Дочерние темы в WordPress позволяют вносить изменения в существующие темы, причём таким образом, что подобные изменения не потеряются при обновлении исходной (или родительской) темы. Кроме внешнего вида, дочерние темы позволяют изменять разметку, и даже функционал родительской темы, расширяя её под свои собственные нужны.
Поддержка дочерних тем (child themes) в WordPress появились ещё давно, но большинство пользователей на сегодняшний день всё равно предпочитают вносить изменения в код исходной темы напрямую. В этой статье мы расскажем о том, как работают дочерние темы в WordPress, и почему именно с помощью дочерних тем следует вносить любые изменения в существующие темы.
Что такое дочерняя тема
Дочерняя тема в WordPress — это тема, которая наследует внешний вид и весь функционал родительской (исходной) темы. Такое наследование позволяет легко изменять и дополнять отдельные участки родительской темы, не изменяя при этом саму исходную тему. Благодаря этому подходу обновление родительской темы не повлияет на подобные изменения.
Родительской темой может выступить любая другая тема для WordPress (за исключением дочерних тем), и для работы дочерней темы, обе темы должны быть установлены, но активировать необходимо именно дочернюю.
Как создать дочернюю тему
Самая простая дочерняя тема состоит из одного файла style.css, в котором указывается имя дочерней темы, и название директории с родительской темой. В этом же файле часто указывается ссылка на таблицу стилей родительской темы с помощью CSS директивы @import.
В качестве примера мы создадим дочернюю тему My Child Theme и будем использовать стандартную тему Twenty Twelve в качестве родительской.
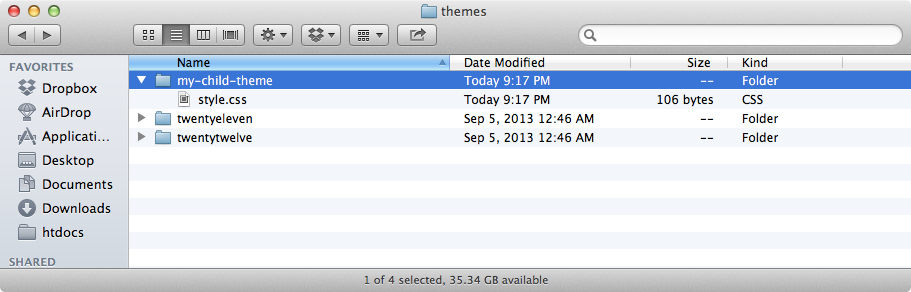
Сперва убедитесь в том, что родительская тема существует — найдите директорию twentytwelve в wp-content/themes. Затем создайте новую директорию в wp-content/themes и назовите её my-child-theme. В этой новой директории создайте файл style.css и вставьте в него следующий заголовок:
/**
* Theme Name: My Child Theme
* Template: twentytwelve
*/
@import url('../twentytwelve/style.css');
С помощью этого заголовка мы определили название нашей новой темы, а так же указали родительскую. Директива @import в данном случае подгружает все стили из темы Twenty Twelve, поверх которых мы будем вносить наши изменения. Без этой директивы, наша дочерняя тема будет наследовать только шаблоны (разметку) родительской темы, а не стиль.
После этого ваша директория с темами должна выглядеть примерно следующим образом:
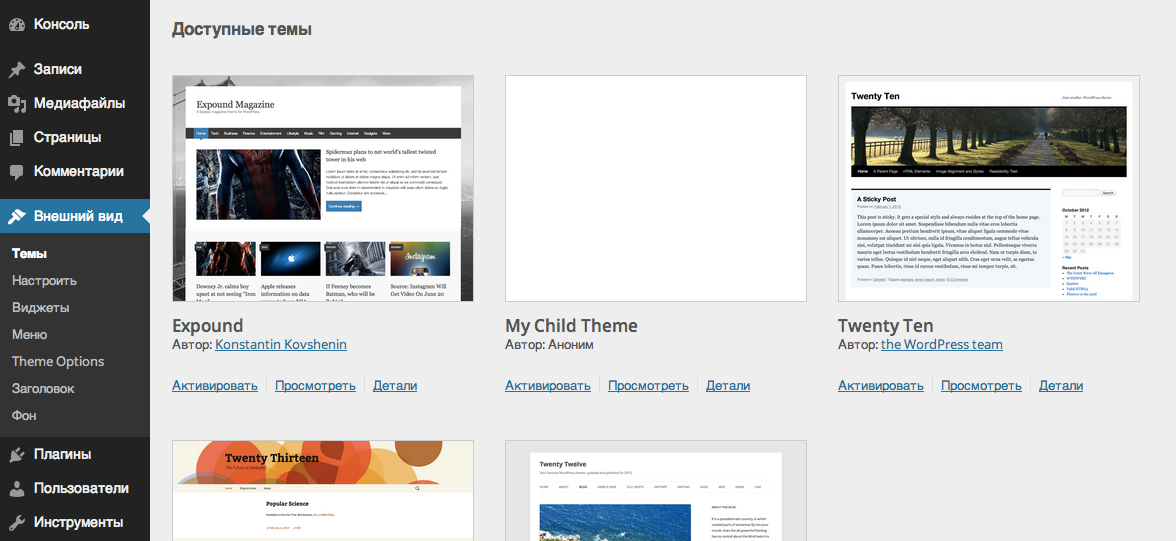
Зайдя в раздел Внешний вид → Темы, вы увидите, что ваша новая тема уже доступна для активации.

Активация дочерней темы
Если вы её активируете и перейдёте на главную страницу вашего сайта, вы увидите, что ваша дочерняя тема выглядит в точности как стандартная тема Twenty Twelve.
Работа со стилями
Стили CSS дочерней темы можно задать прямо в файле style.css сразу после директивы @import. Например, для установки цвета фона и цвета ссылок в вашей теме, добавьте следующий код в конец файла стилей:
body { background: red; }
a { color: green; }
Таким образом вы можете изменять стили любых элементов родительской темы, а найти необходимый элемент вы можете легко с помощью средств разработчика в браузере Google Chrome или с помощью расширения Firebug для браузера Firefox.
Работа с шаблонами
С помощью дочерней темы вы так же можете легко изменять сами шаблоны родительской темы. Для этого достаточно создать файл в дочерней теме с тем же именем, что и у шаблона в родительской теме. Например, чтобы заменить шаблон footer.php на свой собственный, создайте файл footer.php в директории с вашей дочерней темой:
</div><!-- #main .wrapper --> <footer id="colophon" role="contentinfo"> <div class="site-info"> Текст подвала </div><!-- .site-info --> </footer><!-- #colophon --> </div><!-- #page --> <?php wp_footer(); ?> </body> </html>
Таким образом мы заменили текст в подвале темы Twenty Twelve на наш собственный.
Часто при работе с шаблонами в дочерних темах, проще скопировать существующий шаблон из родительской темы и вносить в него изменения уже в дочерней теме, сохраняя таким образом структуру всего HTML документа. Если вы совершили ошибку, вы всегда можете удалить шаблон и начать заново.
Вы так же можете создавать новые файлы шаблонов, которые отсутствуют в родительской теме, и WordPress будет подключать их согласно иерархии шаблонов. Например, если в родительской теме отсутствует файл page.php, вы можете создать файл с таким именем в вашей дочерней теме и WordPress его подключит при отображении какой-либо страницы.
Стоит так же отметить, что подобным образом изменять можно не все файлы родительской темы. Например, вы не сможете изменить файл, который был вызван PHP функцией include или require.
Работа с functions.php
Файл с функциями темы functions.php имеет особое значение для тем WordPress. Вы не можете его полностью заменить в вашей дочерней теме, но вы можете создать свой собственный файл functions.php, который WordPress исполнит до того как загрузить functions.php или любой другой шаблон родительской темы.
Это значит, что в вашем файле functions.php вы можете использовать события, фильтры и так называемые «переопределяемые» функции, для того чтобы манипулировать поведение родительской темы. Например, в файле footer.php в теме Twenty Twelve вызывается событие twentytwelve_credits. Чтобы добавить наш собственный текст во время этого события, мы можем использовать следующий код в functions.php нашей дочерней темы:
<?php
function my_child_theme_credits() {
echo 'Дополнительный текст подвала';
}
add_action( 'twentytwelve_credits', 'my_child_theme_credits' );
Вы так же можете переопределять некоторые функции родительской темы. Например, в теме Twenty Twelve используется функция twentytwelve_content_nav для отображения навигации по записям. Если вам необходимо изменить поведение этой функции, например использовать навигацию WP-PageNavi, вы можете её переопределить в файле functions.php в дочерней теме:
function twentytwelve_content_nav( $html_id ) {
if ( function_exists( 'wp_pagenavi' ) )
wp_pagenavi();
}
Учтите, что переопределять можно не все функции родительской темы, а только те, которые обёрнуты в условие с функцией function_exists, например:
if ( ! function_exists( 'twentytwelve_content_nav' ) ) : ... endif;
Локализация дочерних тем
Если вы разрабатываете дочернюю тему не только для личного использования, мы советуем писать её на английском языке, используя при этом стандартные функции локализации WordPress. По умолчанию WordPress будет искать файлы перевода в родительской теме, и вам необходимо указать путь к файлам перевода дочерней, с помощью функции load_child_theme_textdomain в файле functions.php:
function my_child_theme_setup() {
load_child_theme_textdomain( 'my-child-theme', get_stylesheet_directory() . '/languages' );
}
add_action( 'after_setup_theme', 'my_child_theme_setup' );
После этого вы можете использовать функции локализации WordPress в ваших строках:
_e( 'My translatable text goes here.', 'my-child-theme' );
Обратите внимание на второй параметр (текстовый домен), он должен совпадать с тем, что вы указали в вызове функции load_child_theme_textdomain. Таким образом WordPress будет пользоваться директорией languages в дочерней теме для всех строк с доменом my-child-theme, при этом строки в исходной теме будут по прежнему переводиться с помощью исходных языковых пакетов.
Заключение
В заключении хотелось бы ещё раз отметить — никогда не изменяйте исходные файлы существующей темы WordPress, все ваши изменения потеряются при обновлении темы. Именно дочерние темы являются самым надёжным и правильным способом вносить изменения в существующие темы WordPress.
Если же вы хотите внести изменения только на уровне CSS (не изменяя при этом шаблоны), вы так же можете воспользоваться каким-либо плагином для редактирования CSS.
Если у вас возникли вопросы по внесении изменений в существующие темы WordPress — оставьте комментарий и мы обязательно вам ответим.