Если вы разрабатываете темы или плагины для WordPress, то для вас будет полезным плагин Debug Bar. В этой краткой статье мы рассмотрим возможности отладки в WordPress с помощью Debug Bar, а так же некоторые дополнения к плагину.
Установка Debug Bar
Debug Bar — это бесплатный плагин для WordPress, который добавляет меню для отладки в верхнюю панель WordPress. Debug Bar позволяет просматривать информацию о запросе, потребляемую память, выполненные SQL запросы, их производительность, состояние объектного кэширования и многое другое.
Debug Bar находится в официальной директории плагинов на WordPress.org, поэтому установить его можно прямо из панели администрирования WordPress через меню Плагины → Добавить новый.
Для полноценной работы плагина Debug Bar, необходимо сделать некоторые изменения в конфигурационном файле wp-config.php для того, чтобы включить режим отладки WordPress и для сохранения информации о запросах в MySQL при их выполнении:
define( 'WP_DEBUG', true ); define( 'SAVEQUERIES', true );
После установки и активации плагина, в верхней панели WordPress вы увидите новое меню Debug, которое раскрывает панель отладки. В этой панели вы увидите общую информацию о запросе: версии PHP и MySQL, потребляемую память, а так же несколько разделов с подробной информацией.
Раздел Notices/Warnings
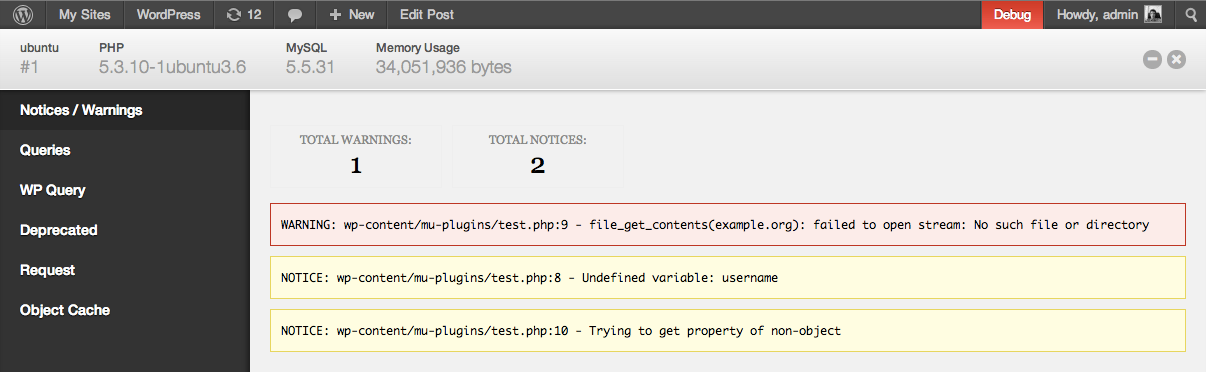
В разделе Notices/Warnings вы увидите сообщения и предупреждения вызванные PHP, например при использовании не определённой переменной, или не указав обязательный аргумент при обращении к функции. Если запрашиваемая страница не вызвала подобных ошибок, то данный раздел будет скрыт.

Раздел Notices/Warnings
Стоит так же отметить, что подобные сообщения и предупреждения можно выводить самостоятельно функцией trigger_error, а директивой WP_DEBUG_DISPLAY в файле конфигурации wp-config.php вы можете отключить вывод ошибок на экран, чтобы все сообщения и предупреждения выводились только в разделе Notices/Warnings плагина Debug Bar.
Раздел Queries
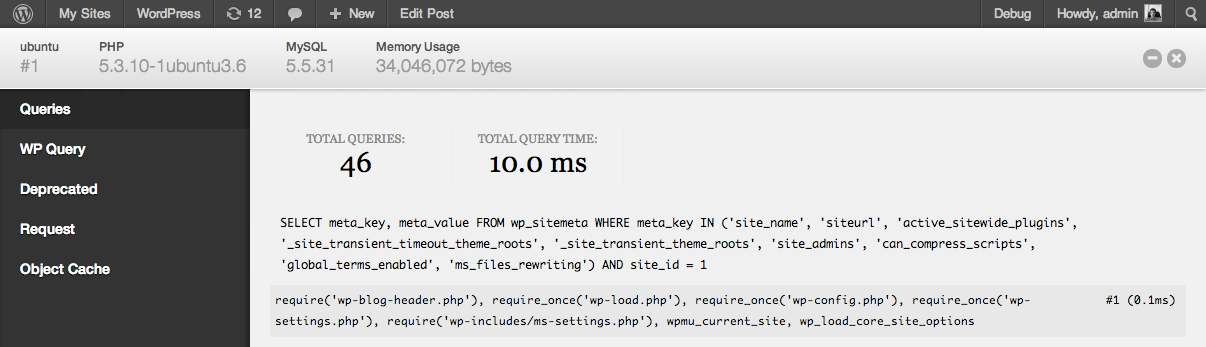
Раздел Queries содержит подробную информацию о всех выполненных запросах в базу данных MySQL, включая время выполнения каждого запроса и функцию, которая его выполнила. В этот же раздел попадают все пользовательские запросы выполненные через объект $wpdb.

Информация о запросах в MySQL
Раздел WP Query
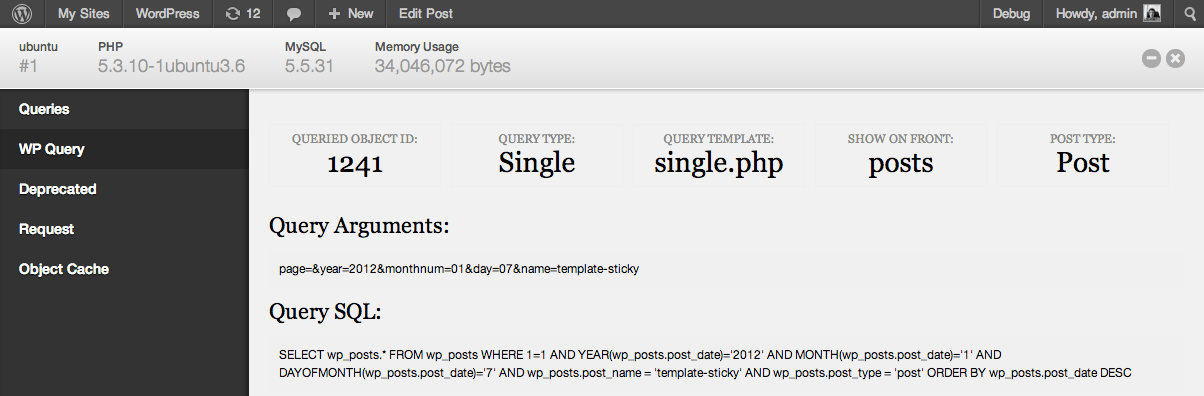
В данном разделе вы увидите информацию об основном запросе WP_Query, включая все аргументы запроса и файл шаблона использованный для вывода результата. Если запрос был на запись или страницу, то вы так же увидите значения всех полей запрошенной записи.

Информация о WP_Query
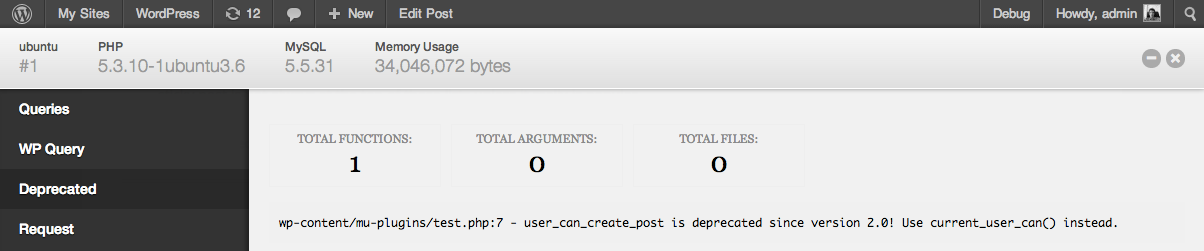
Раздел Deprecated
Если активная тема или плагин использует устаревшие функции, устаревшие аргументы к функциям или устаревшие файлы ядра WordPress, то в данном разделе вы увидите информацию о том, где была вызвана такая функция (аргумент или файл), и сообщение о том как это исправить.

Раздел Deprecated
Дополнительно к этому разделу советуем попробовать плагин Log Deprecated Notices.
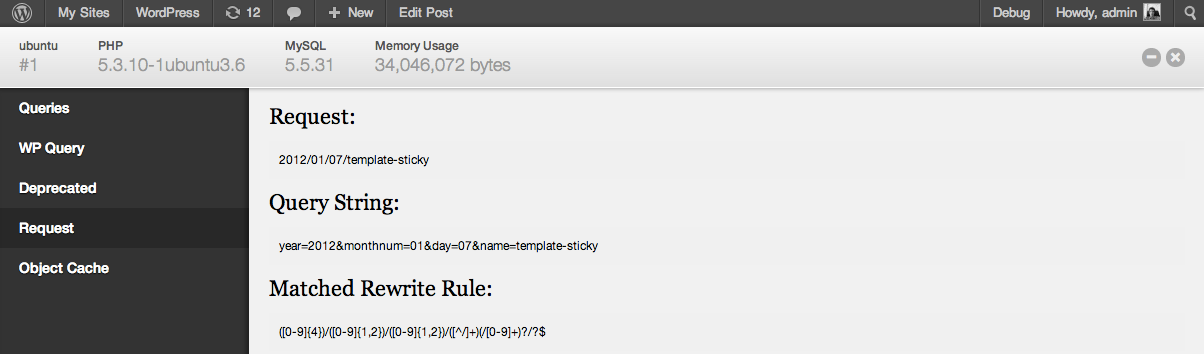
Раздел Request
Если вы работаете с собственными правилами WP_Rewrite, раздел Request поможет вам в отладке. Здесь вы увидите правила, по которым WordPress перевёл адрес запрошенной страницы в список аргументов к объекту WP_Query.

Раздел Request
Хорошим дополнением к этому разделу будет плагин Rewrite Rules Inspector.
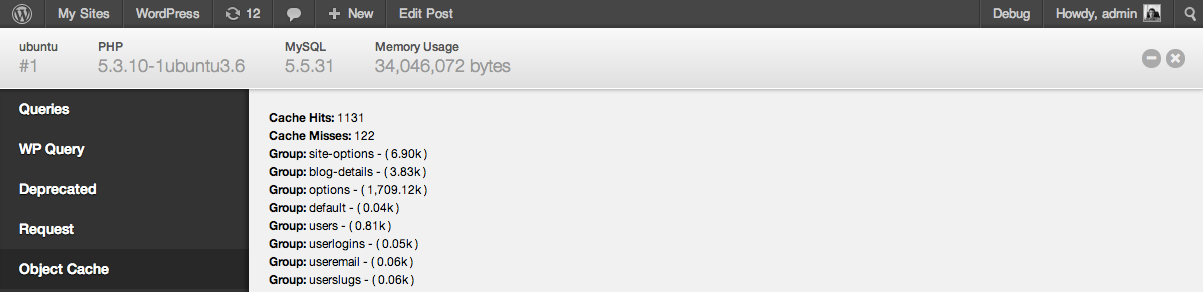
Раздел Object Cache
В WordPress реализован механизм кэширования объектов для ускорения работы движка. В разделе Object Cache вы увидите информацию о состоянии объектного кэша, включая размеры всех групп. Данный раздел особенно полезен тогда, когда вы имеете дело с плагинами для внешнего кэширования объектов, например Memcached.

Информация о кэшировании объектов
Дополнения к плагину Debug Bar
Плагин Debug Bar позволяет добавлять дополнительные разделы с помощью сторонних плагинов. Ниже приведены некоторые из дополнений, которые мы советуем вам попробовать.
Так же как и сам плагин Debug Bar, дополнения можно установить из раздела Плагины → Добавить новый.
Какой из выше перечисленных разделов плагина Debug Bar вам показался наиболее полезным? Пользуетесь ли вы другими методами и инструментами для отладки в WordPress? Оставьте ваше мнение, используя форму комментирования или напишите нам в Твиттер!