Twitter Cards позволяют добавлять дополнительные данные к сообщениям в Твиттере: сводки, фотографии, аудио или видео. Это даёт пользователям возможность ознакомиться с контентом на вашем сайте, не выходя из Твиттера, посмотреть видео или фотографию, а так же узнать автора содержимого, не зависимо от того, кто опубликовал ссылку.

Twitter Cards в WordPress
Чтобы активировать Twitter Cards для сайта, разработчикам доступен целый API, но для пользователей WordPress, всё гораздо проще — Twitter Cards можно легко внедрить на ваш сайт, используя знаменитый плагин WordPress SEO автора Yoast (Joost de Valk).
Установка и настройка плагина
Установить плагин можно прямо из панели администратора, через раздел Плагины → Добавить новые, или же загрузить архив с сайта WordPress.org и залить распакованный плагин в директорию wp-content/plugins с помощью FTP клиента. После установки плагина необходимо его активировать.
Плагин WordPress SEO имеет огромное количество полезных функций, но сегодня мы поговорим лишь о настройке Twitter Cards с его помощью. Итак, после активации плагина, у вас появится новый пункт в основном меню. Перейдите в меню SEO → Социальные сети и найдите раздел Twitter.

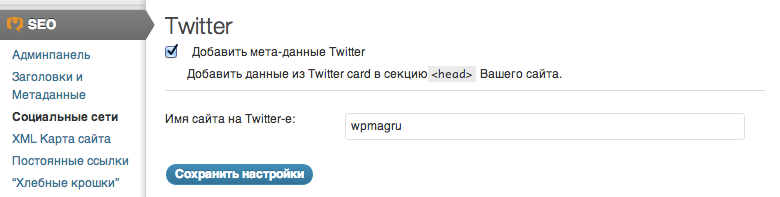
Настройка Twitter Cards в WordPress SEO
Вам нужно поставить флажок «Добавить мета-данные Twitter», а так же ввести имя аккаунта в Твиттере. Здесь вы можете использовать как ваш личный аккаунт, так и аккаунт специально зарегистрированный для вашего сайта. Изменить аккаунт можно будет в любой момент. После заполнения этих полей, нажмите Сохранить настройки.
Тестирование Twitter Cards
Если вы используете плагин для кэширования в WordPress, сейчас самое время очистить весь его кэш или временно отключить этот плагин. Перейдите на сайт тестирования Twitter Cards и войдите с помощью вашего Твиттер аккаунта. Затем, в поле Card URL введите адрес записи с вашего сайта, и нажмите Preview Card.
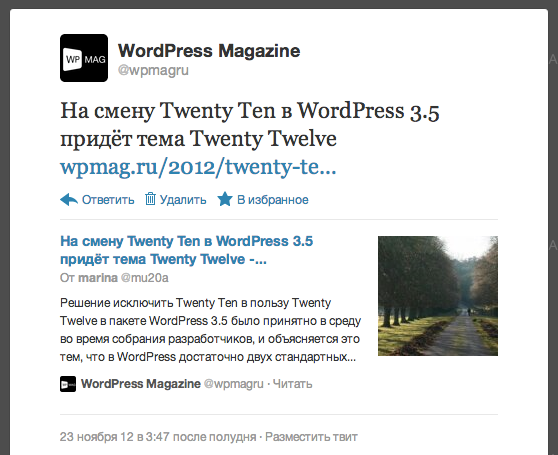
Если всё настроено правильно, вы увидите пример сводки вашей статьи. Если же возникла какая-либо ошибка, то утилита сообщит вам об этом. Самая распространённая ошибка — Fetcher Error. Это означает, что Твиттер не смог получить доступ к вашему сайту. Не забудьте, что для Twitter Cards, сайт должен быть доступен публично в Интернете. Для недавно зарегистрированных доменов потребуется несколько дней, чтобы Twitter смог увидеть ваш новый сайт.
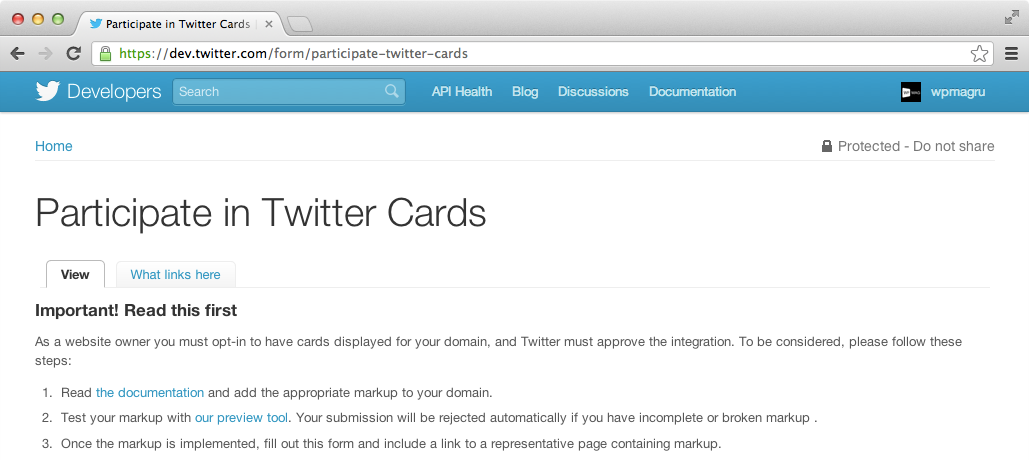
Подача заявки для Twitter Cards
(Обновление (5.11.2014): подача заявки на использование Twitter Cards больше не требуется. Теперь достаточно добавить мета-данные на сайт и протестировать их с помощью валидатора.)
После тестирования Twitter Cards для вашего сайта, вам следует подать заявку на активацию. В заявке следует указать ваши контактные данные, домен вашего сайта, его краткое описание и Твиттер аккаунт для сайта (может совпадать с вашим личным).

Заявка для Twitter Cards
Так же следует указать ссылки на пример страниц вашего сайта, которые поддерживают Twitter Cards. В данном разделе достаточно будет указать ссылку на пример сводки (Summary), а Photo Card и Player Card можно оставить пустыми. Перед тем как указывать ссылку, убедитесь в том, что она работает, используя утилиту для тестирования Twitter Cards.
После заполнения формы нажмите на кнопку Submit и ждите. Решение обычно принимается в течение 1-2 недель, ответ придёт вам на почту. В случае положительного ответа, вам ничего делать больше не нужно — Twitter Cards автоматически заработают для вашего сайта.