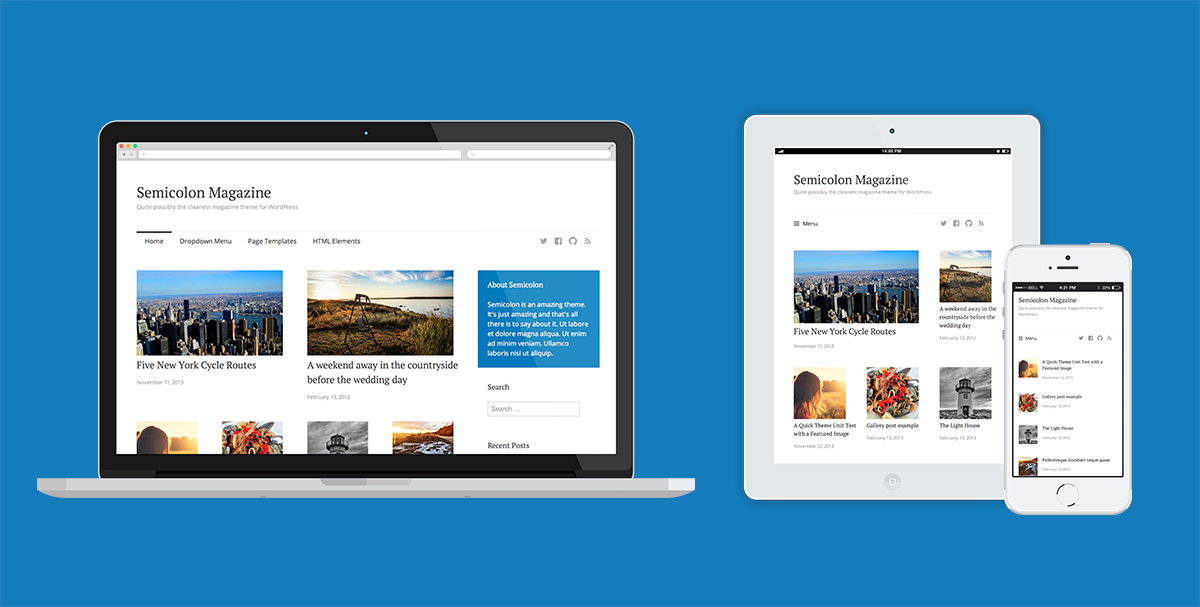
Журнальная тема Semicolon теперь доступна для скачивания из официальной директории WordPress.org. В обновленной версии мы улучшили мобильную версию, добавили раздел для виджетов в подвал, создали блок «об авторе», и многое другое.

Журнальная тема Semicolon от WP Magazine
Несколько месяцев назад мы выпустили бета-версию данной темы и попросили читателей журнала WP Magazine ее опробовать. Мы получили большое количество писем и комментариев, основываясь на которых мы исправили некоторые ошибки, добавили новые функции и выпустили тему в официальную директорию WordPress.
Миниатюры и избранное содержимое
По умолчанию в теме Semicolon все миниатюры являются одинаковыми, но с помощью модуля Featured Content от Jetpack, вы можете выделять самые яркие записи, при этом их миниатюры станут крупнее остальных. Две последние выделенные записи будут также прилеплены на главной странице сайта.
После установки и активации плагина Jetpack, перейдите в меню Внешний вид → Настроить. В разделе «Избранное содержимое» вы можете выбрать метку, с помощью которой вы можете выделять записи.
Социальные профили
Тема Semicolon имеет специальное меню, для размещения ссылок на ваши профили в социальных сетях. Перейдите в раздел Внешний вид → меню, и создайте новое меню со ссылками на ваши профили. После сохранения, присвойте это меню к области Social Menu. Ссылки автоматически превратятся в соответствующие иконки в правом верхнем углу сайта.
Список поддерживаемых социальных сетей и сервисов: YouTube, Twitter, Facebook, Google+, Linkedin, Instagram, Pinterest, GitHub, CodePen, Digg, Dribbble, Flickr, Reddit, Skype, Tumblr, Vimeo, Pocket, WordPress.com, WordPress.org, StumbleUpon, Polldaddy и RSS.
Похожие записи
Semicolon имеет блок с похожими записями. По умолчанию этот блок отображает записи из той же категории, что и текущая запись. Сделать блок «умнее» можно с помощью популярного плагина YARPP.
Блок «об авторе»
В новой версии темы добавился блок «об авторе» в конце каждой записи. Данный блок берет информацию из профиля пользователя, который можно изменить в разделе Пользователи в консоли WordPress. Если вы желаете избавиться от данного блока, вы можете сделать это с помощью следующего CSS кода:
.single .author {
display: none;
}
Логотип
Загрузка и выбор логотипа в теме Semicolon не предусмотрены, но вы можете самостоятельно загрузить требуемый логотип в медиатеку WordPress, и вставить его в тему с помощью CSS кода, например в дочерней теме:
.site-title a {
background: url(http://example.org/image.png) 0 0 no-repeat;
text-indent: -15000px;
display: inline-block;
width: 300px;
height: 100px;
}
Установка и обновление
Скачать и установить тему Semicolon вы можете не покидая панель администрирования WordPress, в разделе Внешний вид → Темы → Добавить. Выполните поиск по ключевому слову «semicolon». Если вы ранее пользовались бета-версией темы, вы можете обновить ее до последней версии в разделе Консоль → Обновления.
Если вам понравилась тема, не забудьте оценить ее в директории WordPress.org. Semicolon распространяется бесплатно под свободной лицензией GNU GPL.