Новый модуль Site Logo в популярном плагине Jetpack позволяет вставить логотип на сайт WordPress, используя конфигуратор тем. Выбранный логотип продолжит отображаться даже при смене темы, если выбранная новая тема поддерживает данный модуль.
Модуль Site Logo появился в популярном плагине Jetpack версии 3.2, а поддержку данного модуля уже включили в себя более пяти тем от компании Automattic: Edin, Goran, Sidekick, Sketch, Superhero. Многие другие разработчики тем для WordPress наверняка последуют их примеру.
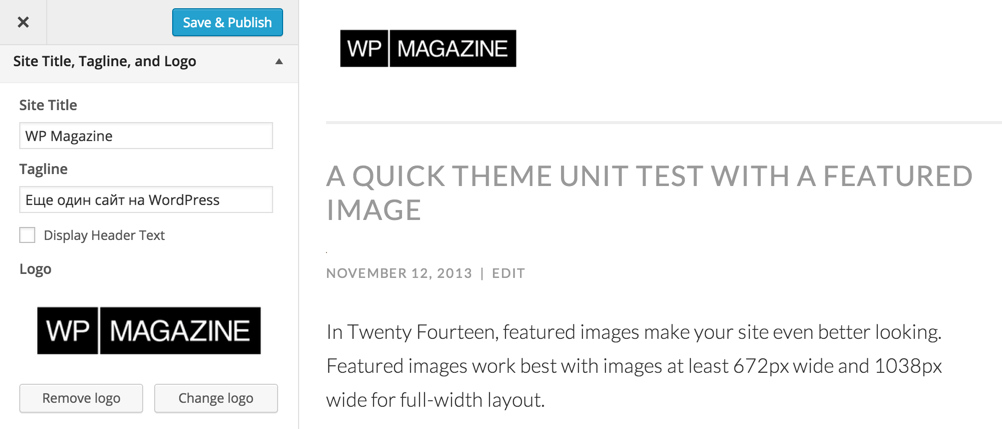
Интерфейс для управления логотипом выглядит следующим образом (в меню Внешний вид → Настроить):

Загрузка логотипа в WordPress
Здесь в разделе Logo можно загрузить новое изображение или выбрать ранее загруженный файл из медиатеки WordPress.
Учтите, что каждая тема может объявить собственный размер для логотипа и параметры его обрезания, поэтому если вы используете новую тему, то возможно вам повторно придется загрузить ваш логотип.
Вы можете также воспользоваться плагином Regenerate Thumbnails, чтобы обновить размеры для всей вашей медиатеки, или модулем Photon в плагине Jetpack для динамических размеров с помощью сервиса WordPress.com.
Как добавить поддержку Site Logo в существующую тему
Если вы используете существующую тему для WordPress, в которой нет поддержки модуля Site Logo от Jetpack, то объявить поддержку можно с помощью дочерней темы в файле functions.php во время события after_setup_theme:
function my_after_setup_theme() {
add_theme_support( 'site-logo' );
}
add_action( 'after_setup_theme', 'my_after_setup_theme' );
Затем в том месте, где вы хотите вывести выбранный логотип (например файл header.php), используйте функцию jetpack_the_site_logo():
if ( function_exists( 'jetpack_the_site_logo' ) ) jetpack_the_site_logo();
Проверка функции с помощью function_exists() обязательна, иначе ваша тема вызовет ошибку PHP, в случае если не активен модуль Site Logo плагина Jetpack.
По умолчанию модуль Site Logo будет использовать средний размер (medium) для выбранного логотипа, но разработчики тем могут установить свой собственный размер с помощью встроенной функции ядра add_image_size() и аргумента size при объявлении поддержки Site Logo:
function my_after_setup_theme() {
add_image_size( 'my-theme-logo-size', 200, 200, true );
add_theme_support( 'site-logo', array( 'size' => 'my-theme-logo-size' ) );
}
add_action( 'after_setup_theme', 'my_after_setup_theme' );
Таким образом загруженный логотип будет уменьшен до 200 на 200 пикселей с принудительным обрезанием.
Реализацию функционала Site Logo можно посмотреть в исходном коде плагина Jetpack в директории modules/theme-tools/site-logo.php. Кстати этот файл (и директорию site-logo) можно использовать в виде отдельного плагина, если вы не хотите заставлять пользователей вашей темы устанавливать и подключать плагин Jetpack.
Также не исключено, что подобный функционал в будущем может появиться в ядре WordPress.