Плагинов для создания контактной формы в WordPress достаточно много, и правильный выбор сделать не легко, не перепробовав все возможные варианты. В этой статье мы рассмотрим модуль для работы с контактными формами популярного плагина Jetpack.
Jetpack — это бесплатный плагин для WordPress от создателей сети WordPress.com. Он содержит большой набор модулей, включая статистику, подписки, уведомления, кнопки «поделиться», и конечно же контактные формы. Если ваш блог или сайт работает на WordPress.com (а не WordPress.org), то модуль для работы с контактными формами у вас уже установлен и дополнительно настраивать его не нужно. Если вы не видите разницу между WordPress.com и WordPress.org, советуем обратиться к нашей статье.
Активация Jetpack и модуля «Контактные формы»
Если вы ещё не установили плагин Jetpack, то вы можете скачать архив плагина с сайта WordPress.org или установить плагин автоматически через административную панель WordPress. После активации Jetpack для полноценной работы вам необходимо связать его с вашим аккаунтом WordPress.com.

Подключение к WordPress.com
Если у вас нет аккаунта в сети WordPress.com (не путать с аккаунтом от вашего сайта WordPress), то вы можете его создать. После успешного подключения вам станут доступны все модули плагина Jetpack, некоторые из них будут активированы по умолчанию.
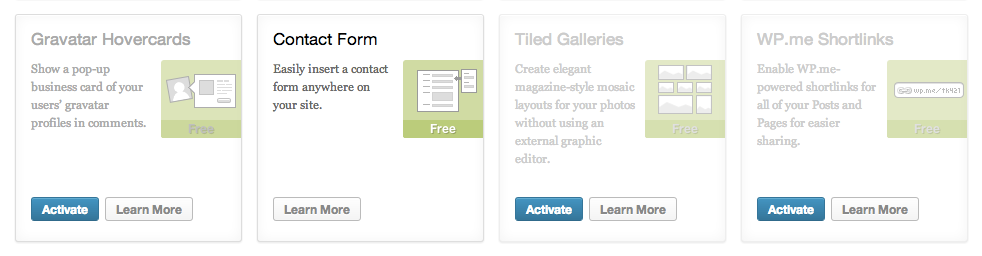
Чтобы деактивировать модуль Jetpack, щёлкните по кнопке «Learn More» (узнать больше) и рядом с ней появится кнопка «Deactivate» (деактивировать). Чтобы активировать модуль, щёлкните по его кнопке «Activate» (активировать). Убедитесь в том, что модуль «Contact Form» (контактная форма) находится в активном состоянии:

Модуль «Контактные формы»
Создание контактной формы
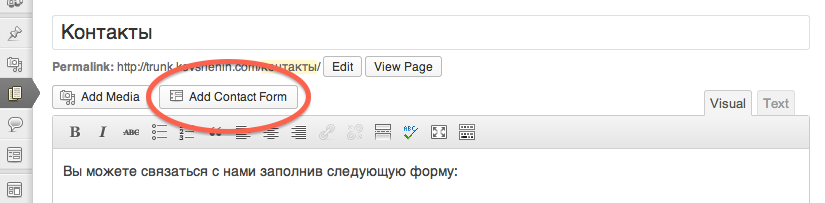
Контактные формы Jetpack можно размещать как в записях, так и на страницах. В качестве примера мы создадим новую страницу и назовём её «Контакты». В редакторе страницы вы заметите новую кнопку для работы с контактными формами:

Добавить новую контактную форму
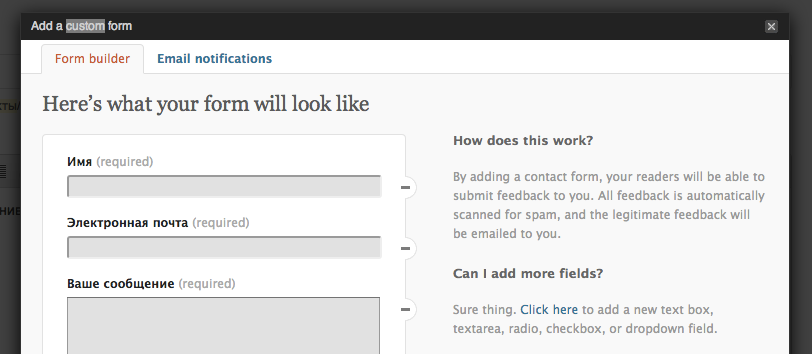
Щёлкнув по этой кнопке, вы перейдёте в режим работы с контактной формой. Если у вас на странице уже есть контактная форма, то в открывшимся окне вы сможете её редактировать. Если на странице контактных форм не было, то Jetpack предложит создать новую форму со стандартными полями.

Работа с контактной формой
Поля можно сортировать, редактировать, удалять. Чтобы добавить новое поле щёлкните по ссылке «Add a new field» (добавить новое поле). Вы можете создавать поля различных типов, включая текст, радио-кнопки, флажки (checkbox), выпадающие списки.
Во вкладке «Email notifications» (уведомления) вы можете настроить адрес электронной почты и тему письма, которое будет отправляться при заполнении новой формы. Если адрес не задавать, то Jetpack воспользуется тем, что указан в вашем профиле. В случае отсутствия темы письма, Jetpack воспользуется названием страницы, на которой размещается контактная форма.
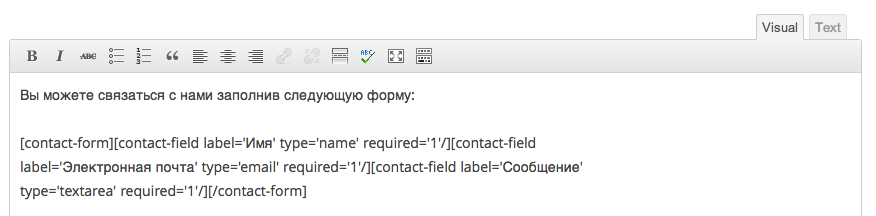
Чтобы добавить новую форму на страницу, щёлкните по кнопке «Add this form to my post» и Jetpack добавит код для вашей формы в редактор.

Код контактной формы
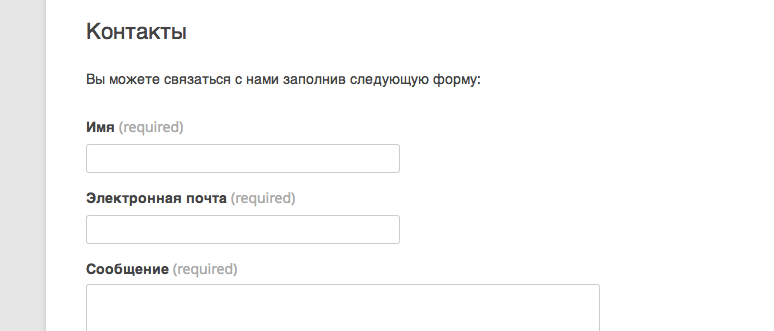
Опубликовав страницу и перейдя на неё, вы увидите вашу новую контактную форму в действии. Внешний вид будет зависеть от вашей активной темы в WordPress.

Контактна форма в действии
При заполнении формы на указанный вами электронный адрес придёт новое письмо с содержанием всех заполненных полей. Несмотря на наличие поля для ввода адреса электронной почты в контактной форме, письмо приходит с адреса вашего сайта, например wordpress@wpmag.ru а не с того адреса, который был указан при заполнении формы. Учитывайте это при ответе на подобные письма.
Управление сообщениями и защита от спама
При заполнении вашей контактной формы, кроме отправки электронного письма, Jetpack также сохраняет все сообщения в базе данных WordPress. Это позволяет найти письма, который по какой-либо причине могли не дойти. Работа с такими сообщениями подобна работе с комментариями в WordPress.
В основном меню в административной панели WordPress перейдите в раздел «Feedbacks» (отзывы). Здесь вы найдёте все сообщения которые были присланы через контактную форму, включая те, которые Jetpack пометил как спам.
Для защиты от спама Jetpack пользуется средствами плагина Akismet. Для правильной работы антиспама, создавая поля для ввода имени, адреса электронной почты и адреса сайта, используйте предназначенные для этого соответствующие типы полей (Name, Email, Website), а не простые текстовые поля.
Если при работе с контактными формами в WordPress у вас возникли вопросы, напишите нам в комментариях или в Твиттере.