В бесплатном плагине Jetpack есть модуль, который позволяет размещать блок «поделиться» и поддерживает ряд социальных сервисов. В этой статье мы покажем вам как настроить кнопку «поделиться» для популярного сервиса LiveJournal (или ЖЖ).
Установка плагина Jetpack
Установить Jetpack вы можете через панель администрирования в разделе плагины, или скачав дистрибутив с сайта WordPress.org. После активации плагина, вам нужно подключить его к вашей учётной записи WordPress.com.

Подключить Jetpack к WordPress.com
Учтите, что сеть WordPress.com и ваш сайт на WordPress это разные вещи. Если у вас нет учётной записи в сети WordPress.com, то вы можете создать её бесплатно. После подключения Jetpack к вашему аккаунту на WordPress.com, вам станут доступны все модули плагина. Найдите модуль Поделиться и убедитесь в том, что он активен.

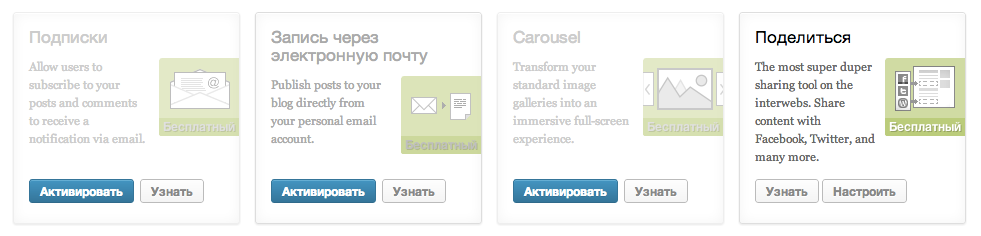
Модуль Поделиться в Jetpack
Кнопка поделиться в LiveJournal
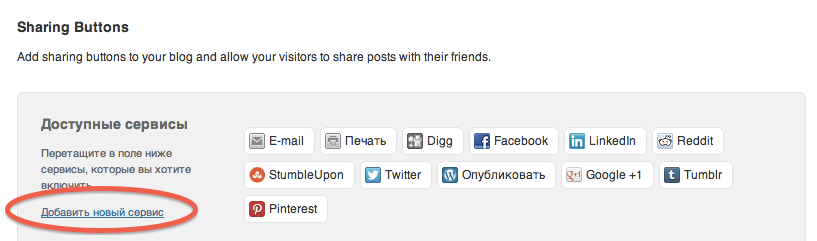
Перейдите в раздел Параметры → Поделиться из основного меню WordPress. Настройки модуля делятся на два раздела и в данном случае нас интересует настройка блока Поделиться (Sharing Buttons). В области доступных сервисов найдите ссылку «Добавить новый сервис».

Настройки блока Поделиться
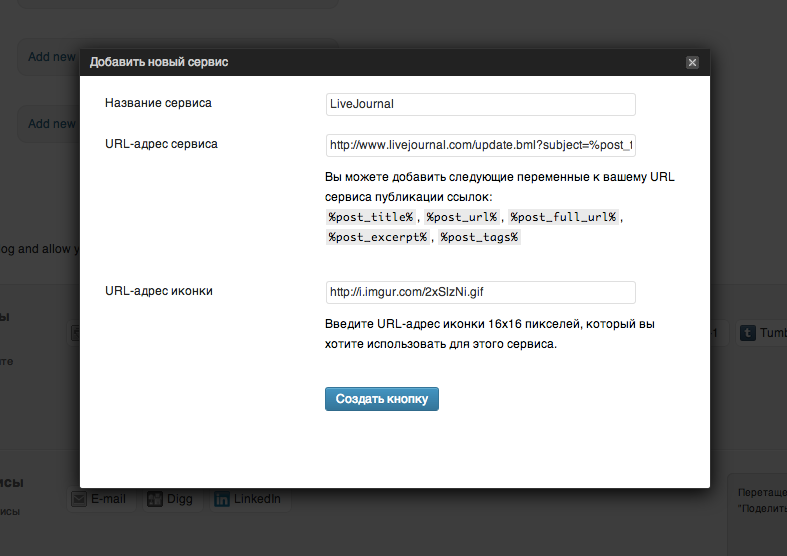
Во всплывающем окне вам нужно будет заполнить настройки для новой кнопки LiveJournal. В названии сервиса напишите «LiveJournal» или «ЖЖ», а в URL-адресе сервиса вставьте следующую ссылку:
http://www.livejournal.com/update.bml?subject=%post_title%&event=%3Ca%20href=%22%post_full_url%%22%3E%post_title%%3C/a%3E
Вам так же потребуется иконка для вашей кнопки LiveJournal. Оптимальный размер 16х16 пикселей. Вы можете скачать её здесь, загрузить в вашу медиатеку, и в поле URL-адрес иконки в настройках кнопки вставьте ссылку на файл иконки из вашей медиа библиотеки.

Поделиться в LiveJournal
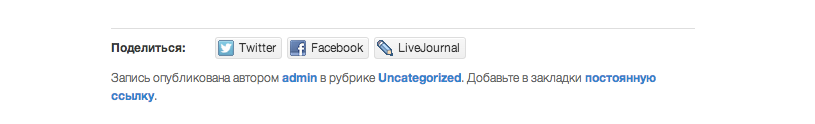
После того, как вы щёлкните Создать кнопку, в разделе с доступными сервисами появится новая кнопка LiveJournal, которую вы можете перетащить в список включённых сервисов, а вконце страницы установите настройки отображения вашего блока. После этого проследуйте на любую опубликованную статью, чтобы увидеть новую кнопку в действии.

Кнопка «поделиться в LiveJournal»
Подобным способом в WordPress можно добавить кнопки «поделиться» и для других социальных сетей, не доступных по умолчанию в плагине Jetpack, например Вконтакте. Стоит так же отметить, что данный способ работает и для сети сайтов WordPress.com — единственое отличие в том, что вам не нужно устанавливать и подключать плаги Jetpack.
Если у вас возникли вопросы по настройке социальных кнопок в плагине Jetpack, вы можете задать их нам в комментариях. Не забывайте подписываться!