Часто возникает ситуация, где тот или иной виджет в WordPress необходимо скрыть на определённой странице. Многие разработчики WordPress создают для этого дополнительные вспомогательные сайдбары, но с помощью модуля Widget Visibility в популярном плагине Jetpack, можно обойтись и без них.
Jetpack — это бесплатный плагин для WordPress от создателей сети WordPress.com. В плагин Jetpack входит большое количество модулей, один из которых — Widget Visibility или «видимости виджетов». После установки, активации и настройки плагина Jetpack, вам необходимо активировать данный модуль.

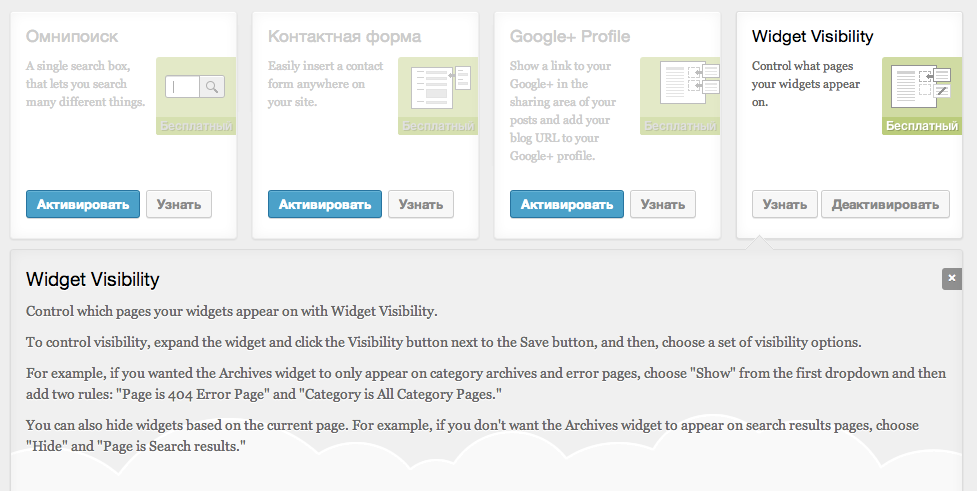
Активируйте модуль Widgets Visibility
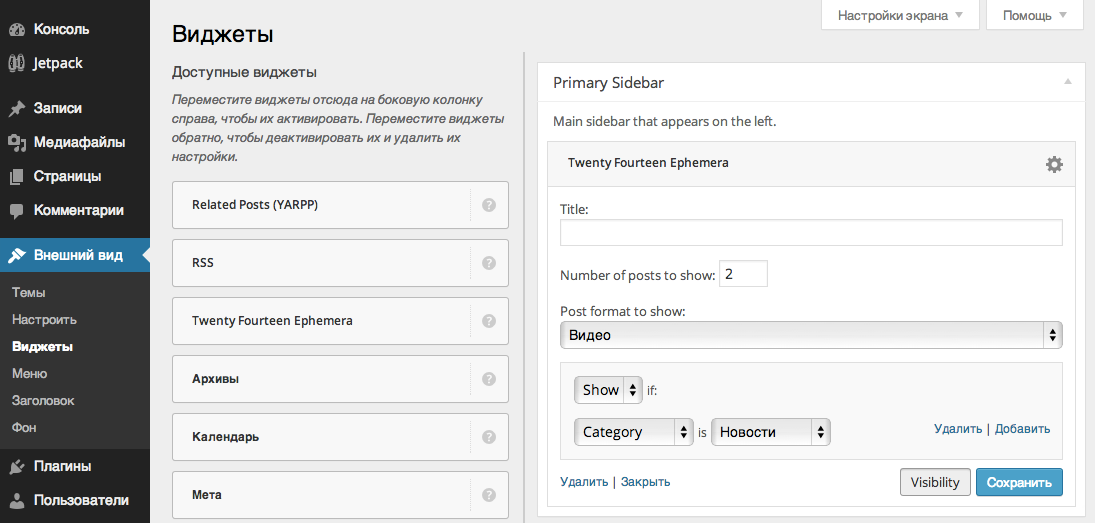
После этого, при работе в разделе «внешний вид → виджеты», вы увидите, что рядом с кнопкой «сохранить» в настройках каждого виджета, появилась новая кнопка «видимость» или Visibility. Здесь вы сможете настроить видимость конкретного виджета, задав один или несколько параметров, например показать виджет если пользователь находится категории «Новости»:

Настройка видимости виджетов
Таким образом вы можете добавить все необходимые виджеты в вашу боковую колонку и распределить их по категориям, меткам, страницам, различным типам записей, конкретным страницам и т.д. Видимость того или иного виджета вы можете изменить в любой момент.
Плагин Jetpack вы можете скачать бесплатно из официальной директории WordPress.org. Учтите, что для полноценной работы плагина, вам потребуется учётная запись в сети WordPress.com. Кстати, если ваш сайт находится на WordPress.com, вы так же можете настраивать видимость ваших виджетов.