WordPress 3.9 «Смит» названа в честь джазового органиста Джимми Смита. В новой версии улучшена работа с медиатекой, обновлен визуальный редактор, появилась возможность работать с виджетами в конфигураторе тем и многое другое.
Редактор и медиатека в 3.9
В WordPress 3.9 вошла новая версия визуального редактора TinyMCE. Редактор стал быстрее, мобильнее, стабильнее и надежнее. В новой версии редактора появилась возможность редактирования размера изображений, просмотра галерей и других медиа элементов, а также возможность загружать новые изображения путем их перетаскивания с вашего компьютера напрямую в редактор.

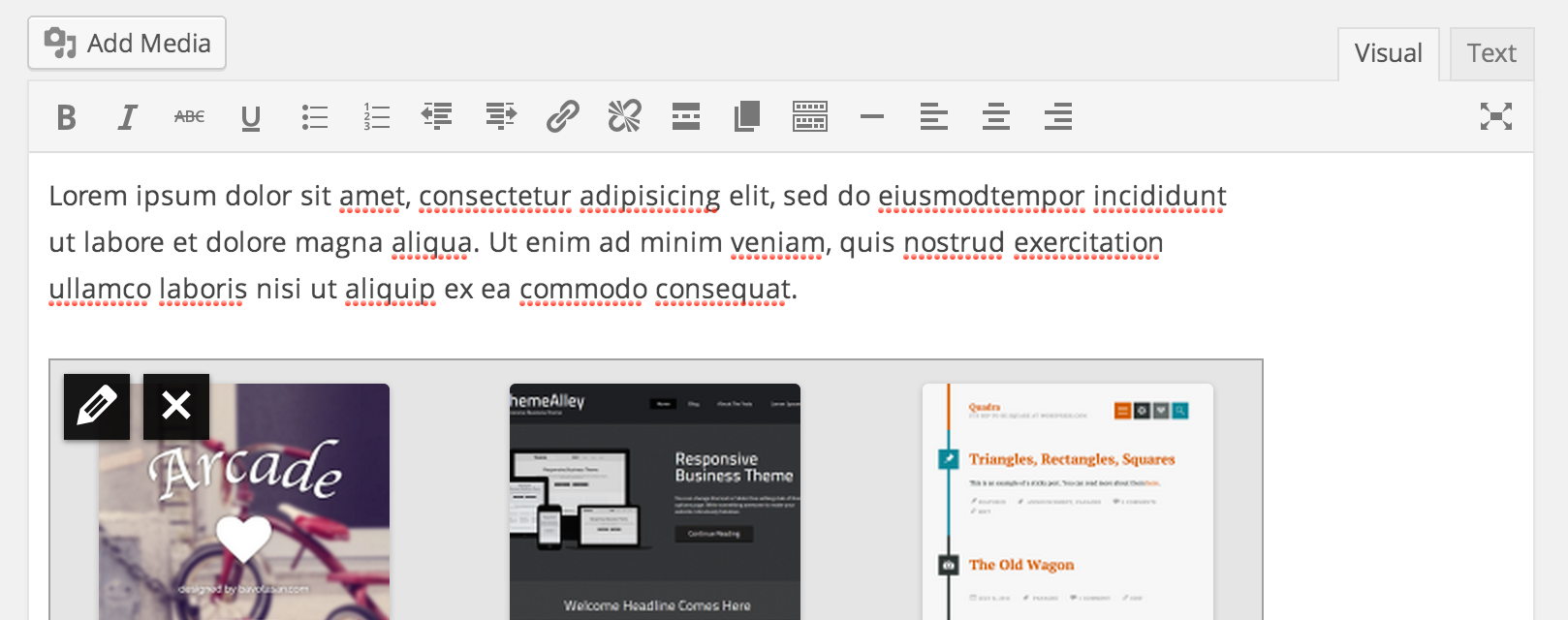
Новый редактор в WordPress 3.9
При вставке текста из таких программ как Microsoft Word в новый редактор вы заметите, что преобразование стилей стало проще и чище. Если же вам необходимо вставить текст без форматирования, вы можете воспользоваться кнопкой «Вставить как текст», которая была доступна и в ранних версиях.
Редактор изображений
В медиатеке WordPress 3.9 улучшился интерфейс для работы с изображениями. Выделив изображение в визуальном редакторе, вы сможете изменить его расположение, добавить необходимые атрибуты:

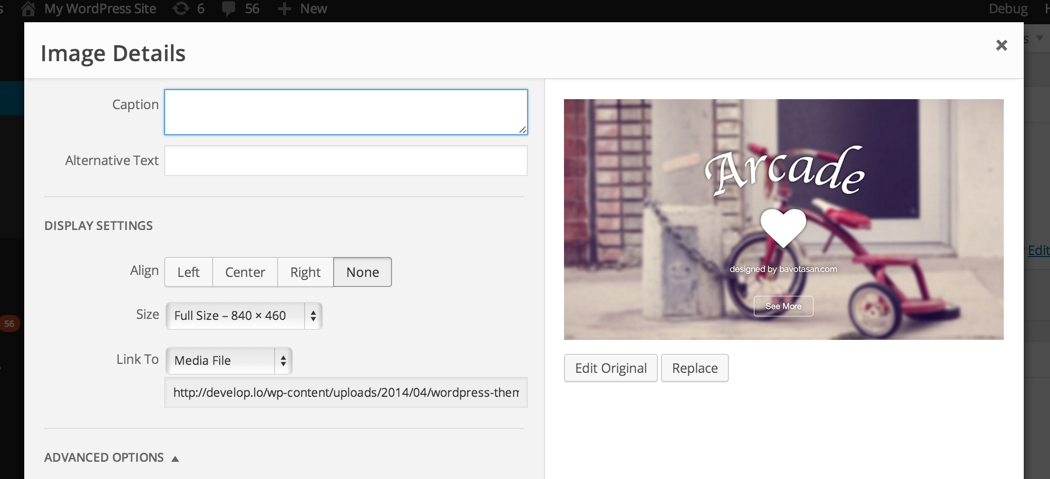
Редактирование изображений в WordPress 3.9
В этом же окне теперь реализован и сам редактор изображений, который позволяет повернуть, обрезать, уменьшить или перевернуть изображение.
Виджеты в WordPress 3.9
Одним из крупных проектов для версии 3.9 стал так называемый конфигуратор виджетов, работа над которым началась еще в предыдущей версии WordPress. Конфигуратор виджетов реализует полноценную работу с виджетами в интерфейсе настройки тем WordPress.

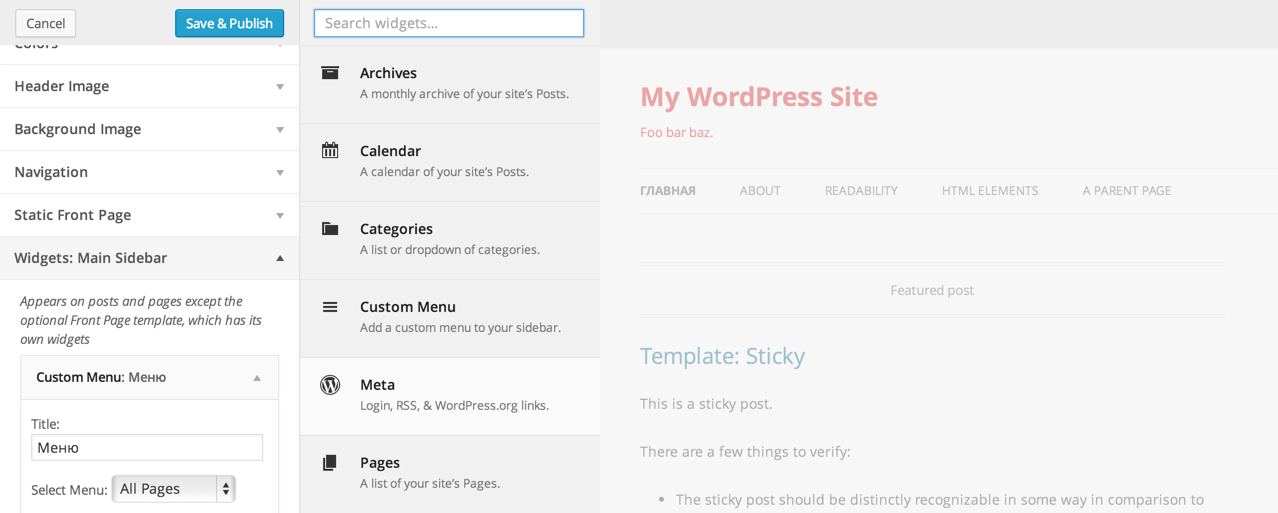
Работа с виджетами в 3.9
Вы сможете управлять всеми виджетами, изменять их «на лету», а так же мгновенно просматривать все изменения. Кстати, как и все остальные настройки в конфигураторе, изменения виджетов не вступают в силу до их публикации.
Для запуска конфигуратора виджетов перейдите в раздел Внешний вид → Настроить. Все доступные разделы для виджетов появятся в списке элементов слева вместе с остальными настройками.
Аудио и видео
В версии 3.9 произошло немалое количество изменений в области поддержки аудио и видео. Теперь вы можете создавать аудио и видео плейлисты так же просто как и галереи.

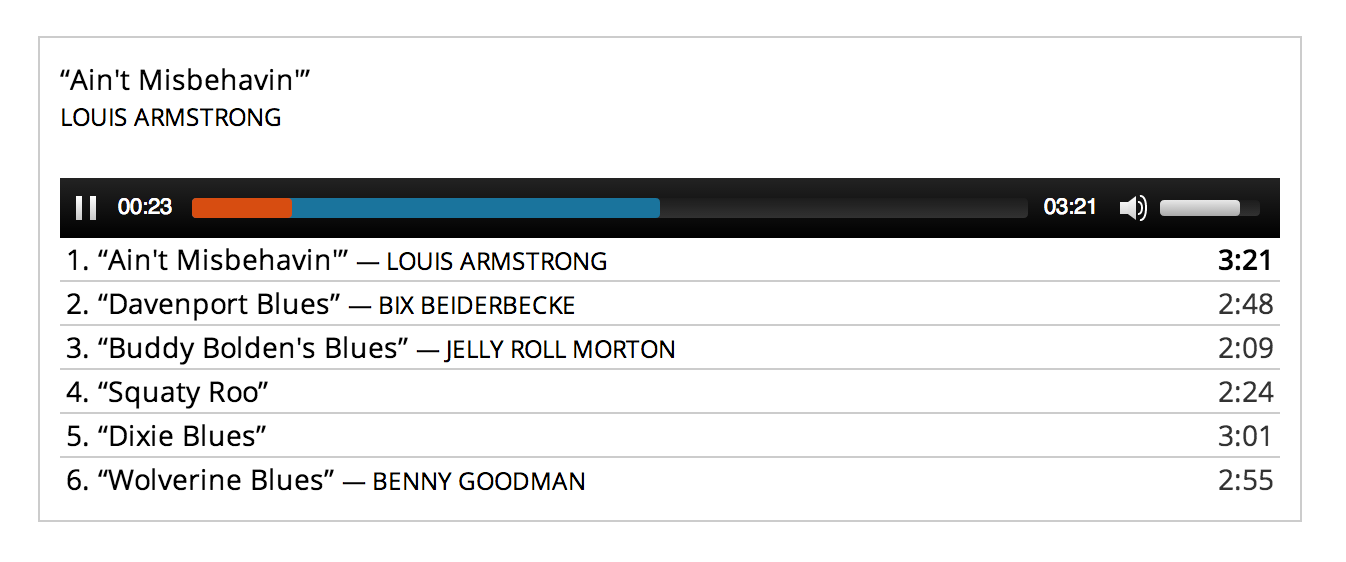
Аудио-плейлист в WordPress 3.9
Аудио-плейлисты поддерживают мета-данные некоторых аудио-файлов и позволяют отображать названия треков, исполнителя и даже обложку диска. Кстати, сам проигрыватель реализован с помощью библиотеки MediaElement.js и внешний вид легко редактируется с помощью CSS.
Поиск и установка тем
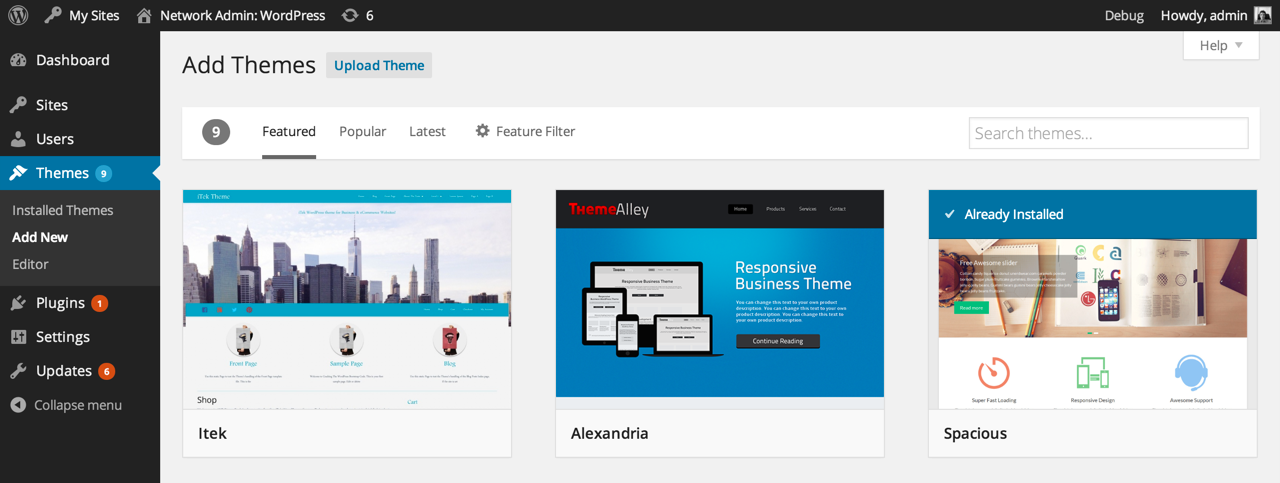
В WordPress 3.8 изменился интерфейс просмотра и активации установленных тем, а в версии 3.9 этот же интерфейс перешел в раздел поиска и установки тем с WordPress.org.

Поиск и установка тем в WordPress 3.9
Другие изменения
В WordPress 3.9 обновились некоторые внешние библиотеки, включая Plupload, Masonry, MediaElement.js, Backbone.js, Underscore.js, jQuery и другие.
Добавлена поддержка функций mysqli_* при работе с базой данных. Функция будет использоваться автоматически при наличии данного расширения в соответствующих версиях интерпретатора PHP.
В 3.9 появилась поддержка внедрения объектов с помощью oEmbed для сервисов Meetup.com и Imgur и прекратилась поддержка устаревшего сервиса Qik. Для внедрения объекта с помощью oEmbed вам достаточно вставить на него ссылку в редакторе WordPress.
Теперь при разработке тем вы можете воспользоваться HTML5 разметкой для галерей и подписей изображений с помощью функции add_theme_support(). Напоминаем, что в прежних версиях WordPress уже реализована подобная поддержка для формы поиска, списка комментариев и формы комментирования.
Добавились новые функции для работы с миниатюрами — has_image_size() и remove_image_size(), а так же появилась возможность установить метод обрезки изображений в add_image_size().
Исправлено большое количество конфликтов в функции wptexturize(), которая по словам разработчиков стала на 600% быстрее в версии 3.9. Это та функция, которая преобразует кавычки, многоточие, тире и другие символы при просмотре записей в WordPress.
Обновлен официальный комплект иконок Dashicons. Дизайнеры добавили 30 совершенно новых иконок, которые вы можете использовать в темах и плагинах.
Разработчики
Всего в WordPress 3.9 было закрыто более 600 задач. В создании новой версии приняло участие 267 разработчиков и дизайнеров из разных стран мира.
Это новый рекорд для проекта WordPress и мы надеемся, что число участников продолжит расти, несмотря на то, что циклы разработки становятся короче.
Обновиться до версии 3.9 вы можете в панели администрирования WordPress через раздел Консоль → Обновления. Если вы предпочитаете обновиться вручную, то можете скачать архив дистрибутива на официальном сайте WordPress.org.