Для внесения изменений во внешний вид сайтов на WordPress часто приходится редактировать код CSS. В этой статье мы рассмотрим несколько способов изменения CSS кода в темах WordPress.
Редактирование файла style.css вашей темы
Самым распространённым спобом редактирования CSS кода вашего сайта WordPress является его изменение в файле style.css вашей активной темы. Все темы в WordPress находятся в директории wp-content/themes и по названию вашей активной темы, вы сможете легко определить в какой директории она располагается.
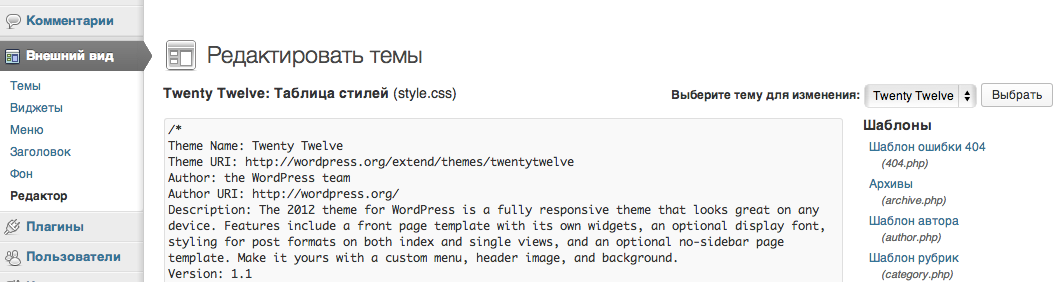
Для редактирования файла style.css вашей темы вам необходимо иметь доступ к сайту через FTP, или поддержку изменения файлов темы прямо из панели администрирования WordPress. Если изменение файлов из панели администратора поддерживается вашим хостинг провайдером, вы найдёте эту возможность в разделе Внешний вид → Редактор.

Редактор темы в WordPress
Убедитесь, что в списке справа выбран файл style.css (таблица стилей). Редактировать файлы .php таким образом крайне не рекомендуется, поскольку малейшая ошибка может привести к поломке вашего сайта. Более надёжным методом является редактирование через FTP.
Минусом данного подхода является то, что при обновлении темы все ваши изменения пропадут. Во избежании этого мы рекомендуем воспользоваться дочерней темой, или же сторонним плагином для редактирования CSS кода.
Дочерние темы WordPress
Дочерние темы в WordPress позволяют вносить изменения в другие темы, не меняя при этом исходный код оригинальной темы. Кроме таблицы стилей, дочерние темы могут изменять и другие файлы шаблонов в WordPress, но это выходит за рамки данной статьи.
Для создания новой дочерней темы, дайте ей новую папку в директории wp-content/themes и поместите в неё пустой файл с названием style.css. Путь до вашего файла стилей будет выглядеть следующим образом: wp-content/themes/my-child-theme/style.css, где my-child-theme — название нашей новой дочерней темы.
Откройте файл style.css вашей дочерней темы в вашем любимом текстовом редакторе, и впишите в него следующий код:
/**
* Theme Name: My Child Theme
* Template: twentytwelve
*/
@import url("../twentytwelve/style.css");
body { background: red; }
Директивой Theme Name мы указываем название нашей дочерней темы, а на следующей строке директивой Template указываем на родительскую тему, которую хотим использовать. В нашем случае это тема Twenty Twelve, которая находится в директории twentytwelve.
После заголовка темы, командой @import мы включаем стили темы Twenty Twelve, а всё что следует ниже — наш собственный CSS код. В нашем случае мы изменяем цвет фона на красный.
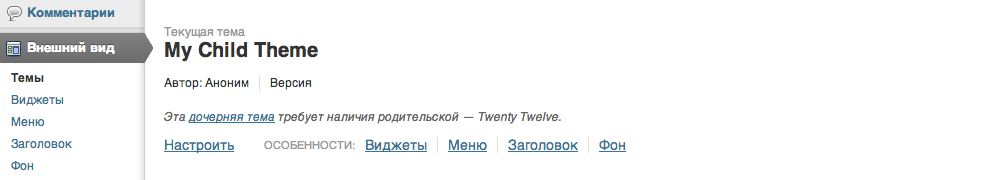
Сохраните изменения в файл style.css вашей дочерней темы, и загрузите всю директорию my-child-theme на сервер по FTP. Вы увидите, что ваша новая дочерняя тема доступна при выборе тем в разделе Внешний вид → Темы.

Дочерняя тема WordPress
Таким образом, при редактировании файла style.css вашей дочерней темы все изменения будут отображаться на вашем сайте, а при обновлении родительской темы, ваши наработки не пострадают.
Редактирование CSS с помощью плагина
Ещё одним методом редактирования CSS кода в WordPress является использование плагина. Существует немалое количество плагинов, позволяющих изменять таблицу стилей. Мы рекомендуем бесплатный плагин Jetpack, который содержит модуль Custom CSS.

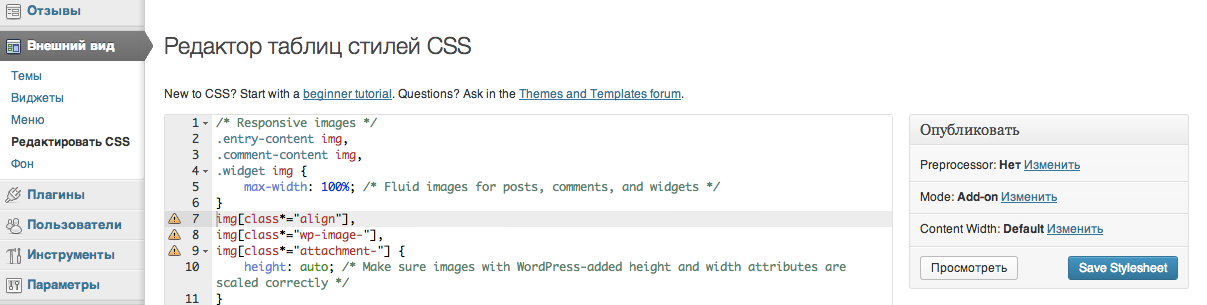
Редактор CSS в Jetpack
Модуль Custom CSS позволяет редактировать стили прямо из панели администрирования WordPress и не требует FTP доступа или особых настроек хостинг площадки. Custom CSS имеет подсветку и проверку синтаксиса, поддерживает ревизии, а так же несколько CSS препроцессоров (LESS и Sass).
Если у вас возникнут вопросы при работе с любым из выше перечисленных методов, оставьте комментарий и мы постараемся вам помочь.