В этой статье мы покажем вам как разместить ленту из сети Twitter на вашем сайте WordPress с помощью популярного плагина Jetpack. Данный метод позволит отображать на вашем сайте последние или избранные сообщения из Twitter, сообщения от определённого списка пользователей или сообщения по поисковому запросу.
Установка плагина Jetpack
Существует немалое количество плагинов для работы с сетью Twitter в WordPress. Для Twitter-ленты мы советуем использовать Jetpack — это бесплатный плагин для WordPress, который содержит ряд полезных модулей, в том числе и модуль с дополнительными виджетами. В этом модуле (Extra Sidebar Widgets) содержится интересующий нас виджет Twitter Timeline.
Установить Jetpack вы можете из официальной директории плагинов на WordPress.org или через вашу панель администрирования WordPress. Для активации данного плагина вам потребуется аккаунт в сети WordPress.com.

Подключение к WordPress.com
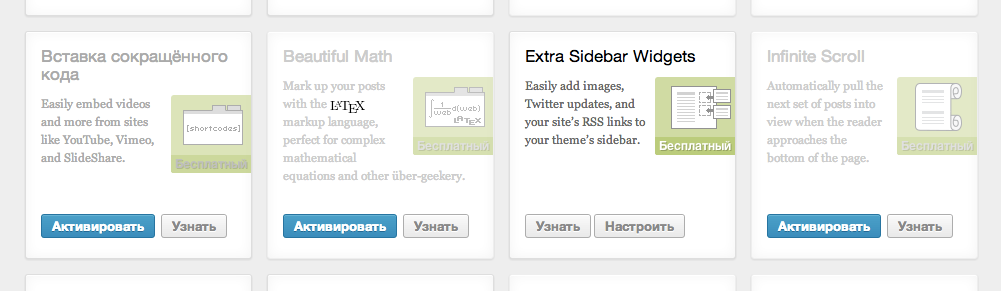
Если у вас нет учётной записи в сети WordPress.com (не путайте с учётной записью от вашего сайта WordPress), то необходимо её создать. После подключения Jetpack к вашей учётной записи вам станут доступны все модули, некоторые из них будут активированы по умолчанию. Убедитесь в том, что модуль «Extra Sidebar Widgets» (дополнительные виджеты) находится в активном состоянии:

Модуль дополнительных виджетов
Создание Twitter виджета
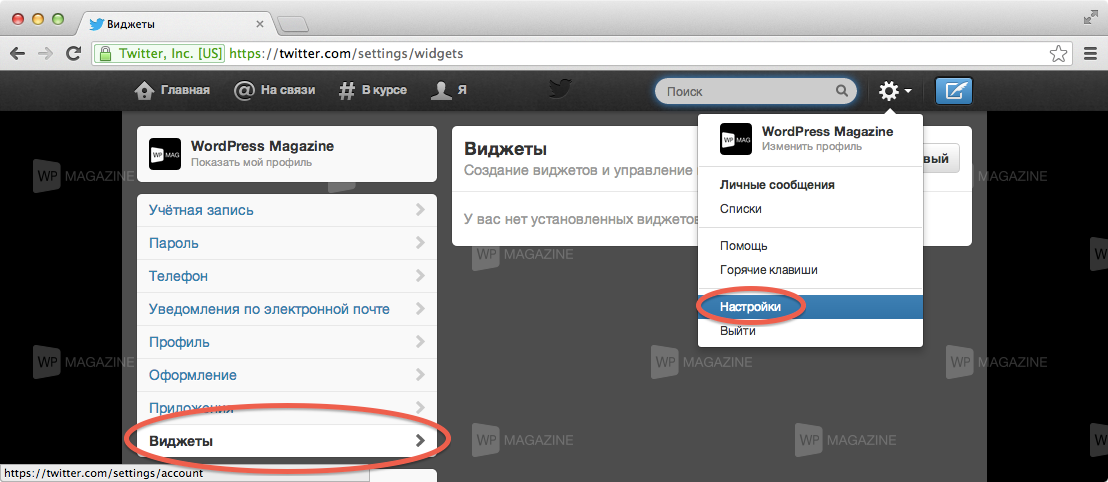
Для того чтобы создать новый виджет, выполните вход в вашу учётную запись Twitter и перейдите в раздел Настройки → Виджеты в сети Twitter:

Создать новый виджет
Если вы ранее создавали виджеты для Twitter, в этом разделе вы увидите их список. Для создания нового виджета для вашего сайта щёлкните по кнопке Создать новый. Вы увидите экран настройки нового виджета. Здесь вы можете выбрать один из четырёх типов виджета:

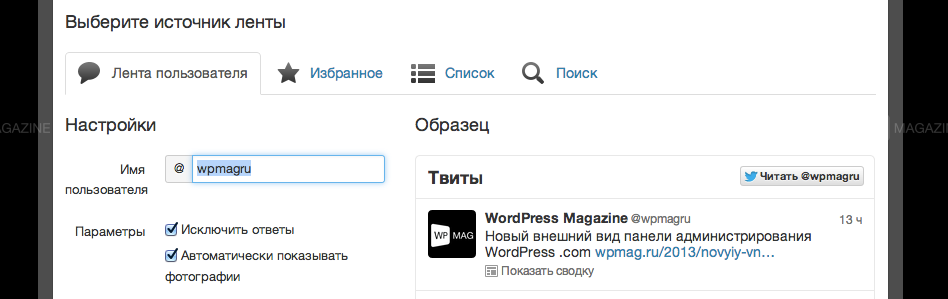
Настройка нового виджета
- Лента пользователя — отображает последние сообщения определённого пользователя в сети Twitter
- Избранное — отображает избранные сообщения пользователя
- Список — отображает сообщения всех пользователей в определённом списке Twitter
- Поиск — отображает сообщения по определённому поисковому запросу
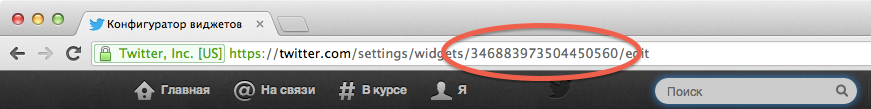
После настройки вашего нового виджета щёлкните по кнопке Создать виджет и ваши изменения будут сохранены. Для того чтобы использовать ваш новый виджет в WordPress, вам потребуется его идентификатор — это уникальный номер для каждого виджета в сети Twitter. Его можно скопировать из адресной строки вашего браузера:

Идентификатор виджета в Twitter
Настройка Twitter ленты в WordPress
После создания нового виджета на сайте Twitter, вернитесь в панель администрирования вашего сайта WordPress и перейдите в раздел Внешний вид → Виджеты. Найдите в списке доступных виджетов Twitter Timeline (Twitter лента) и перетащите его в боковую колонку.

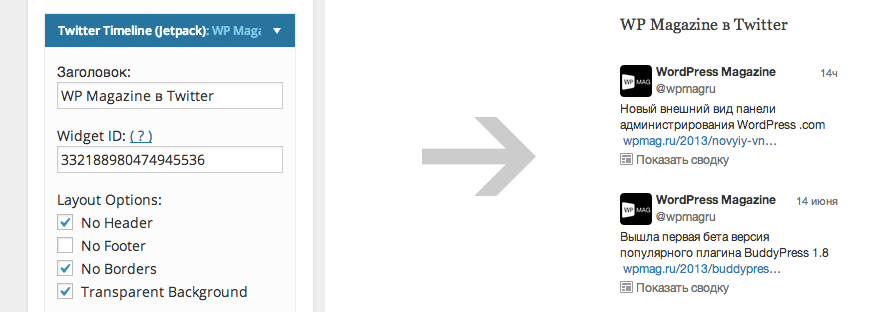
Виджет Twitter Timeline
Обратите внимание на поле «Widget ID» — в него нужно вставить уникальный идентификатор виджета, который вы скопировали с сайта Twitter. К виджету есть так же ряд дополнительных настроек, а при сохранении вы можете увидеть его в действии на вашем сайте.
В нашем примере мы использовали ленту пользователя, но подобным образом вы можете вставить избранные сообщения, сообщения по списку или ленту поискового запроса в Twitter.
Стоит так же отметить, что если администратор сайта разрешил вставку нефильтрованного кода, вы так же можете вставить данный вам код виджета с сайта Twitter в обычный текстовый виджет в WordPress, но мы не рекомендуем этого делать.
Если у вас есть вопросы по работы с Twitter виджетами на сайте WordPress, оставьте комментарий и мы с радостью вам ответим.