Jetpack — это бесплатный плагин для WordPress, позволяющий использовать многие функции, которые раньше были доступны сайтам только на WordPress.com. В этой краткой статье вы узнаете о том, как с помощью плагина Jetpack добавить на свой сайт кнопку «поделиться» для популярной российской социальной сети Вконтакте.
Установка и настройка Jetpack
Если у вас ещё не установлен плагин Jetpack, то вы можете сделать это через панель администрирования в разделе плагины, или скачать дистрибутив плагина с сайта WordPress.org. После установки, плагин предложит вам подключить его к вашей учётной записи на WordPress.com.

Подключить Jetpack к WordPress.com
Если у вас ещё нет учётной записи в сети WordPress.com, сейчас самое время её создать. Учтите, что сеть WordPress.com и ваш сайт на WordPress это разные вещи. Если вас интересуют подробности, обратитесь к нашей статье о разнице между WordPress.org и WordPress.com.
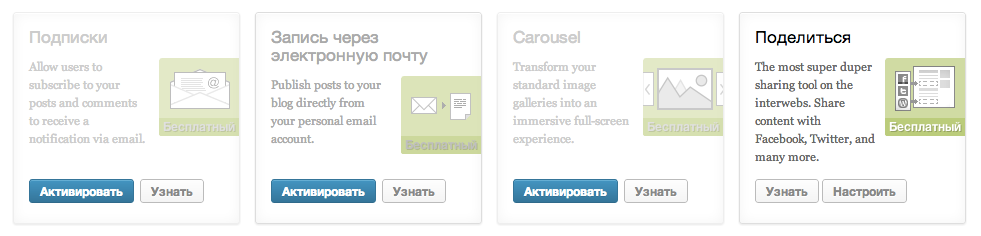
После подключения Jetpack к вашему аккаунту на WordPress.com, вам станут доступны все модули. Найдите модуль Поделиться и убедитесь в том, что он активен.

Модуль Поделиться в Jetpack
Настройка кнопки поделиться Вконтакте
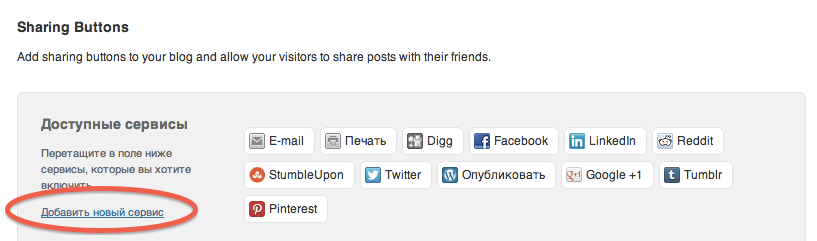
Щёлкните кнопку Настроить в модуле Поделиться, или перейдите в раздел Параметры → Поделиться из основного меню WordPress. Настройки модуля делятся на два раздела, в данном случае нас интересует настройка блока Поделиться (Sharing Buttons). В области доступных сервисов найдите ссылку «Добавить новый сервис».

Настройки блока Поделиться
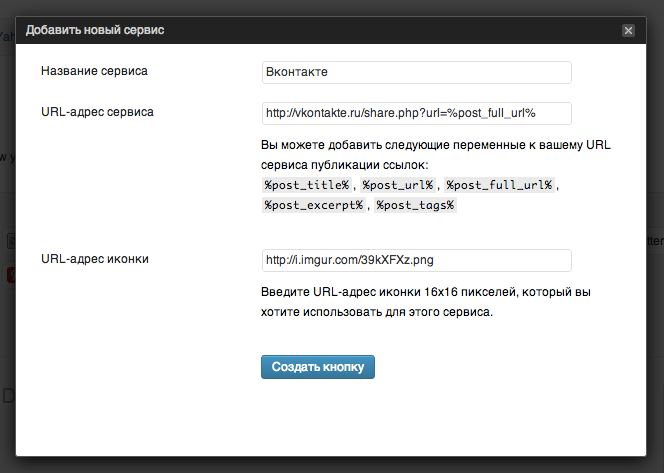
Во всплывающем окне вам нужно будет заполнить настройки для новой кнопки Вконтакте. В названии сервиса напишите «Вконтакте», а в URL-адресе сервиса вставьте следующую ссылку:
http://vk.com/share.php?url=%post_full_url%
Вам так же потребуется иконка размером 16х16 для вашей кнопки. Вы можете скачать её здесь и загрузить в вашу медиа библиотеку. Затем в поле URL-адрес иконки вставьте ссылку на файл картинки из вашей медиатеки.

Настройки для кнопки Вконтакте
После того, как вы щёлкните Создать кнопку, в разделе с доступными сервисами появится ваша новая кнопка Вконтакте. Перетащите её мышью из раздела доступных сервисов в раздел включённых сервисов. Вы можете так же добавить другие сервисы рядом с вашей кнопкой.
В конце страницы вы найдёте раздел с настройками отображения блока «поделиться». Установите галочки там, где вы хотите показывать ваш блок, например на записях, страницах и на главной странице. Сохраните изменения и перейдите на любую опубликованную статью, чтобы посмотреть вашу новую кнопку в действии.
Подобным способом в WordPress можно добавить кнопки «поделиться» и для других социальных сетей, не доступных по умолчанию в плагине Jetpack. Вам всего лишь нужно будет найти правильную ссылку (как правило на сайте социальной сети) и подобрать соответствующие иконку.
Если у вас возникли вопросы по настройке социальных кнопок в плагине Jetpack, вы можете задать их нам в комментариях. Не забывайте подписываться!