Обновление: версия 4.1 вышла 18 декабря. Подробное описание в нашей новой статье →
В WordPress версии 4.1 появятся несколько новых функций для упрощения навигации в темах: the_post_navigation, the_posts_navigation и функция пагинации the_posts_pagination.
Для постраничной навигации многие темы для WordPress внедряют поддержку таких плагинов, как WP-PageNavi, а начиная с темы Twenty Fourteen, некоторые авторы последовали примеру стандартной темы и стали выполнять пагинацию с помощью встроенной функции ядра paginate_links.
Использование этой функции часто требует большое количество кода и иногда включает логику для работы с постоянными ссылками модуля WP_Rewrite, данными о запросе WP_Query и прочее. Начиная с WordPress версии 4.1 разработчики ядра обернули эту логику в одну простую функцию.
the_posts_pagination()
Функция the_posts_pagination() вставляет блок пагинации в тему WordPress:
<?php paginate_links(); ?>

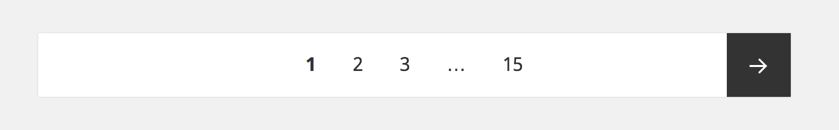
Пагинация в теме Twenty Fifteen
В качестве единственного параметра функция the_posts_pagination() принимает массив, который передается в функцию paginate_links(). Это значит, что весь функционал который мы ранее выполняли с помощью paginate_links(), также легко реализовать и с помощью новой упрощенной функции the_posts_pagination().
Например, можно добавить символ № перед каждым номером страницы:
the_posts_pagination( array(
'before_page_number' => '№',
) );
По умолчанию the_posts_pagination() отображает первую и последнюю страницу, а также по одной странице вокруг текущей. Все остальные заменяются многоточием. Это поведение можно изменить с помощью аргументов:
show_all— показывать все страницыend_size— количество страниц в начале и конце спискаmid_size— количество страниц слева и справа от текущей страницы
Например:
the_posts_pagination( array(
'end_size' => 2,
'mid_size' => 2,
) );
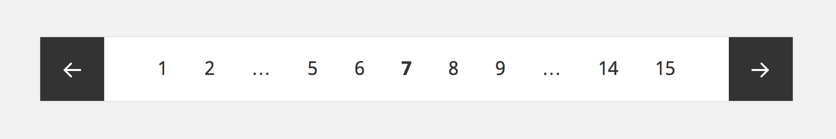
Данный код будет отображать первую, вторую, предпоследнюю и последнюю страницы, независимо от текущей. А вокруг текущей страницы будет по две страницы с каждой стороны. На примере темы Twenty Fifteen это будет выглядеть следующим образом:

Пагинация в теме Twenty Fifteen
Функция the_posts_pagination() добавляет ряд дополнительных классов к разметке, с помощью которых можно изменять внешний вид каждого элемента пагинации.
the_posts_navigation
Функция the_posts_navigation() является менее привлекательной альтернативой функции the_posts_pagination(). Она выводит лишь ссылки на следующую и предыдущую страницы относительно текущей.
До WordPress 4.1 данные ссылки можно получить с помощью функций get_next_posts_link() и get_previous_posts_link(), которыми на сегодняшний день пользуются большинство авторов тем для WordPress. Начиная с версии 4.1 авторы могут существенно упростить вывод подобных ссылок:
<?php the_posts_navigation(); ?>
С помощью ключей prev_text и next_text передаваемого массива, можно изменить текст ссылок. По умолчанию используется «Старые записи» и «Новые записи», что подойдет для большинства случаев.
the_post_navigation
Функцию the_post_navigation() можно использовать в шаблоне вывода одной записи. Данная функция отображает ссылки на следующую и предыдущую записи относительно текущей. Она также хорошо подходит для использования в шаблонах прикрепленных файлов.
<?php the_post_navigation(); ?>
Аргументами prev_text и next_text можно изменить текст, куда строкой %title можно вставить заголовок следующей или предыдущей статьи:
the_post_navigation( array(
'next_text' => 'Следующая запись: %title',
'prev_text' => 'Предыдущая запись: %title',
) );
Заключение
Данные встроенные функции WordPress позволяют существенно уменьшить количество кода в темах, а значения их аргументов по умолчанию подойдут для большинства тем, что позволят их использовать без каких-либо параметров.
Следует отметить, что все три функции выводят результат сразу на экран. Если вы хотите записать результат в переменную, сделать это можно добавив префикс get_ к любой из них, например get_the_posts_pagination().
Напоминаем, что WordPress версии 4.1 выйдет в декабре 2014 года вместе с новой стандартной темой Twenty Fifteen.