Функция body_class() — одна из самых полезных в WordPress. Благодаря ей на сайте легко изменять стили элементов в зависимости от текущей страницы или записи, категории, метки, автора, типа записи и многих других факторов.
Функция body_class() добавляет список классов к тегу <body> в теме WordPress. По этим классам с помощью CSS или JavaScript легко определить тип текущей страницы, например класс logged-in означает, что текущий посетитель выполнил вход, а класс search — что посетитель находится на странице с результатами поиска.
Использование body_class()
Большинство тем для WordPress уже используют функцию body_class(), поэтому в самих шаблонах темы менять ничего не придется. Если вы разрабатываете собственную тему для WordPress, то функцию body_class() необходимо использовать внутри тега <body>:
<body <?php body_class(); ?> >
Учтите, что использование данной функции — обязательно для всех тем в официальной директории WordPress.org. Также стоит отметить, что функция body_class() может принимать один аргумент, куда вы можете передать список дополнительных классов, например:
<?php $classes = array( 'foo', 'bar', 'baz' ); ?> <body <?php body_class( $classes ); ?> >
Внутри самой функции есть одноименный фильтр body_class, к которому легко подключиться и изменить список классов из любого плагина.
Классы
На данный момент функция body_class() поддерживает больше 50 типов классов. В этом разделе мы рассмотрим самые интересные и популярные. Полный перечень и логику выбора классов вы можете посмотреть в файле ядра wp-includes/post-template.php.
Эти классы можно применять в вашем CSS редакторе в WordPress или в дочерней теме, например следующим образом:
/* Красный фон на странице с результатами поиска */
body.search {
background: red;
}
Классы single и page
Классы single и page — одни из самых полезных. Они присутствуют тогда, когда текущая страница содержит одиночную запись. Класс single используется для одиночных записей любых типов, кроме вложений и страниц, а класс page используется для страниц.
Например, следующий CSS код увеличивает заголовок на страницах с одиночной записью или страницей:
body.single h1,
body.page h1 {
font-size: 150%;
}
Класс single-{post_type} используется для одиночных записей определенного типа, и может быть полезным для тех, кто использует произвольные типы записей.
Классы postid-* и page-id-*
С помощью данных классов можно определить конкретную запись или страницу, на которой находится пользователь. Страница определяется по ее идентификатору, который можно подсмотреть в панели администрирования.
Например на каких-нибудь важных разделах сайта (регистрация, форма заказа и т.д.) мы можем скрыть боковую колонку, чтобы не отвлекать посетителя:
body.page-id-123 #secondary,
body.page-id-456 #secondary {
display: none;
}
Классы archive, home и blog
Данные классы позволяют определить является ли текущая страница архивом, главной статической страницей сайта или главной страницей со списком записей.
В случае с архивами есть также следующие классы:
dateиспользуется при отображении архивов по датамpost-type-archive-{post_type}для архивов определенного типа записейauthorдля архива одного автораauthor-{id}иauthor-{name}для архива определенного автора по его идентификатору или имени пользователяtag-{id}иtag-{slug}для архивов по меткамcategory-{id}иcategory-{slug}для архивов по категориямterm-{id}иterm-{slug}для архивов по термину из произвольной таксономии
Например изменить фоновый цвет навигационного меню в зависимости от текущей категории:
body.category-politics #menu-primary { background: blue; }
body.category-business #menu-primary { background: red; }
body.category-technology #menu-primary { background: green; }
Классы logged-in и admin-bar
Класс logged-in используется тогда, когда текущий посетитель выполнил вход. Класс admin-bar появляется при отображении верхней панели WordPress. Изменить цвет фона виджета подписки для вошедших пользователей можно следующим образом:
body.logged-in .widget-area .widget_subscribe {
background: yellow;
}
Кстати, если вы ищите способ скрыть верхнюю панель, не делайте этого с помощью CSS. Для верхней панели есть специальный фильтр, с помощью которого можно ее полностью отключить для всех через плагин:
add_filter( 'show_admin_bar', '__return_false' );
Фильтр body_class
Как мы уже упомянули, в функции body_class() есть специальный фильтр, который позволяет плагинам WordPress изменять список используемых классов.
Например, чтобы не использовать класс logged-in не зависимо от того, выполнил ли пользователь вход, мы можем использовать следующий код в нашем плагине:
function my_body_class_filter( $classes ) {
if ( $key = array_search( 'logged-in', $classes ) )
unset( $classes[ $key ] );
return $classes;
}
add_filter( 'body_class', 'my_body_class_filter' );
Мы можем также добавить новый класс к списку, например произвольное поле текущей одиночной записи:
function my_body_class_filter( $classes ) {
if ( is_single() )
$classes[] = sanitize_html_class( get_post_meta( get_the_ID, 'my-custom-key', true ) );
return $classes;
}
add_filter( 'body_class', 'my_body_class_filter' );
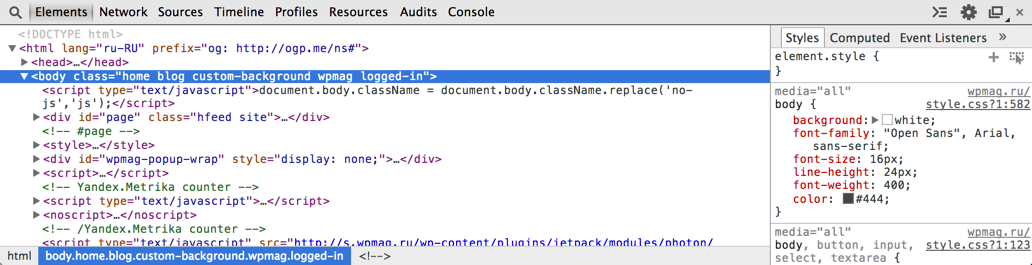
Если вы не уверены когда используется тот или иной класс в body_class(), вы всегда можете посмотреть исходный HTML-код страницы или воспользоваться средствами для разработчиков в Chrome или Firefox.

Проверка body_class в Chrome
Кроме body_class() в WordPress есть также похожая функция post_class(), которая используется для вывода классов конкретной записи. С ее помощью можно узнать тип записи, ее статус, формат, наличие миниатюры, метки, категорию и многое другое.
Подробнее о функциях body_class() и post_class(), и полный перечень всех возможных классов, вы можете узнать в файле ядра wp-includes/post-template.php. Если у вас возникнут вопросы или трудности при работе с данными функциями — оставьте комментарий.