинами и их содержимым в автоматическом режиме. И для Vagrant как раз и нужны инструкции VVV. Т. е., возвращаясь к аналогиям, Vagrant — это наш музыкальный плеер.

Официальный сайт Vagrant
Пользуясь инструкциями из репозитория VVV, Vagrant автоматически скачивает образ уже созданной, пустой виртуальной машины с Ubuntu внутри, а затем делает ряд других приготовлений, чтобы получить нашу идеальную систему для WordPress-разработчика.
Некоторые технические детали
Если вы хотите более детально разобраться с тем, что такое Vagrant, то следует отметить несколько важных моментов.
Во-первых, Vagrant не занимается установкой операционных систем, а берет уже заранее созданные образы виртуальных машин с операционными системами. Образы можно найти на официальном сайте или создавать самостоятельно.

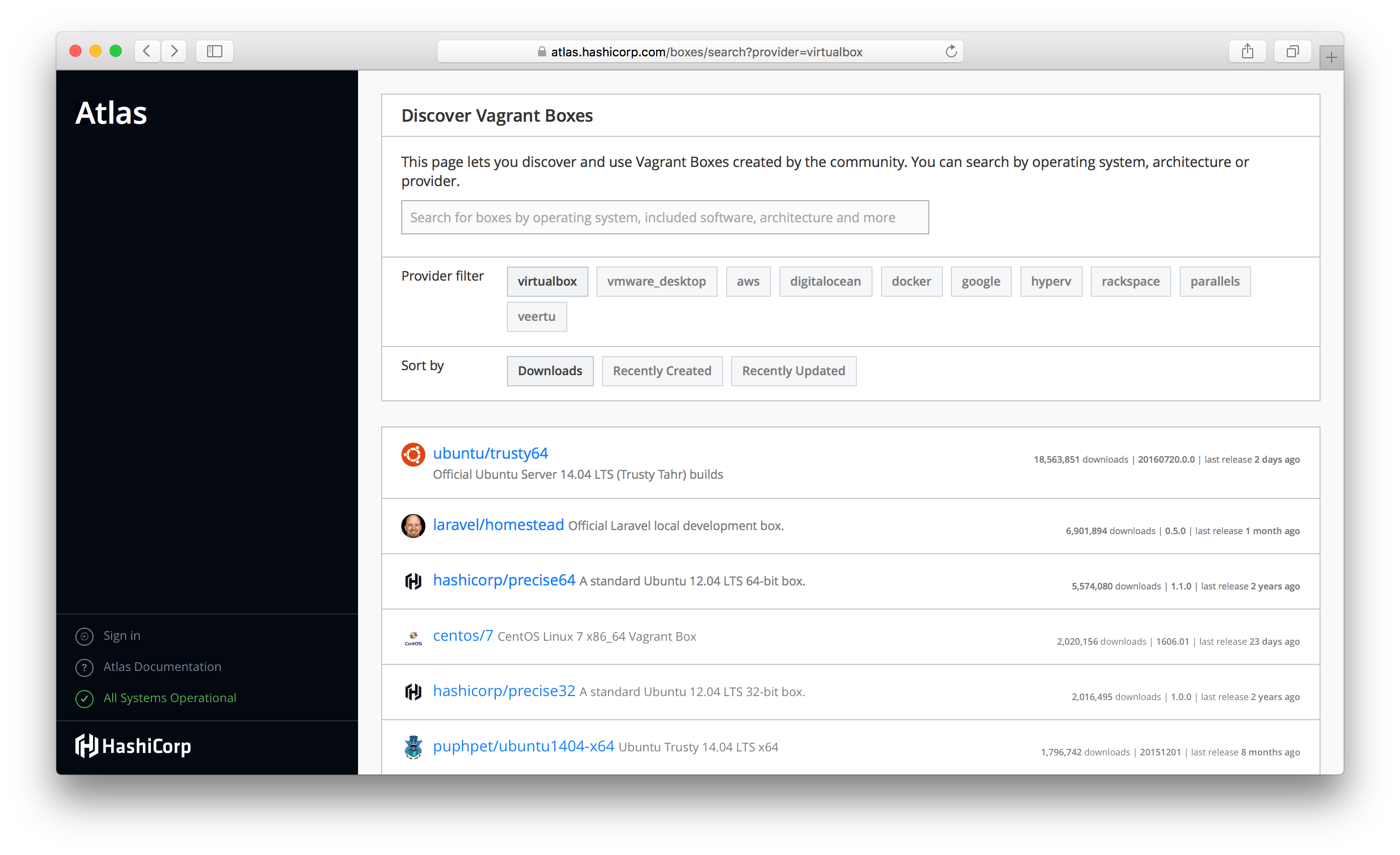
Готовые образы виртуальных машин для Vagrant
Во-вторых, поскольку Vagrant лишь менеджер, ему все равно с какой именно системой виртуализации работать. Поэтому могут использоваться аналоги VirtualBox и даже Amazon Web Services. В любом случае, для всех платформ уже есть достаточно готовых образов.
В документации VVV указано, что он предназначен для использования с VirtualBox, но внутри файлов заметны и некоторые отсылки к Parallels, поэтому, стоит полагать, что на этой системе все тоже заработает.
В-третьих, Vagrant написан на Ruby и в комплекте с достаточно подробной документацией делает его не самым сложным и замороченным для изучения. А кое-какое знакомство с Ruby может пригодится и в будущем, например, для Chef.
Практика. Запускаем сервер
Мы познакомились со всеми тремя инструментами (VVV, VirtualBox, Vagrant) для создания сервера — теперь попробуем воспользоваться ими. Подробная инструкция на английском языке есть в README.md на Github. Ниже я расскажу все тоже самое, но на русском.
1. Скачаем VirtualBox с официального сайта и установим. Во время установки необходимо убедиться, что галочка «Install Command Line Tools» установлена, иначе Vagrant не сможет управлять виртуальными машинами.
2. Скачаем и установим Vagrant — обычная и знакомая всем установка. Vagrant, как и VirtualBox, доступен для множества платформ.
3. Установим несколько плагинов для Vagrant. Для этого необходимо запустить пару команд и подождать — все остальное Vagrant сделает самостоятельно.
vagrant plugin install vagrant-hostsupdater
Плагин Hosts Updater управляет доменами на вашем локальном компьютере. Чтобы сайты внутри сервера открывались по красивым доменным именам вроде local.wordpress.dev. Говоря техническим языком этот плагин автоматически обновляет содержимое hosts файла на вашем основном компьютере.
vagrant plugin install vagrant-triggers
Плагин Triggers срабатывает при включении и выключении сервера. Vagrant автоматически сделает экспорт баз данных в .sql-файлы (в будущем можно добавить и свои действия).
4. Скачаем репозиторий VVV к себе на компьютер. Если вы не знаете, что такое Git, то можно просто скачать ZIP архив с Github.

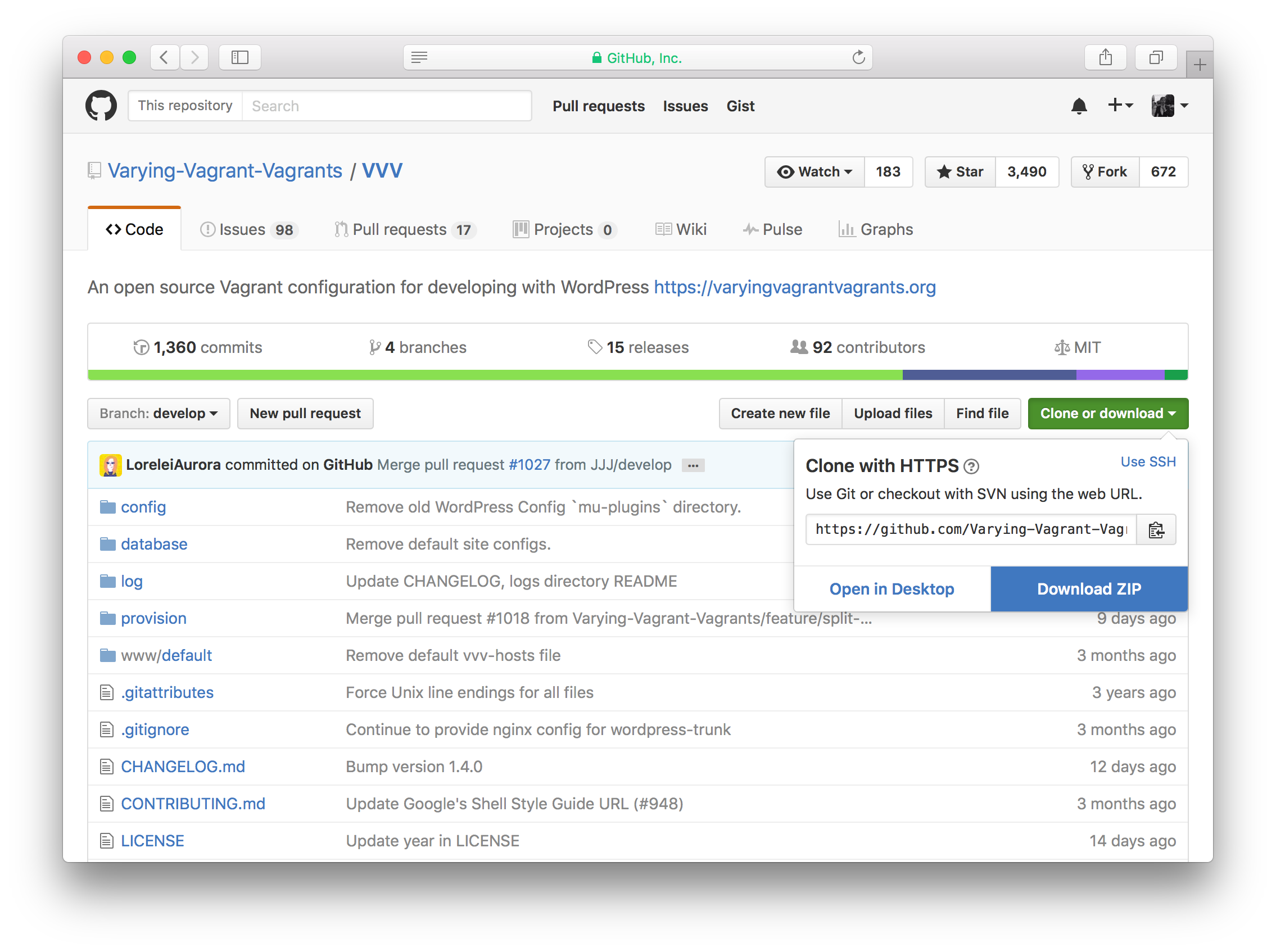
Репозиторий VVV на Github
Для тех, кто знаком с Git, рекомендую использовать git clone. Чуть позже мы рассмотрим, как добавив дополнительный удаленный сервер со своей собственной веткой, можно будет легко и просто обновлять свой VVV при выходе обновлений в основном репозитории.
5. Мы полностью подготовили компьютер для запуска сервера и Vagrant готов к работе. Чтобы запустить все это необходимо перейти в папку со скаченным VVV и выполнить vagrant up.
cd path/to/vvv/ vagrant up
После этого Vagrant займется скачиванием образа готовой виртуальной машины и ее настройкой. В это время на экране будет выводиться информация о текущих действиях. Весь процесс займет приличное количество времени и потребует постоянного подключения к интернету.

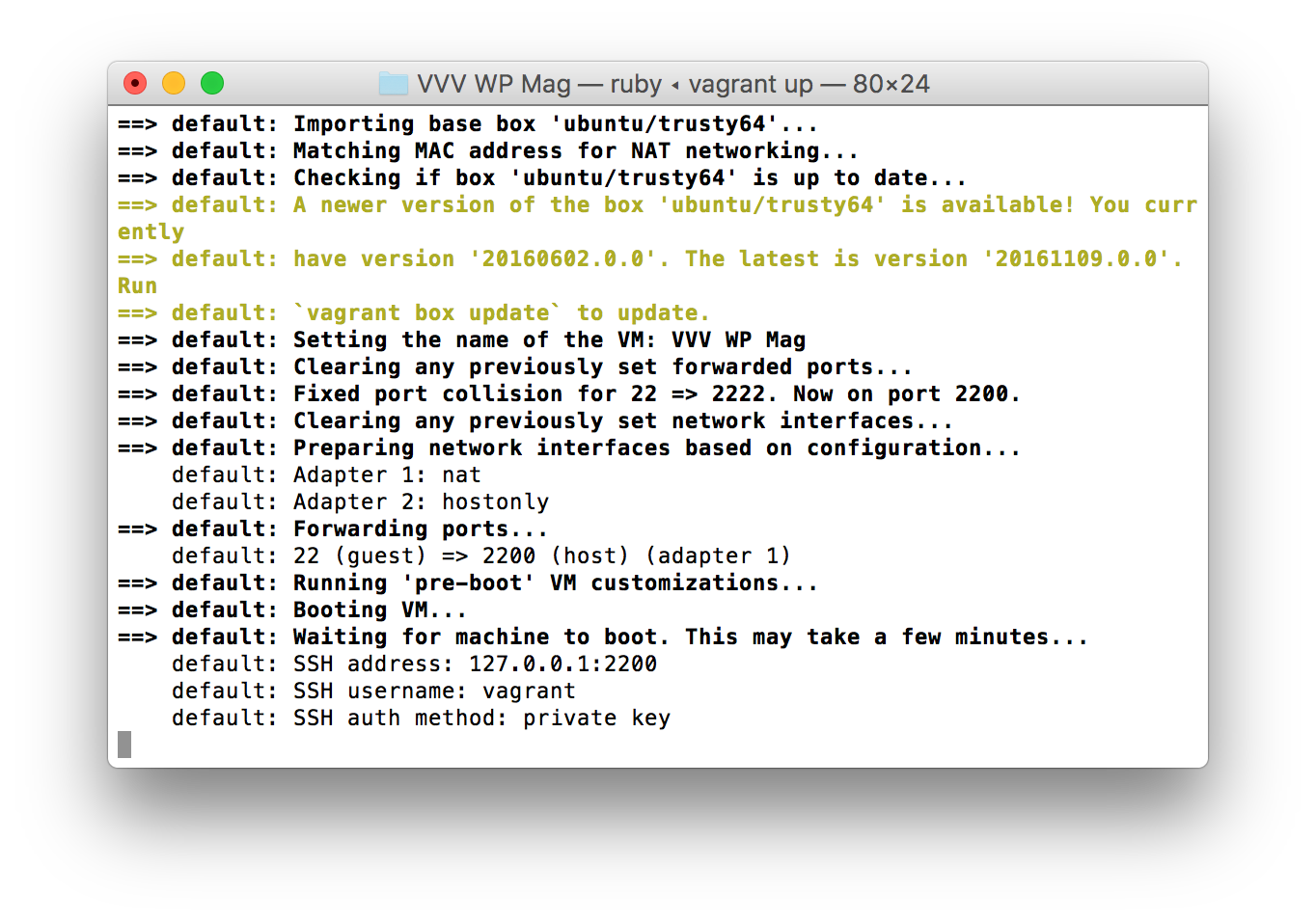
Первый запуск VVV с помощью команды vagrant up
Замечу, что постоянное подключение к интернету во время первоначальной установки, один из существенных минусов. Если во время подготовки сервера пропадет доступ к Github, скорее всего, часть функционала сервера не будет работать. Повторный запуск vagrant up или vagrant provision, скорее всего, не поможет.
Дело в том, что во многих местах алгоритм подготовки сервера лишь смотрит на наличие папки на диске и если она есть, считает, что все установлено успешно. Если вы столкнулись с такой проблемой, то самым быстрым и простым решением будет — удалить всю папку VVV и начать заново со скачивания репозитория (шаг 4). Если вы хорошо знакомы с Bash, то можно вручную попытаться исправить ситуацию изучая provision/provision.sh.
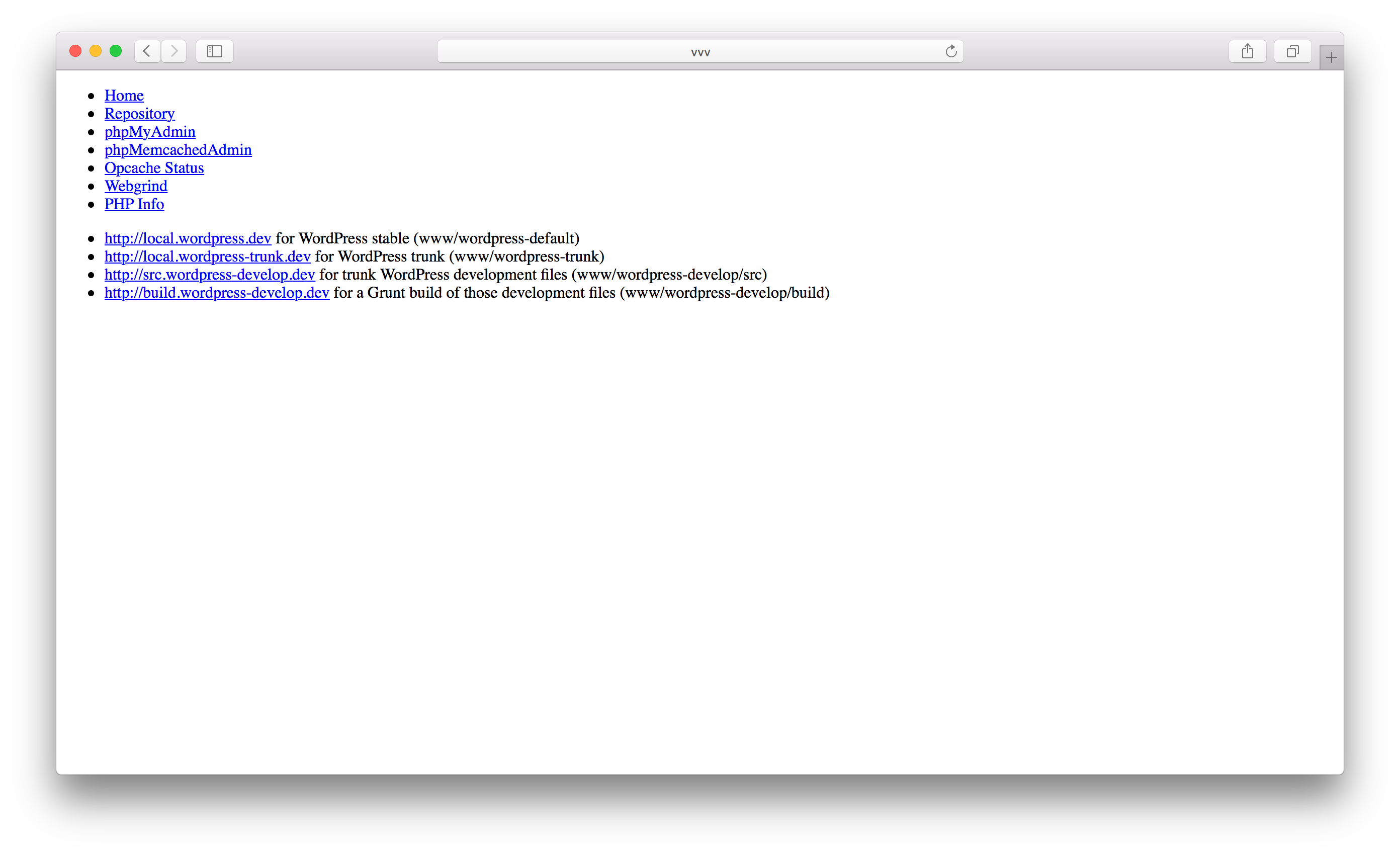
В самом конце, если все прошло успешно, вы увидите, что машина запущена и готова к работе. Прямо сейчас уже можно попробовать открыть один из сайтов. Например для того, чтобы открыть PhpMyAdmin достаточно кликнуть его ссылку на стартовой странице.

Главная страница VVV сервера и ссылки на доступные сайты и сервисы
Как запустить XDebug?
Обычно XDebug не используют, потому что его сложно устанавливать и настраивать. Но в VVV достаточно подключиться к серверу (см. выше) и выполнить команду xdebug_on.
# подключаемся к серверу vagrant ssh # включаем XDebug xdebug_on # Для выключения команда xdebug_off

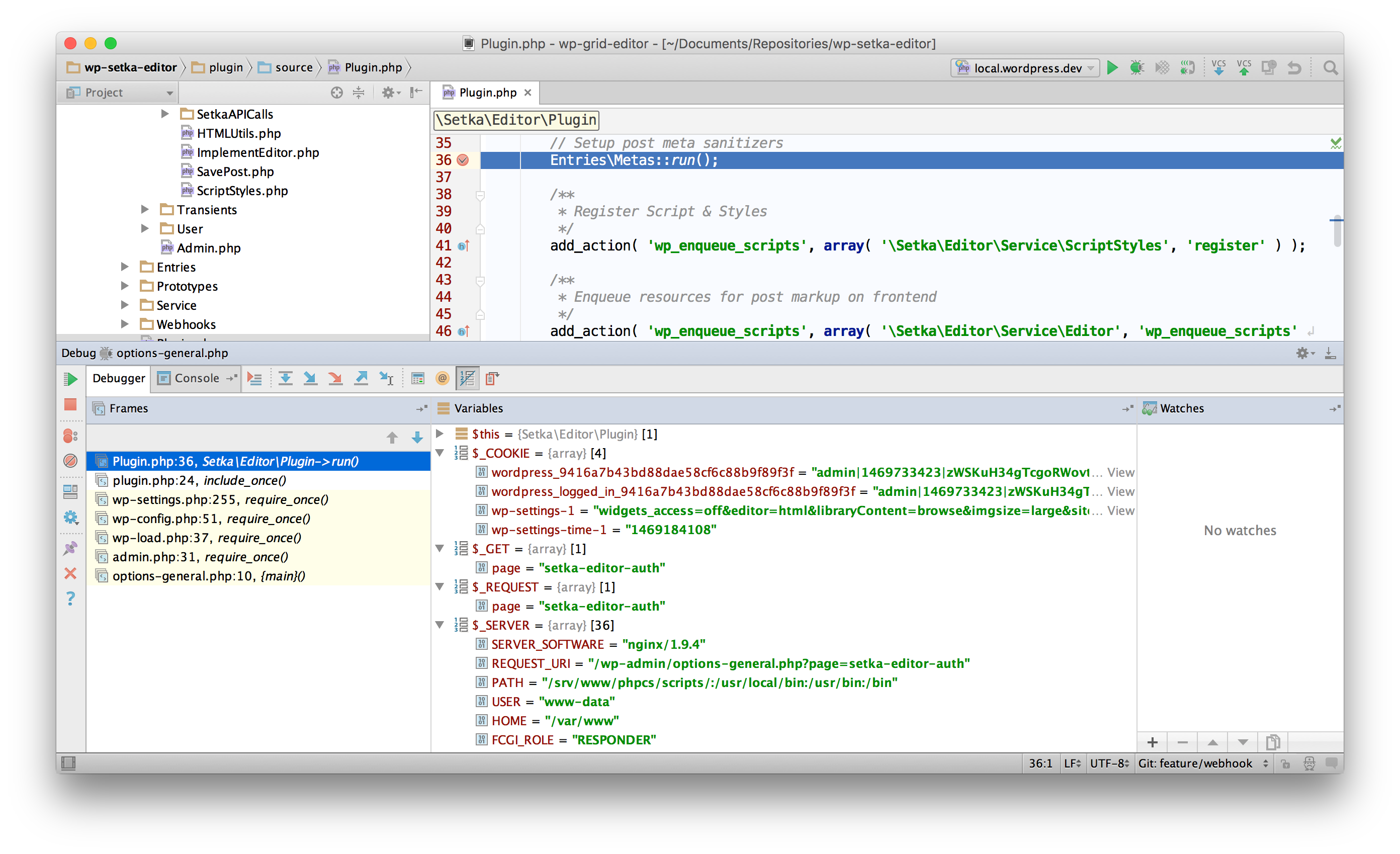
Отладка PHP кода с помощью XDebug
Более подробно о возможностях дебаггинга и профилирования кода собран раздел справочной информации Code Debugging. А начать знакомиться с XDebug можно по ранним статьям на WPMag.
- Профилирование кода в WordPress
- Профилирование фильтров и событий в WordPress
- 13 полезных инструментов для WordPress-разработчиков
Кстати, использование XDebug вовсе не обязательно. Вполне нормально, что кому-то может нравится использовать обычный var_export() и var_dump() вместо томного ожидания запуска многими любимой IDE написанной на Java.
Как добавить новые сайты?
Обычно добавление новых сайтов на сервер не самый интересный процесс — скачать и распаковать WordPress, создать нового пользователя и базу данных, сконфигурировать веб-сервер, пройти несколько этапов установки WordPress…
Внутри VVV сайт можно описать в виде файлов с конфигурациями и сохранить их. Для быстрого и автоматического добавления сайтов сделан специальный менеджер под названием VV. С его помощью установить сотню-другую различных версий WordPress дело нескольких минут.
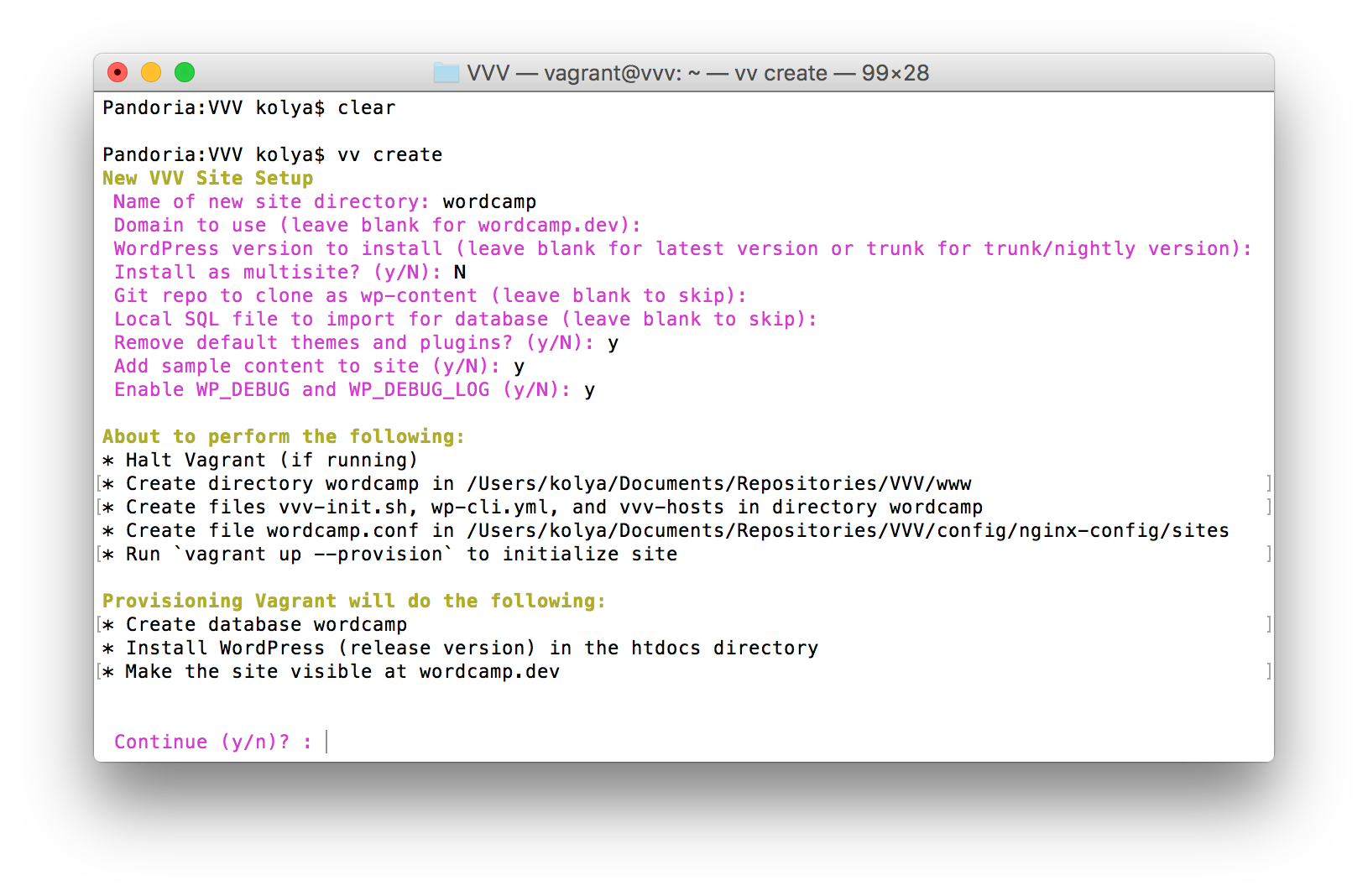
Для создания сайта достаточно запустить vv create и ответить на несколько вопросов о том, как назвать сайт или нужно ли включить режим WP_DEBUG. Более подробная документация и установка.

Создание нового сайта с помощью утилиты VV
Монтирование папок. Для разработчиков плагинов и тем
Участвуя в разработке плагинов или тем, репозиторий с продуктом, как правило, хранится где-то отдельно на компьютере. Но также эта папка и ее содержимое должно присутствовать на сервере внутри wp-content. Постоянно копировать содержимое папки вручную — не самая хорошая идея. Использовать ссылки (ярлыки) для папки не всегда уместно (только если ваш веб-сервер запущен прямо в вашей операционной системе).
По моему опыту, в случае с «симлинками» (ссылками, ярлыками) PHP некорректно «рассчитывает» пути файлов и папок, если использовать что-то вроде __FILE__ (тестировалось на встроенном в macOS PHP). В результате этого, как минимум, перестают работать функции активации-удаления плагинов.
Монтирование папок решает эту проблему. Причем смонтировать одну папку можно в десяток путей на сервере — это удобно, если необходимо проверять совместимость плагина со множеством версий WordPress.
Для монтирования в корне папки с VVV необходимо создать файл Customfile (без расширения), где указать папки и пути для их монтирования. Таким образом содержимое директорий с вашего основного компьютера появится внутри виртуальной машины.
# Содержимое Customfile config.vm.synced_folder "~/Documents/Repositories/setka-editor/plugin/", "/srv/www/wordpress-default/htdocs/wp-content/plugins/setka-editor", :owner => "www-data", :mount_options => [ "dmode=775", "fmode=774" ]
Следует отметить, что хранить файлы плагина внутри папки plugin, как я показывал на WordCamp Moscow 2016, не самое хорошее решение, если вы задумываетесь о возможности установки своего плагина через Composer и Git.
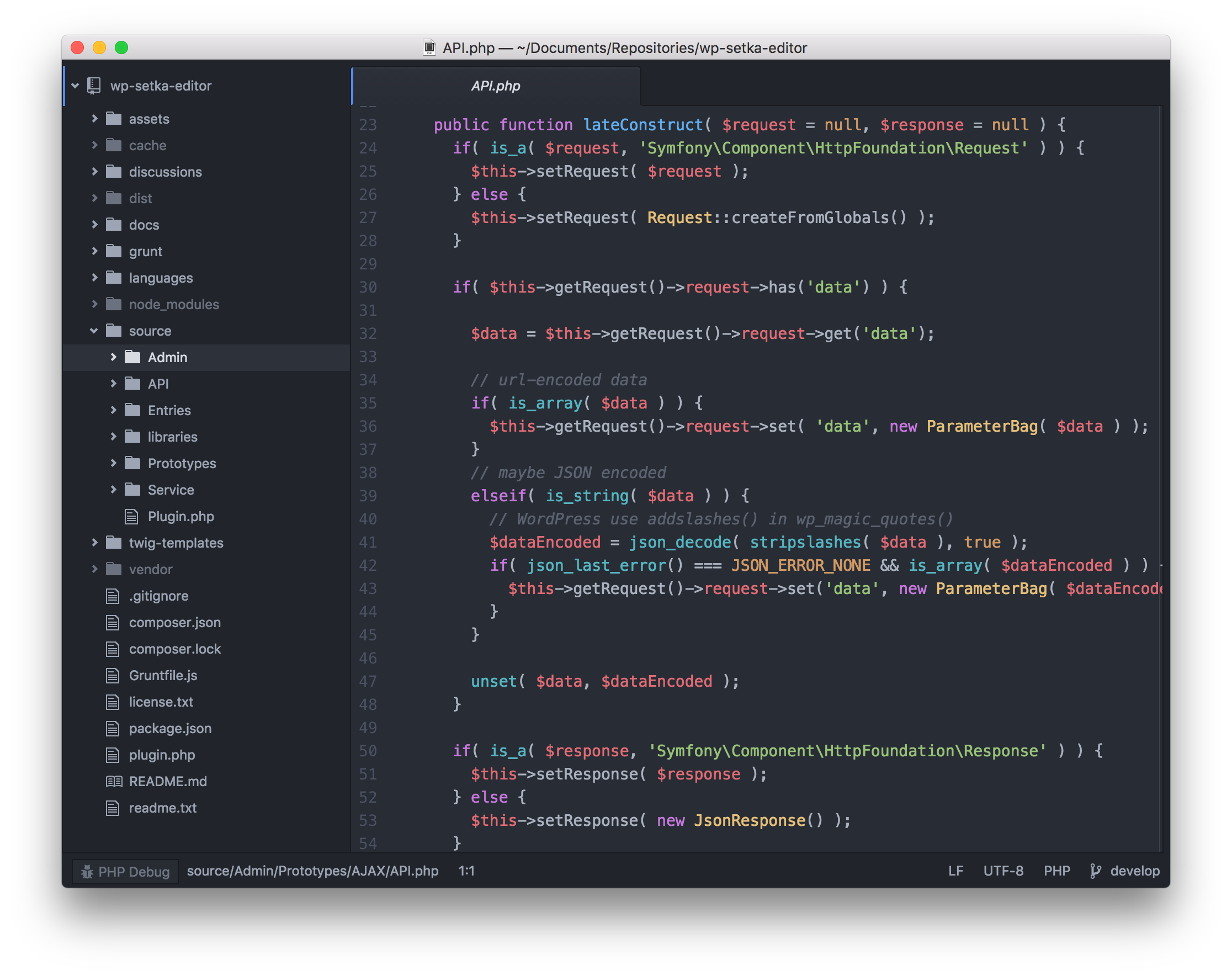
Поддержка подобной системы установки плагина также требует хранения «скомпилированных» CSS и JS файлов прямо в репозитории, потому что Composer не производит сборку проекта. Так что хранить главный (bootstrap) файл плагина стоит прямо в корне репозитория. И идеальная структура файлов выглядит примерно следующим образом.

Пример хорошей структуры файлов и папок в WordPress плагине
Сохранение конфигурации сервера
Однажды клонировав репозиторий VVV вам захочется сделать изменения и сохранить их. Для этого в репозиторий можно добавить отдельный удаленный Git-сервер. В отдельную ветку на этом сервере и можно складывать коммиты с изменениями.

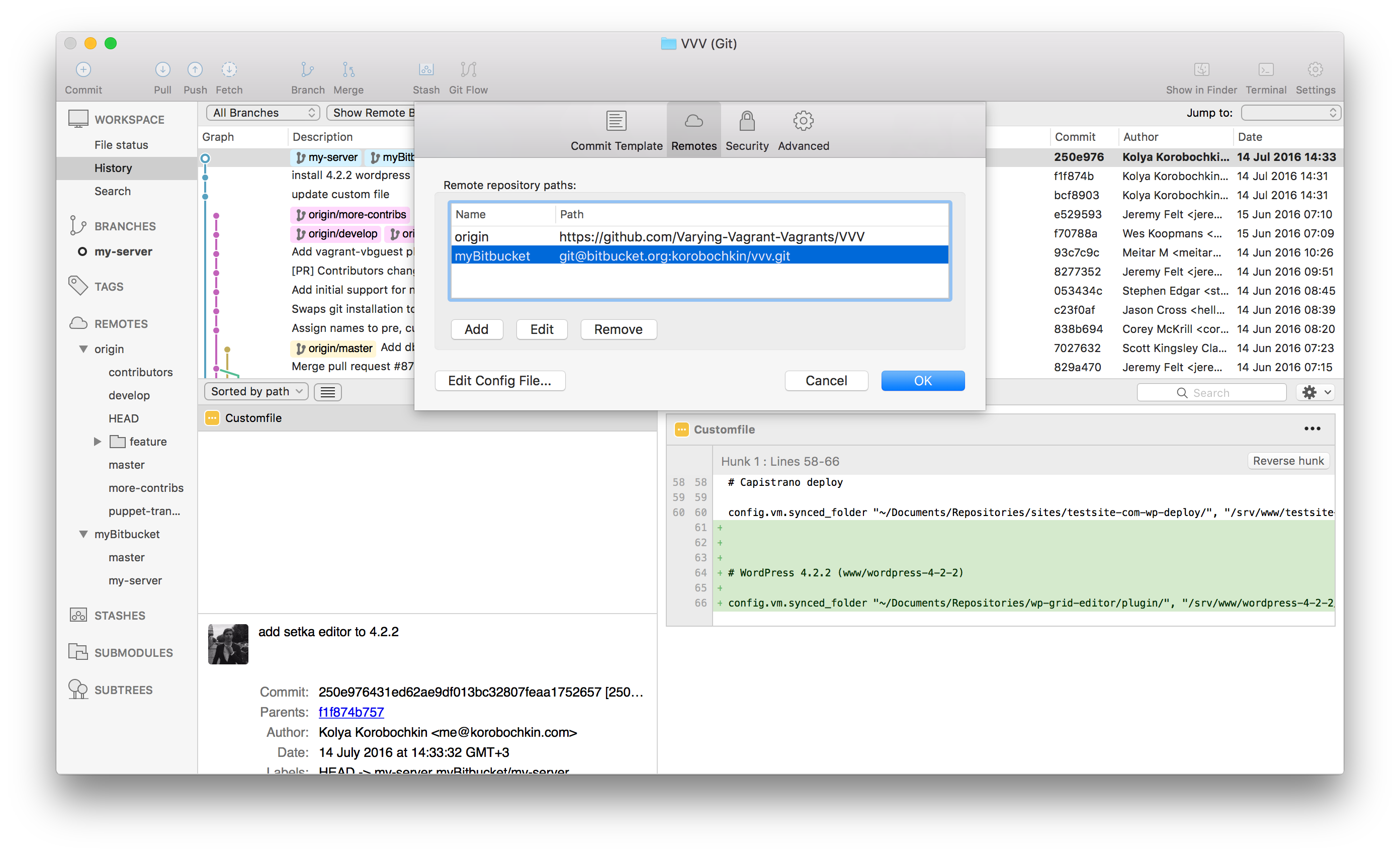
Сохранение конфигурации сервера в Git
Обновление VVV
Для удобных обновлений VVV можно также использовать репозиторий. Если вы сохраняете изменения в репозитории на отдельной ветке, то для обновления достаточно «смерджить» master из origin в свою собственную ветку, разрешить конфликты, если они будут, а затем запустить vagrant provision.
Как подключиться к серверу?
Для подключения можно использовать любой SFTP клиент или обычную консоль. Чтобы подключиться к виртуальной машине из консоли достаточно набрать vagrant ssh из папки VVV и Vagrant автоматически установит соединение используя SSH-ключ (он находится в скрытой папке .vagrant).
cd path/to/vvv/ vagrant ssh
А для подключений через SFTP-клиенты следует использовать следующие реквизиты:
Адрес (хост): vvv
Пользователь: vagrant
Пароль: vagrant
Эти данные как и многие другие, например, для подключения к MySQL-серверу, можно найти в файле README.md в корне репозитория.
Заключение
Полученный сервер идеально подойдет для разработки и тестирования продуктов любой сложности. Это окружение можно использовать и не только для WordPress разработки — сервер универсальный.
Напоследок следует заметить что VVV не единственная «сборка» для Vagrant — можно сделать свой «форк» или поискать другие готовые решения. Например, можно встретить популярные Vagrant-конфигурации для фреймворков вроде Symfony и Laravel.