Некоторое время назад мы писали о новом дизайне для журнала WP Magazine, а сегодня мы предлагаем нашим читателям скачать и опробовать новую журнальную тему, до того как мы отправим ее в официальную директорию WordPress.org.

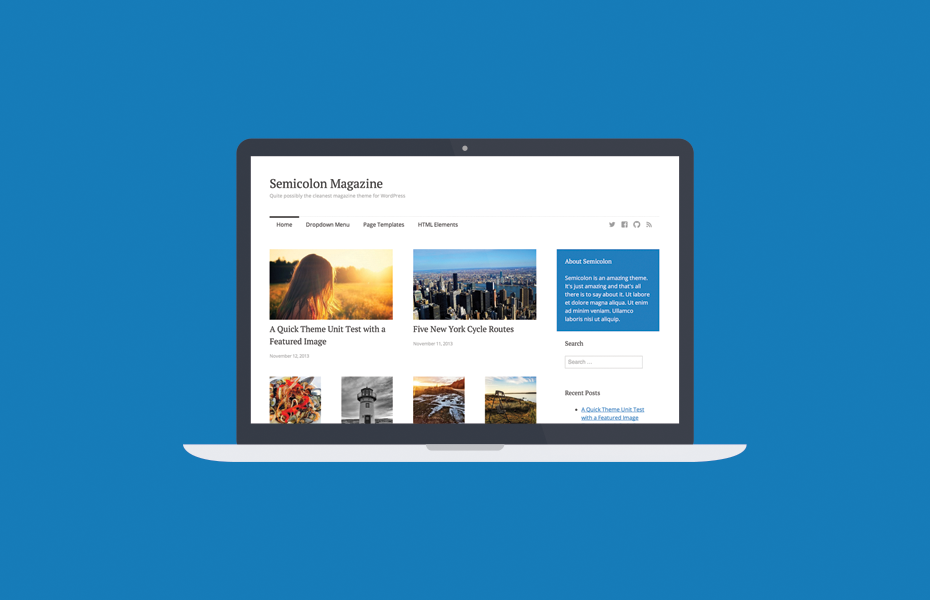
Журнальная тема Semicolon от WP Magazine
Журнальная тема Semicolon разработана специально для журнала WP Magazine и основана на стартовой теме Underscores. Простой светлый дизайн, крупные легко-читаемые шрифты, социальные иконки в меню, три раздела для виджетов и вполне уникальная поддержка миниатюр и выделения записей.
Некоторые аспекты темы еще находятся в стадии доработки, например адаптивность темы, вертикальный ритм, поддержка в браузерах Internet Explorer и другое. Релиз в директорию WordPress.org ожидается в середине года, а читатели журнала WP Magazine уже сегодня могут опробовать бета-версию.
Если вы обнаружили ошибку при тестировании темы Semicolon, просим оставить комментарий или сообщить о ней по адресу wpmagru@gmail.com.