Навигация в темах для WordPress чаще всего реализованя стандартным путём — ссылка на предыдущие записи и ссылка на следующие записи. Этого хватает в большинстве случаев, но иногда необходимо сделать именно постраничную навигацию в WordPress, в чём нам поможет бесплатный плагин WP-PageNavi.
Установка плагина
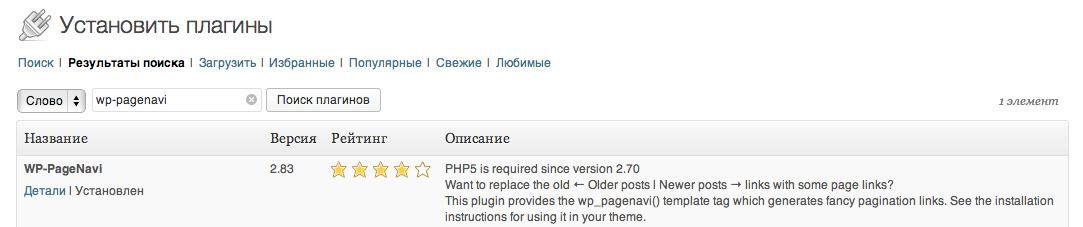
WP-PageNavi один из самых популярных и простых плагинов для реализации постраничной навигации или «пагинации» в WordPress. Он доступен в директории плагинов на WordPress.org, и его можно установить из панели администрирования WordPress в разделе Плагины → Добавить новый.

Установка плагина WP-PageNavi
После установки и активации плагина вам следует внести некоторые изменения в вашу активную тему WordPress. Она находится в директории wp-content/themes. Найдите в этой директории папку с названием вашей активной темы.
Стоит отметить, что в некоторых темах уже встроена поддержка плагина WP-PageNavi, и после активации она сразу будет отображать постраничную навигацию вместо стандартной, но такие темы встречаются крайне редко. В большинстве случаев, вам придётся в ручную вносить изменения для поддержки постраничной навигации.
В файлах вашей темы следует найти вызов функций next_posts_link и previous_posts_link. Они могут быть в нескольких местах, но чаще всего в файлах index.php, archive.php и functions.php.
Эти функции выводят стандартную навигацию, и для вывода постраничной навигации с помощью WP-PageNavi, их стоит заменить вызовом одной новой функции wp_pagenavi.
Для примера рассмотрим стандартную тему Twenty Twelve. В файле functions.php найдите следующий код:
<nav id="<?php echo $html_id; ?>" class="navigation" role="navigation"> <h3 class="assistive-text"><?php _e( 'Post navigation', 'twentytwelve' ); ?></h3> <div class="nav-previous"><?php next_posts_link( __( '<span class="meta-nav">←</span> Older posts', 'twentytwelve' ) ); ?></div> <div class="nav-next"><?php previous_posts_link( __( 'Newer posts <span class="meta-nav">→</span>', 'twentytwelve' ) ); ?></div> </nav><!-- #<?php echo $html_id; ?> .navigation -->
И вместо вызова функций next_posts_link и previous_posts_link вызывайте функцию wp_pagenavi:
<nav id="<?php echo $html_id; ?>" class="navigation" role="navigation"> <h3 class="assistive-text"><?php _e( 'Post navigation', 'twentytwelve' ); ?></h3> <?php if ( function_exists( 'wp_pagenavi' ) ) wp_pagenavi(); ?> </nav><!-- #<?php echo $html_id; ?> .navigation -->
Обратите внимание на третью строку. Здесь мы так же добавили обращение к функции function_exists перед вызовом wp_pagenavi. Это поможет предотвратить вывод ошибки в случае деактивации или отсутствия плагина WP-PageNavi.
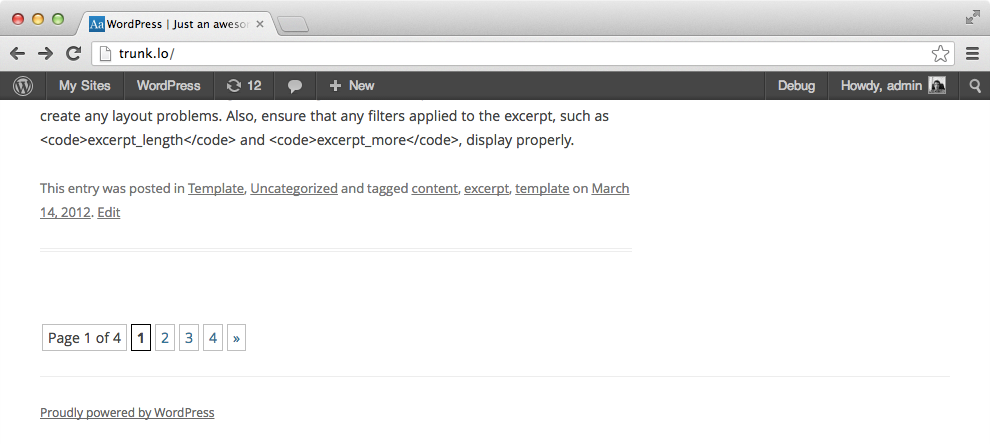
После сохранения файла, перейдите на любую страницу с вашими записями, и вы увидите постраничную навигацию в дейтсиви:

Постраничная навигация в Twenty Twelve
Если вы не можете найти функции next_posts_link и previous_posts_link чтобы их заменить в вашей теме, оставьте комментарий с указанием названия вашей темы, и мы обязательно вам поможем.
Для более продвинутых пользователей WordPress стоит отметить, что замена функций и участков темы лучше всего производить с помощью темы-потомка, использая исходную тему как родительску. Это поможет сохранить постраничную навигацию и другие изменения, даже при обновлении темы.
Настройки WP-PageNavi
В разделе Параметры → PageNavi вы сможете изменить ряд настроек для вашей постраничной навигации, в том числе: максимальное количество страниц, отображение в виде выпадающего списка, использование встроенных стилей и т.д.
В настройках вы так же можете изменять текст, который отображается на ссылках, что позволяет легко переводить отображаемые в навигации ссылки.
О постраничной навигации «без плагинов»
Если вы прочитали статью о том, как реализовать постраничную навигацию без плагинов в WordPress — мы крайне не рекомендуем этот метод, и это относится не только к постраничной навигации. Большинство статей и уроков серии «без плагинов» просто копируют код из плагина, и вставляют его в различные участки вашей темы.
Подход к расширению WordPress «без плагинов» не имеет никаких преимуществ, зато имеет немалое количество недостатков:
- Вам приходится всегда копаться в коде
- Если что-то пошло не так, вы не можете с лёгкостью деактивировать плагин
- При смене или обновлении вашей темы, вы теряете все ваши дополнения
- Это небезопасно и может привести к взлому вашего сайта
Плагины созданы именно для расширения функционала WordPress, поэтому не стесняйтесь ими пользоваться.
Альтернативы
Если вам по какой-либо причине не подошёл плагин WP-PageNavi, в качестве альтернативы советуем рассмотреть плагины WP-Paginate и WP Page Numbers, которые реализуют подобный функционал.
Если у вас возникли вопросы о постраничной навигации в WordPress или об упомянутых выше плагинах, вы можете задать их нам используя форму комментирования или написать нам в Твиттер.