Со времен появления WordPress в 2003 году и за 11 лет его развития многое изменилось. Не только в самом ядре. Появились тысячи плагинов и тем решающих любые задачи. Можно сделать магазин, форум или даже социальную сеть с личными сообщениями, упоминаниями, группами и все это в экосистеме WordPress.
За это долгое время развивалось и другое важное направление — инструменты для разработки и отладки кода под WordPress. Они делают платформу еще более привлекательной и удобной не только для конечных пользователей, но и для разработчиков.
Инструменты, упомянутые в статье, сэкономят вам часы (быть может и дни), позволят лучше понимать что происходит в коде и создавать надежные сайты, приложения, темы и плагины. При должной усидчивости и отладке возможно ускорить код, а значит уменьшить время загрузки страниц.
1. Серия плагинов Debug Bar
Плагин Debug Bar позволяет заглянуть под капот сайта и увидеть, что происходит при открытии страниц и не только. Пожалуй, основная задача, которую выполняет плагин — помощь в поиске медленных «узлов» на сайте. Ими могут оказаться SQL-запросы, события и фильтры.

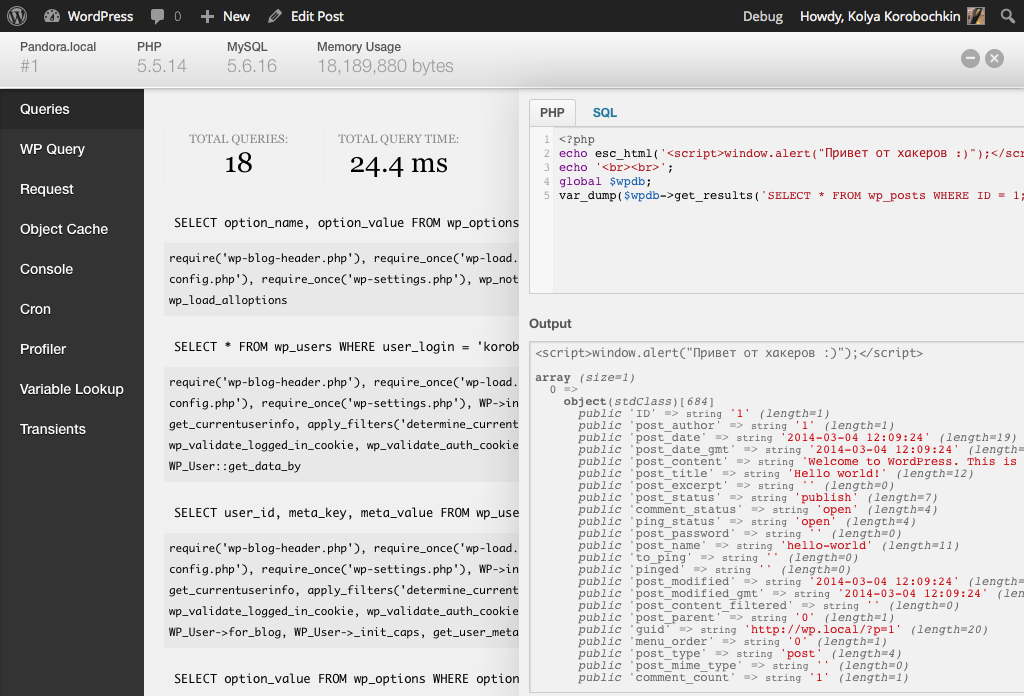
Плагин Debug Bar для WordPress
Установив плагин и дополнительные расширения можно увидеть ряд полезной информации:
- Выполненные запросы к базе данных и время их выполнения.
- События и фильтры, список обработчиков (коллбеков), общее время исполнения и количество вызовов (Debug Bar Slow Actions).
- Содержимое WP_Query.
- Rewrite Rule, которое было использовано при обработке запроса, а также сам запрос (Request и Query String).
- Статистику кэширования объектов.
- Содержимое транзитного кэша (Debug Bar Transients).
- Количество потребляемой памяти, версии PHP и MySQL.
- Запланированные Cron-задачи (Debug Bar Cron).
С помощью Debug Bar Console можно исполнять произвольный PHP-код или SQL-запросы после загрузки WordPress, что очень удобно, если вы хотите посмотреть, как что-то работает без постоянных переключений между редактором кода и браузером.
Дополнение Debug Bar Extender включает в себя несколько методов, которые можно использовать в своем коде для засекания времени исполнения и просмотра содержимого переменных. Для этой задачи, возможно, лучше подойдет Xdebug (будет рассмотрен ниже).
Подробнее о плагине и дополнениях смотрите в руководстве Отладка в WordPress с помощью плагина Debug Bar.
2. WP CLI
Центр управления WordPress из терминала (командной строки). Пожалуй, все, что вы можете сделать из административной части WordPress можно повторить с помощью команды из терминала, а значит автоматизировать bash-скриптом. Есть и функционал, который недоступен через графический интерфейс.
Полный список команд доступен на официальном сайте. Там же можно найти дополнения ко многим популярным плагинам (Advanced Custom Fields, Jetpack). Ниже мы рассмотрим пару интересных возможностей утилиты WP CLI.
Проверка WordPress после взлома или заражения
Команда wp core verify-checksums позволяет проверить целостность установки WordPress. Полезна, если ваш сайт подвергся заражению или был взломан. С помощью этой команды можно точно диагностировать изменены ли какие-то файлы ядра или нет.
# Все в порядке kolya$ wp core verify-checksums Success: WordPress install verifies against checksums. # Файл wp-comments-post.php был изменен и не прошел проверку kolya$ wp core verify-checksums Warning: File doesn't verify against checksum: wp-comments-post.php Error: WordPress install doesn't verify against checksums.
Работа с медиафайлами в WP-CLI
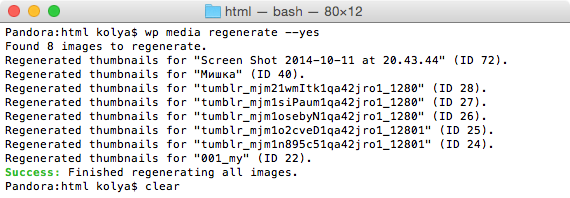
Часто необходимо выполнить регенерацию картинок, загруженных на сайт. Вместо плагина Regenerate Thumbnails вы можете использовать команду wp media regenerate. Дополнительные параметры позволяют выполнить операцию для всех медиафайлов или только для нескольких.

Работа с миниатюрами в WP CLI
Если вы переезжаете с другой CMS или хотите разом добавить не один десяток файлов в медиафайлы WordPress, воспользуйтесь командой wp media import. Она позволяет импортировать все файлы находящиеся в заданной папке или по указанному URL.
3. Плагин Core Control
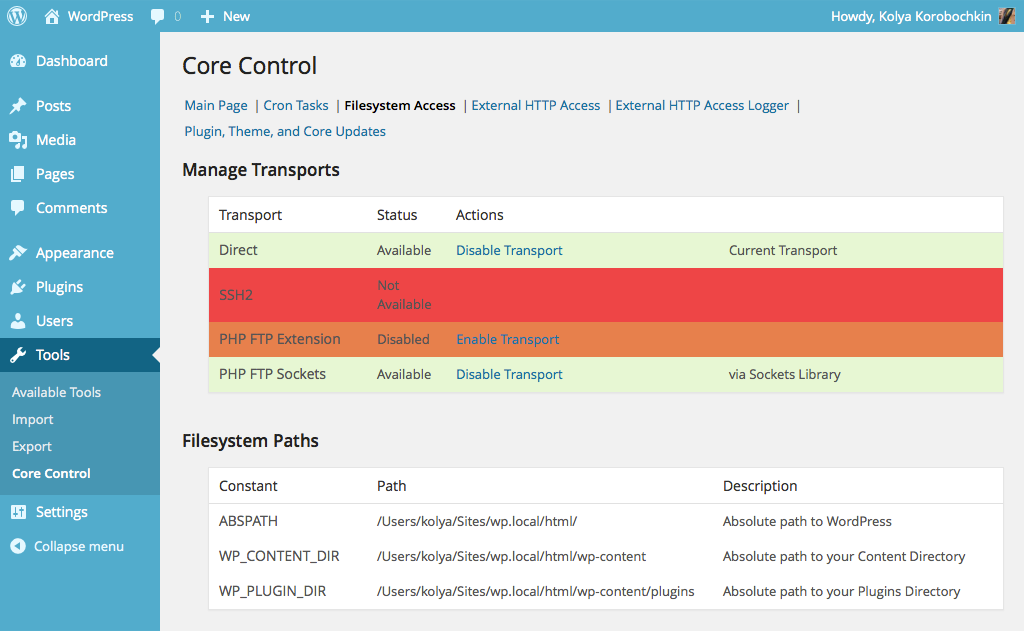
Еще один «швейцарский нож», с несколькими модулями и приличным функционалом для управления внутренним функционалом ядра WordPress. После активации плагин Core Control доступен в разделе Tools → Core Control.
Модуль для Cron, в отличие от Debug Bar, позволяет не только просматривать задачи, но и запускать их не дожидаясь установленного времени.
Модуль Filesystem позволяет управлять транспортами, которые используются для обновления ядра, плагинов и тем. Отметим, что транспорт по умолчанию можно установить с помощью константы FS_METHOD в wp-config.php или через фильтр filesystem_method.

Работа с файловой системой в Core Control
Модули HTTP Access и HTTP Access Logger направлены на отслеживание работы с HTTP-транспортами и запросов, которые отправляет ваш сайт. Если вы разрабатываете плагин, который общается с внешними сервисами, например, Twitter или ВКонтакте, то оба модуля очень пригодятся.
Updates Module добавляет опции для отключения автоматических проверок обновлений ядра, плагинов и тем.
Более подробное описание модулей вы найдете в нашей предыдущей статье.
4. Плагин Query Monitor
SQL-запросы всегда занимают приличное время и иногда чересчур большое. Например, если некий функционал на вашем сайте запрашивает список записей или страниц с каким-то определенным значением из дополнительных полей, а в базе данных десятки тысяч записей, то SQL-запрос будет очень медленным (см. Производительность meta_query). В результате страницы могут генерироваться на сервере несколько секунд. Для сравнения, WordPress с темой по умолчанию и без плагинов в среднем генерирует страницу за 250 миллисекунд.
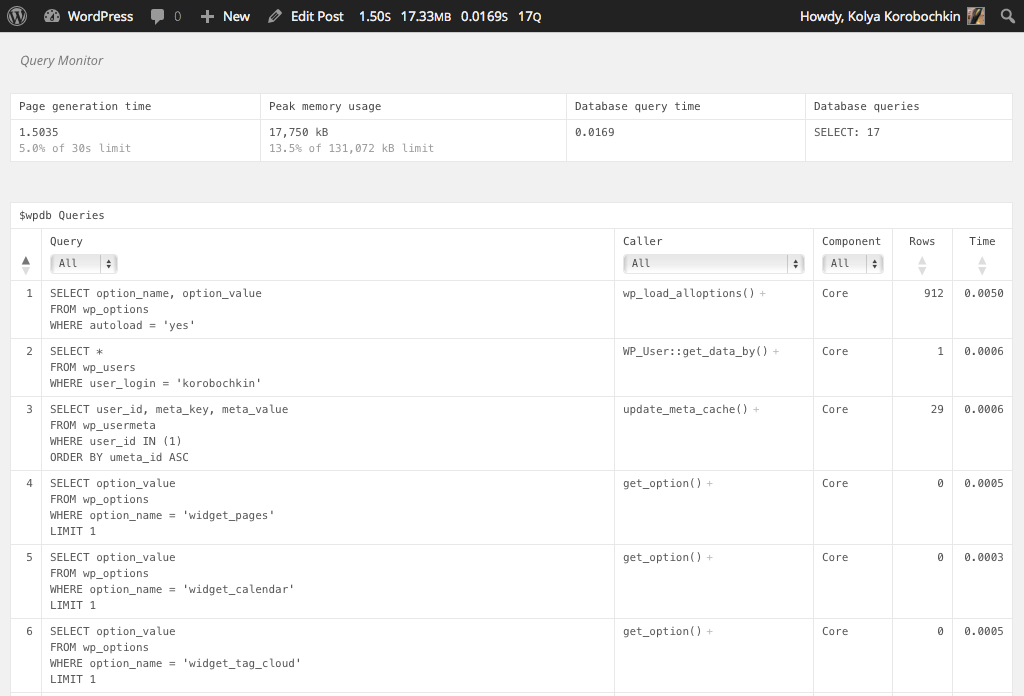
Плагин Query Monitor отображает запросы к базе данных, скорость выполнения и функцию, которая выполняла запрос. Как и в Debug Bar здесь можно увидеть Rewrite Rule и содержимое WP_Query, потребление памяти и другие мелочи.

Список SQL запросов в Query Monitor
В отдельной таблице список всех событий (фильтров нет) и очередь обработчиков для каждого. Думаю, у многих хоть раз возникали проблемы с тем, что собственный обработчик «не работал» из-за неправильного приоритета.
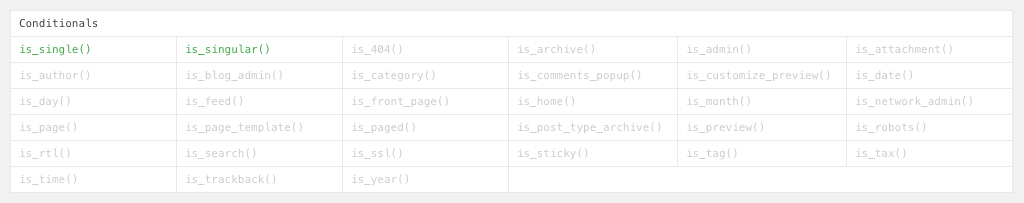
Небольшая табличка с названием Conditionals показывает условные теги (функции вида is_single, is_404 и т. п.), подсвечивая зеленым цветом те, что отдали true на открытой странице.

Условные теги в Query Monitor
Более детальное знакомство с плагином в статье Отладка SQL запросов в WordPress с помощью Query Monitor.
5. XHProf и Xdebug
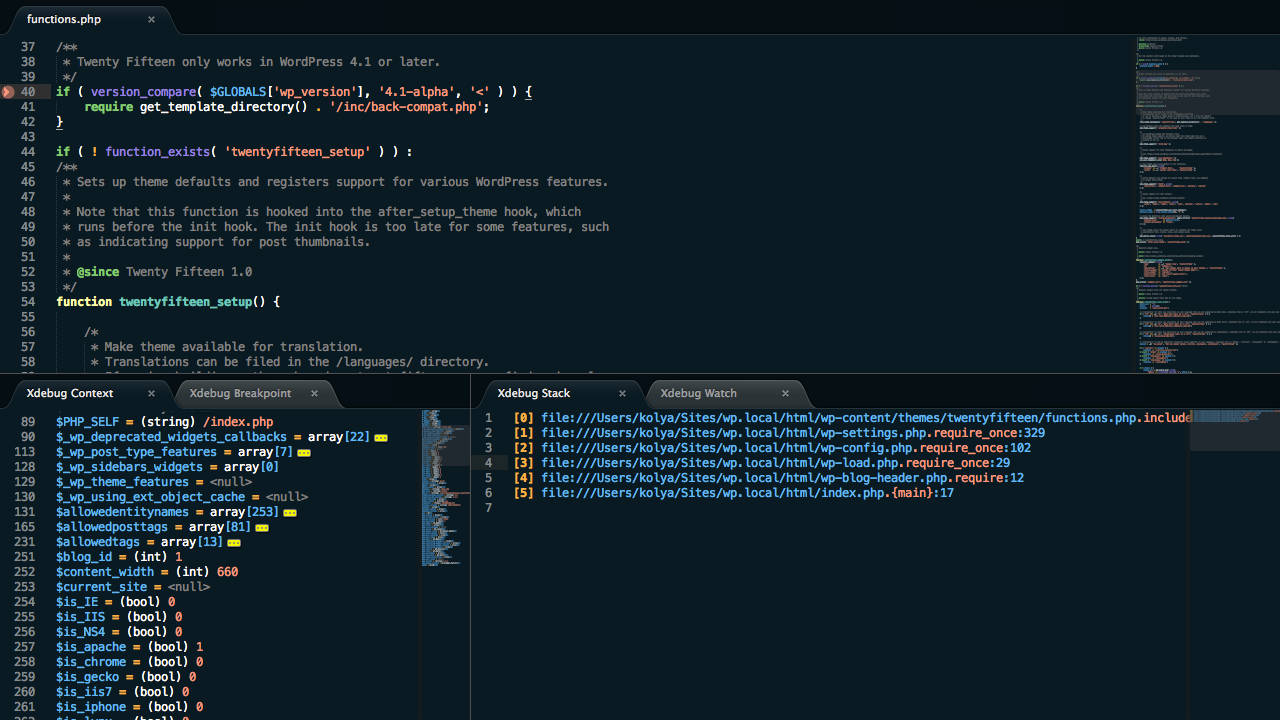
Инструменты для профилирования и отладки PHP-кода. Позволяют отследить медленные участки кода, просматривать содержимое переменных вместо использования var_dump(), var_export() или print_r().

Отладка и профилирование в Xdebug
С первоначальной настройкой и использованием можно познакомиться в нашей статье о профилировании или поискать видеоуроки в интернете для вашего редактора.
6. Log Deprecated Notices

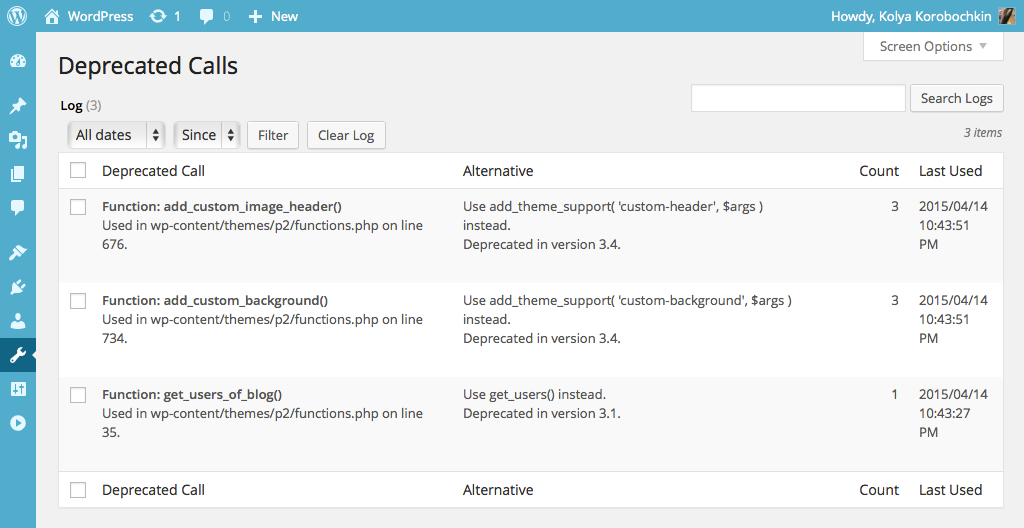
Плагин Log Deprecated Notices
Плагин Log Deprecated Notices ведет учет использования устаревших файлов, функций и аргументов к функциям WordPress. В случае вызова старых функций или неверных аргументов, плагин постарается подсказать как исправить ситуацию и предложит альтернативную функцию.
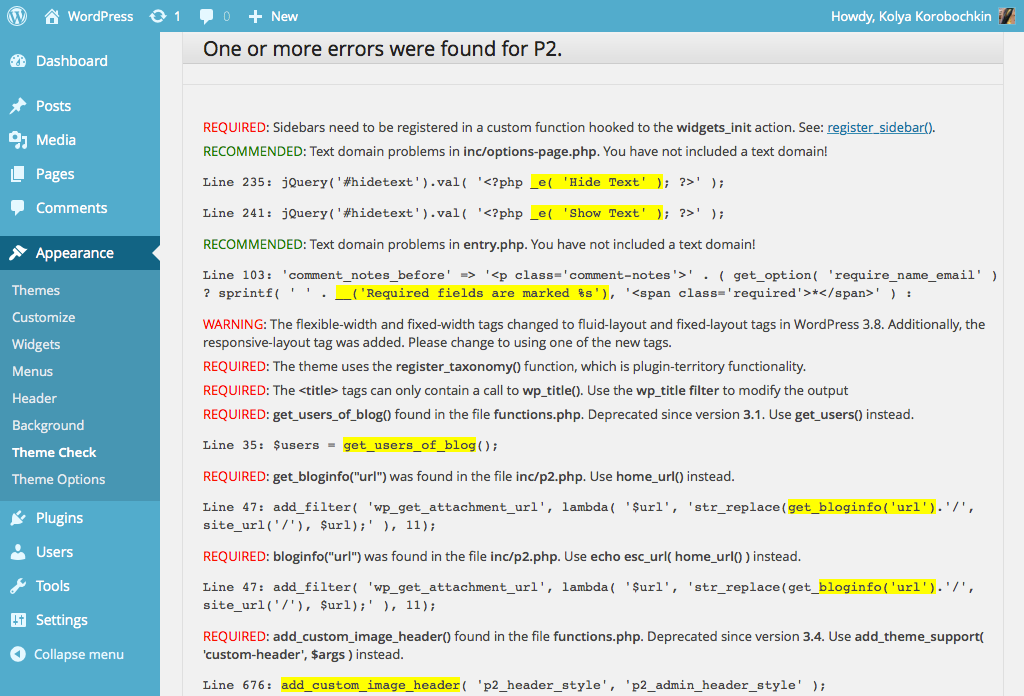
7. Плагины Theme Check и Plugin Check
Плагины Theme Check и Plugin Check автоматически тестируют темы и плагины на соответствие стандартам WordPress. При нахождении ошибок они сообщают, что именно не так, указывают на проблемную строку кода, дают советы по исправлению ситуации и полезные ссылки.

Проверка темы с помощью Theme Check
Если вы готовитесь опубликовать свою тему или плагин на сайте WordPress.org, то использование этих плагинов — обязательный шаг.
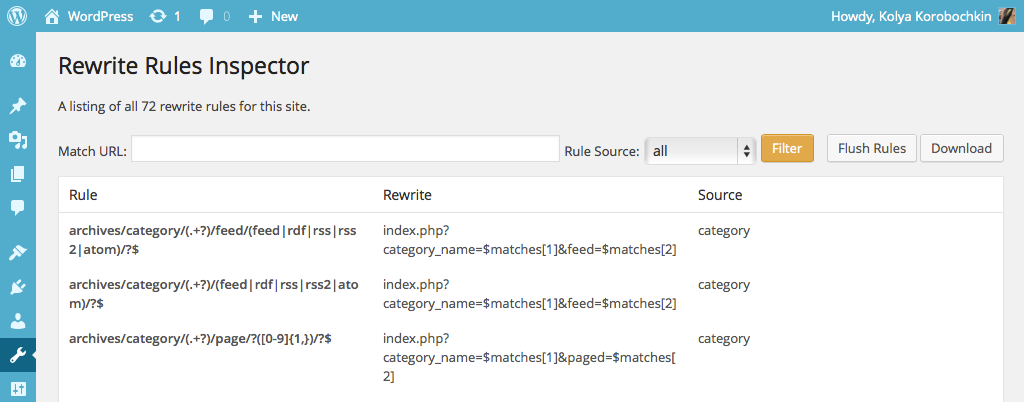
8. Rewrite Rules Inspector
Правила для распознавания красивых ссылок (ЧПУ) в WordPress хранятся в одной из опций таблицы wp_options, представляя собой набор регулярных выражений. Если вы разрабатываете плагин, добавляющий дополнительные типы записей, таксономии или просто работающий со ссылками, то Rewrite Rules Inspector позволит разобраться с тем, какие правила (паттерны) уже установлены и на каком месте очереди окажутся ваши собственные.

Плагин Rewrite Rules Inspector
В поле Match URL можно проверить URL, увидев к каким паттернам он подходит. Кнопка Flush Rules запускает процесс регенерации, а Download экспортирует все в TXT-файл в формате PHP-массива.
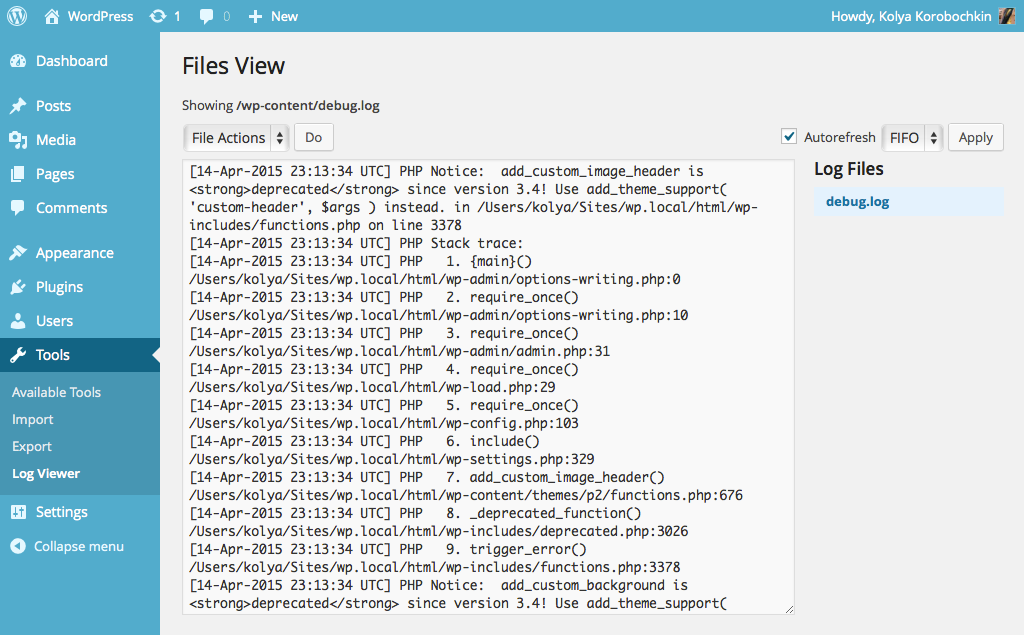
9. Log Viewer

Просмотр логов WordPress через плагин Log Viewer
Просматривайте любые файлы с логами через административный интерфейс WordPress. Для работы плагина необходимо быть администратором (или суперадминистратором, если у вас мультисайт). Константа DISALLOW_FILE_EDIT должна быть «выключена» (false или не установлена вообще). Кстати, просматривать лог-файлы удобно и через системное приложение Console в составе OS X.
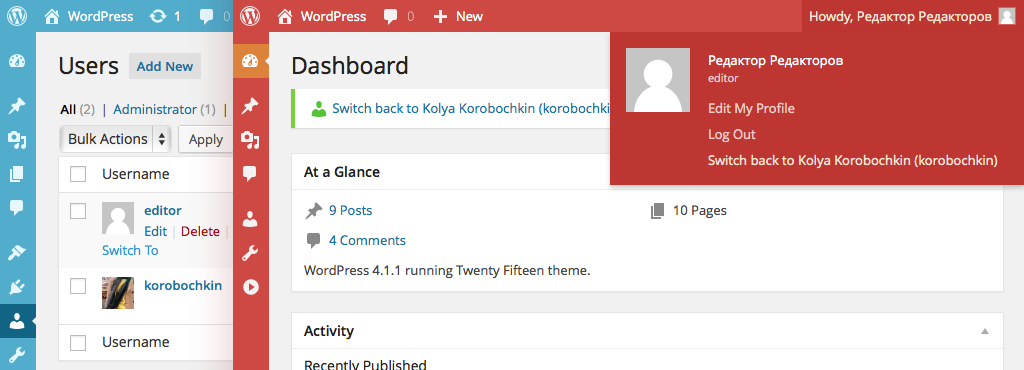
10. User Switching
Для переключения между аккаунтами с разными правами не обязательно держать открытыми сотню браузеров при разработке. Плагин User Switching добавляет ссылку-переключатель на странице пользователей и в один клик вы сможете увидеть сайт от имени другого аккаунта. Вернуться обратно можно также просто из менюбара WordPress.

Работа с плагином User Switching
Смотрите также Быстрая смена пользователя в WordPress с помощью плагина User Switching.
11. Monster Widget
После активации плагина Monster Widget в списке доступных виджетов появится новый виджет под названием Monster. Он включает в себя вывод сразу всех виджетов, которые по умолчанию доступны в ядре WordPress. Разрабатывая очередную тему теперь не придется мучаться перетаскивая десяток виджетов по нескольким сайдбарам.
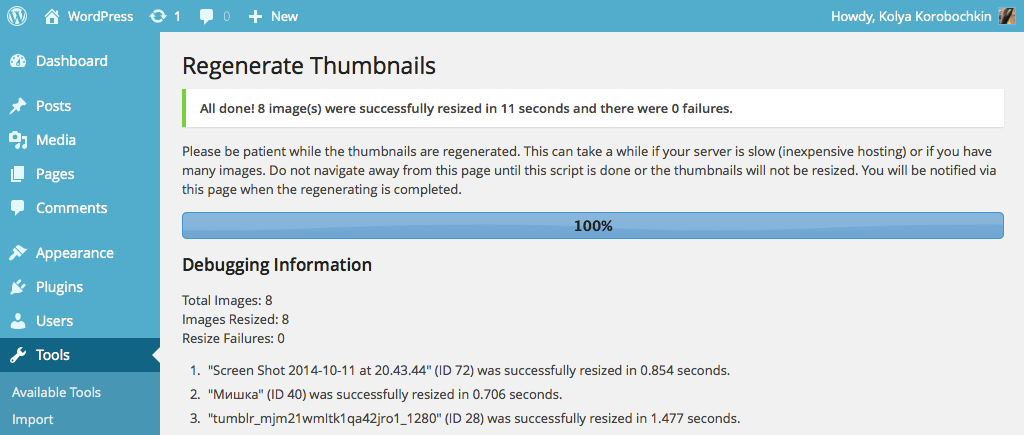
12. Regenerate Thumbnails
Плагин Regenerate Thumbnails позволяет выполнить регенерацию миниатюр изображений, загруженных в медиафайлы WordPress, и, в отличие от WP CLI, сделать это можно через графический интерфейс.

Плагин Regenerate Thumbnails
Смотрите также Как обновить размеры миниатюр в WordPress с помощью Regenerate Thumbnails.
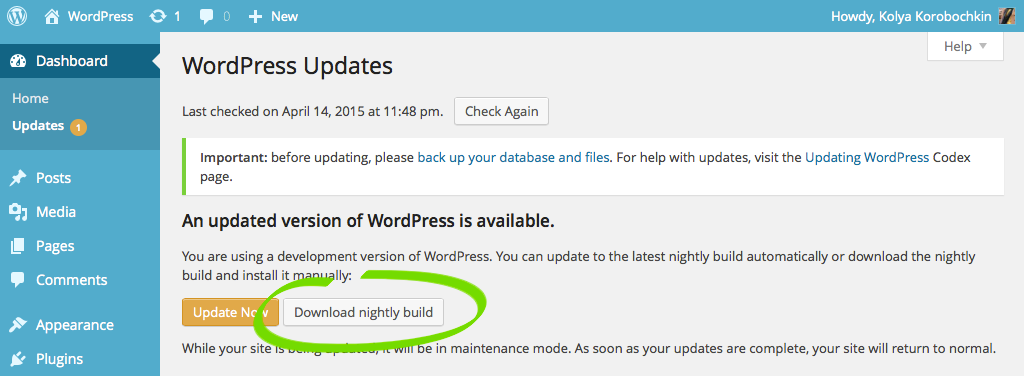
13. WordPress Beta Tester

Плагин WordPress Beta Tester
Если работоспособность вашего сайта критически важна и простои недопустимы, перед каждым обновлением ядра рекомендуется проводить тестирование плагинов и тем на копии сайта для разработки. Плагин WordPress Beta Tester позволяет устанавливать бета-версии (ночные сборки) WordPress и проверить совместимость плагинов и тем с новой версией заранее, еще до официального выхода.
Заключение
Все вышеописанные плагины и дополнения — полезные инструменты, которые экономят время, позволяют лучше понимать суть вещей, находить уязвимости и медленные участки кода.
Важно отметить, что большинство вышеприведенных инструментов стоит использовать лишь на тестовых сайтах. Многие из них сильно снижают производительность и могут нарушить безопасность. Инструкции по настройке и использованию плагинов, как правило, приведены в описании на WordPress.org.
Приглашаем читателей поделиться своим опытом и инструментами, которые вы используете для разработки проектов.